版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/LLDD2014425/article/details/85070671
1、安装插件 eslint-plugin-vue
npm i -g eslint-plugin-vue
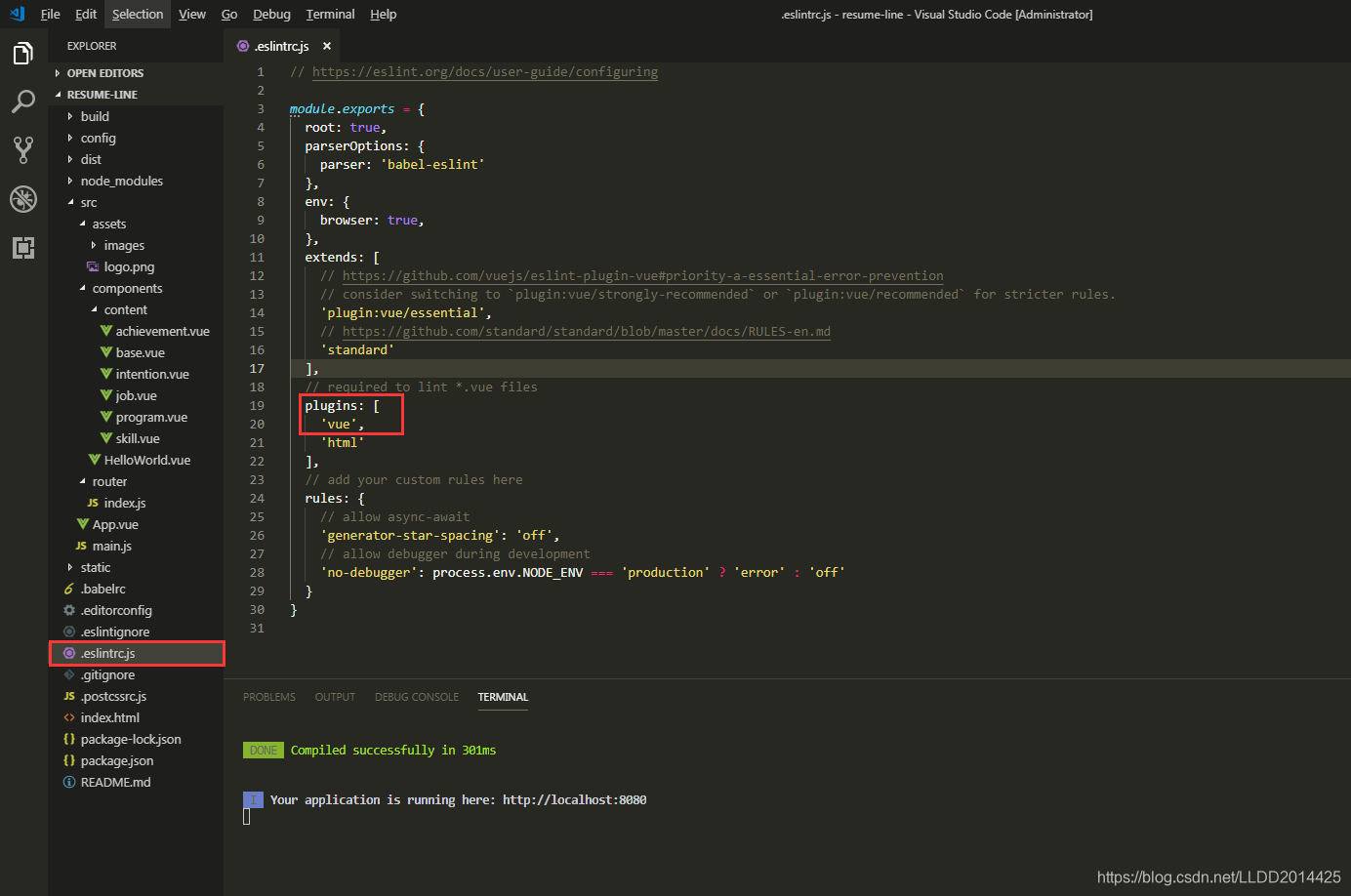
2、修改项目跟路径下的文件:.eslintrc | .eslint.js
添加vue选项

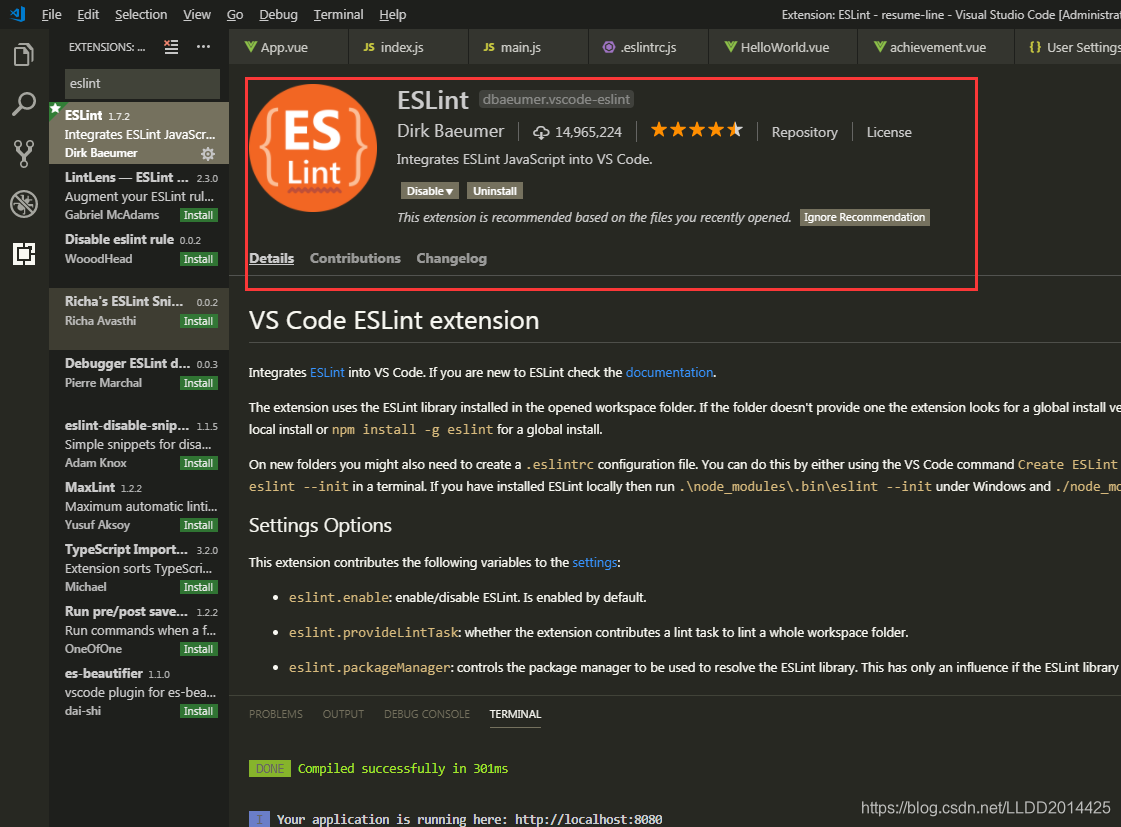
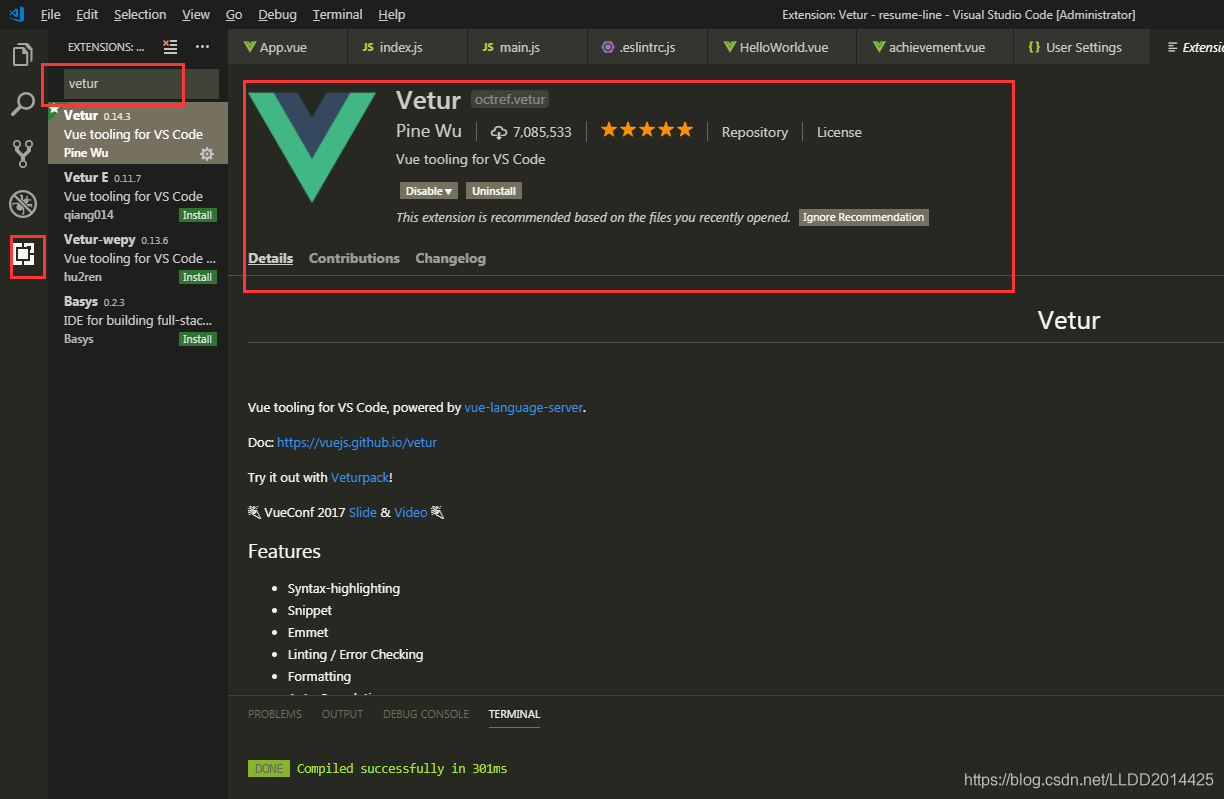
