vscode下载eslint插件

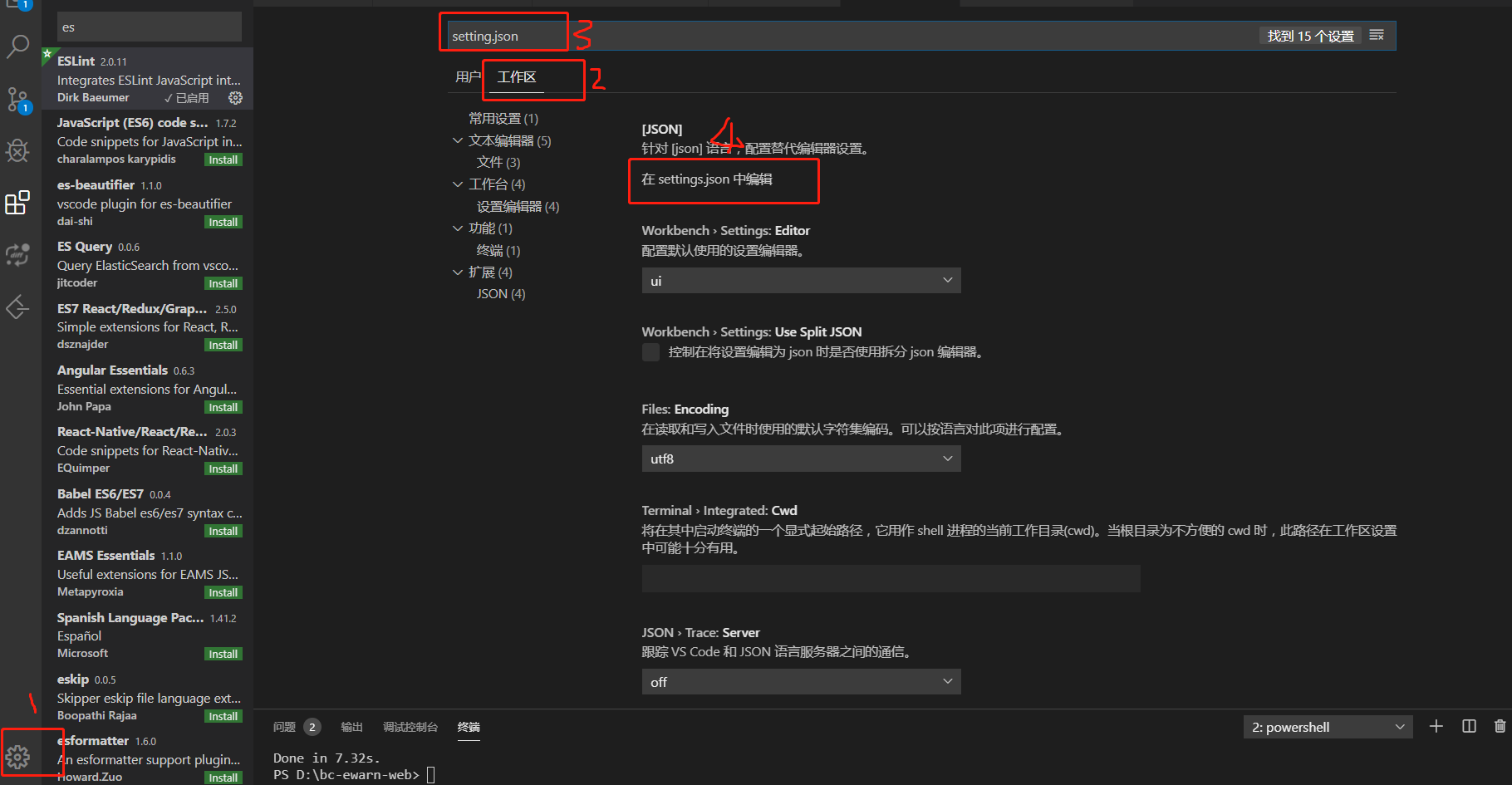
vscode进行设置
找到settings.json

在里面写入如下内容进行保存
{
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
"vue"
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}这样,以后保存文件的时候会根据eslint配置的规则,自动修复一些不合规的代码,不用每次保存完手动运行yarn run link去修复了。