3、添加eslint 和 vetur 插件


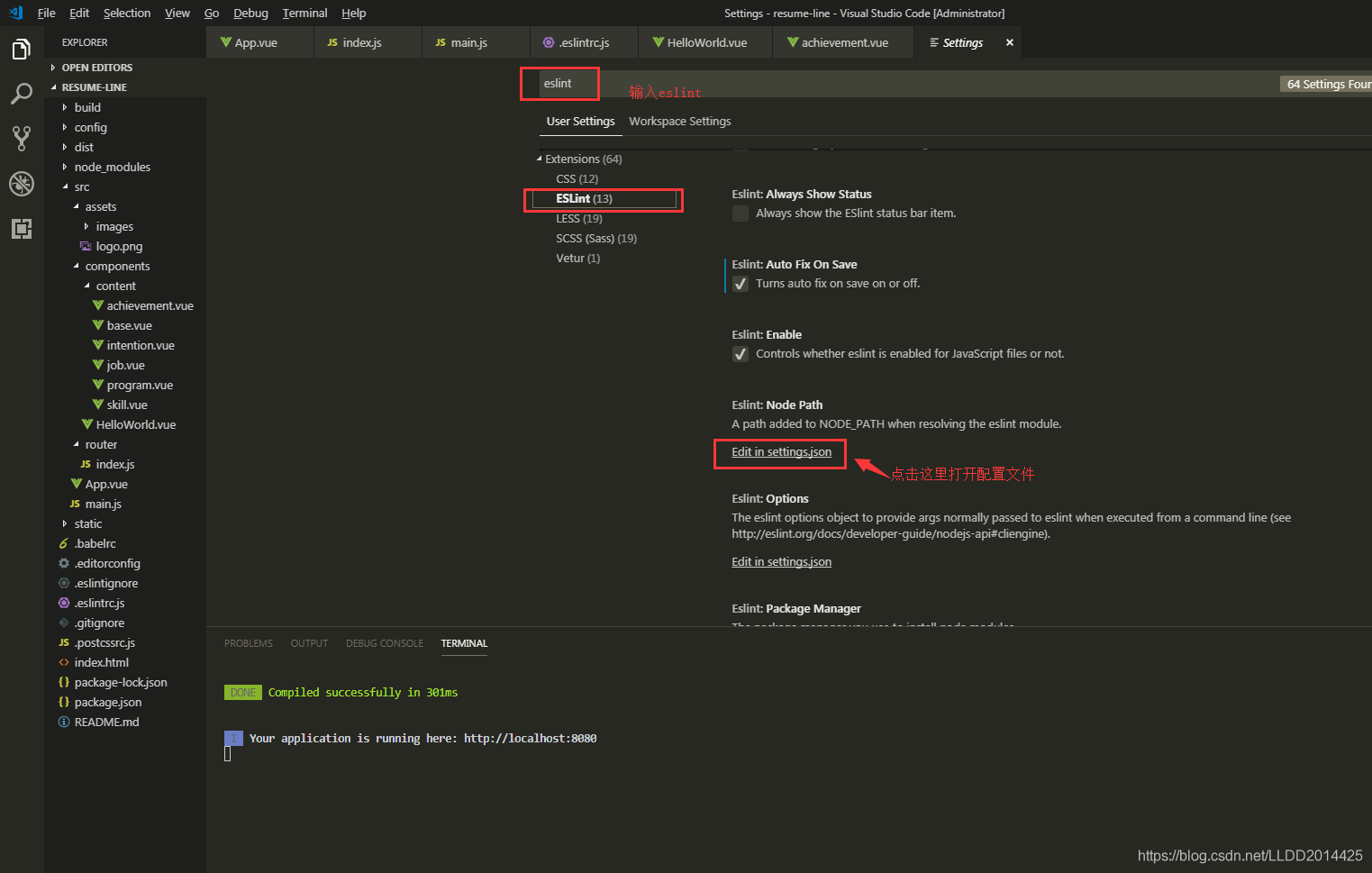
4、修改vscode首选项配置
【汉化版 文件>首选项>设置找到对应的配置文件】
【英文版 file>preferences>setting找到对应的配置文件】

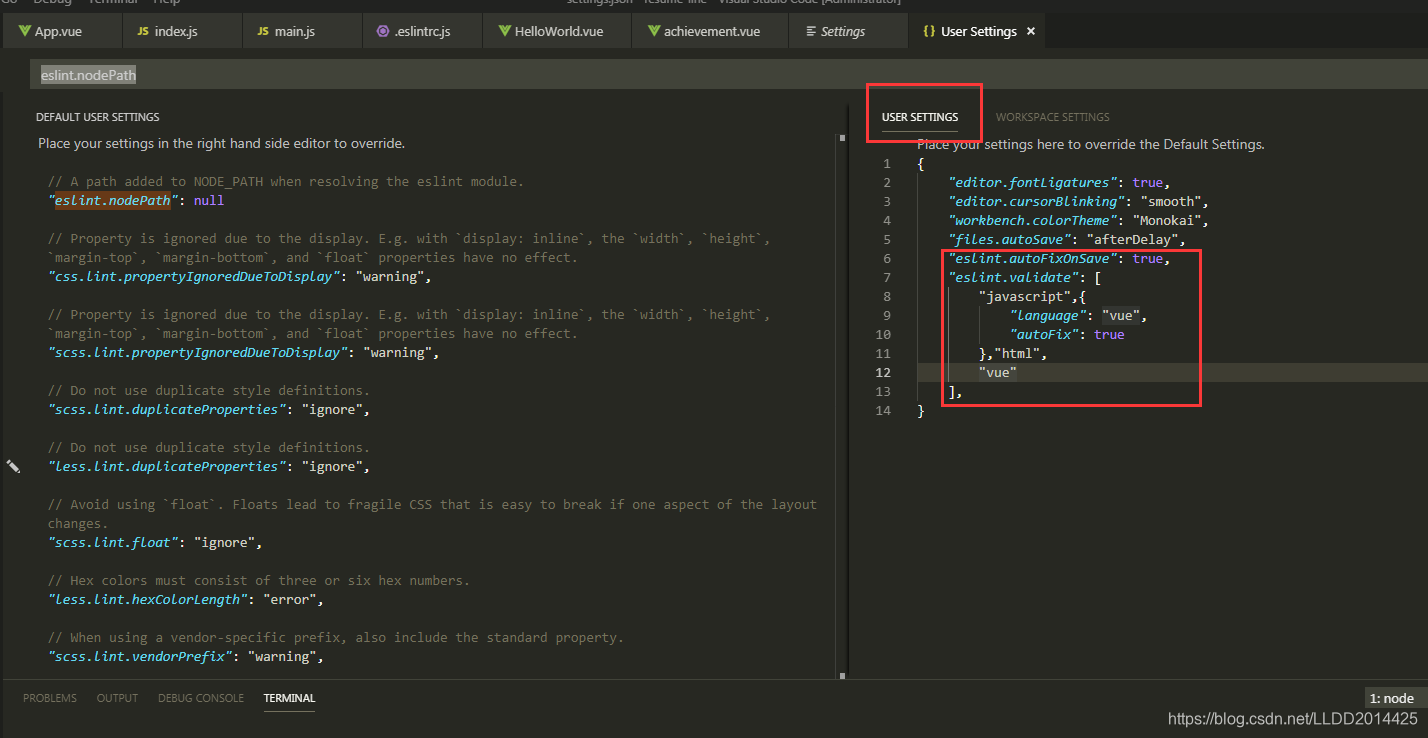
【找到配置文件添加如下代码】
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],

配置完成,重启vscode,在保存时就会自动修复eslint的报错。