在菜单中找到这个图标

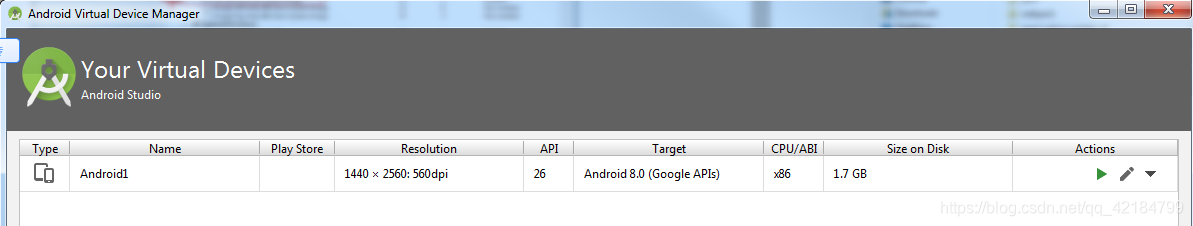
点击,进入Device Manager页面

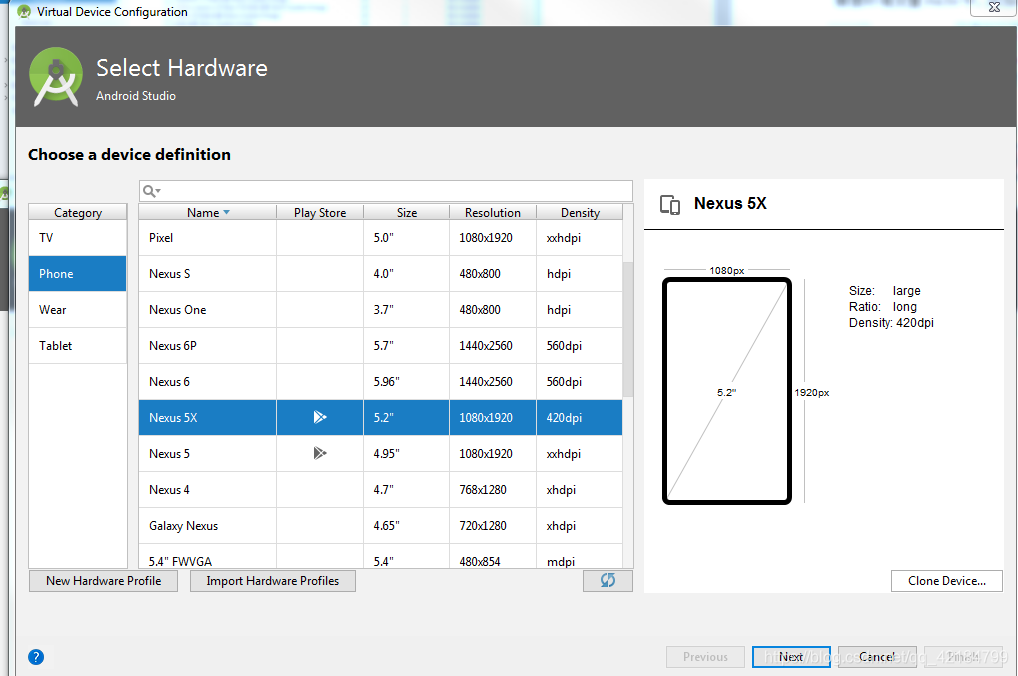
添加模拟器

Next

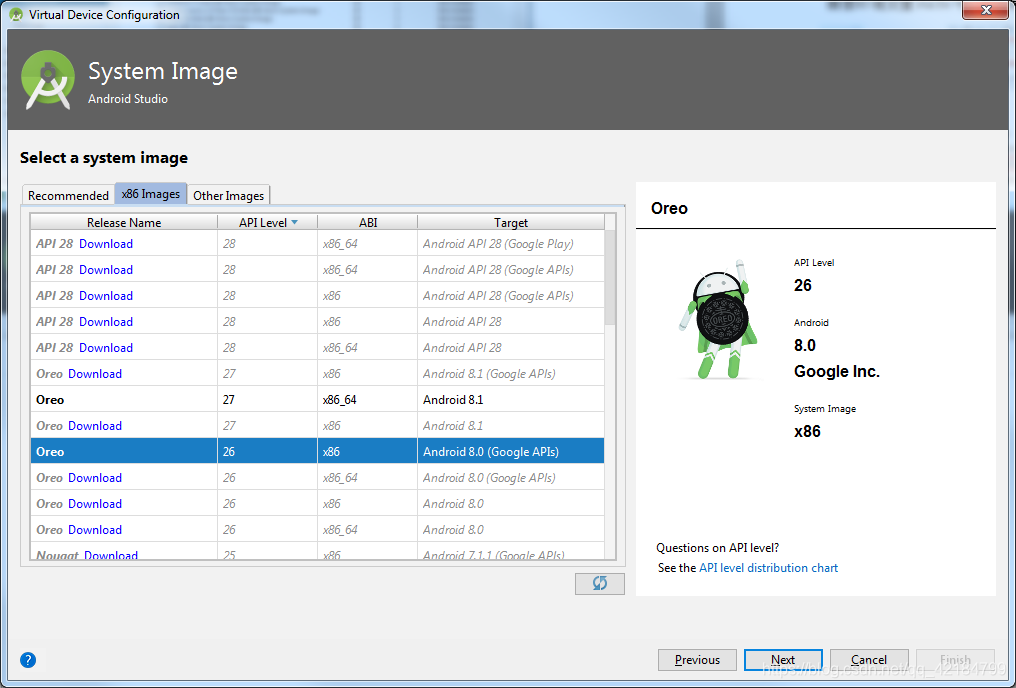
Next

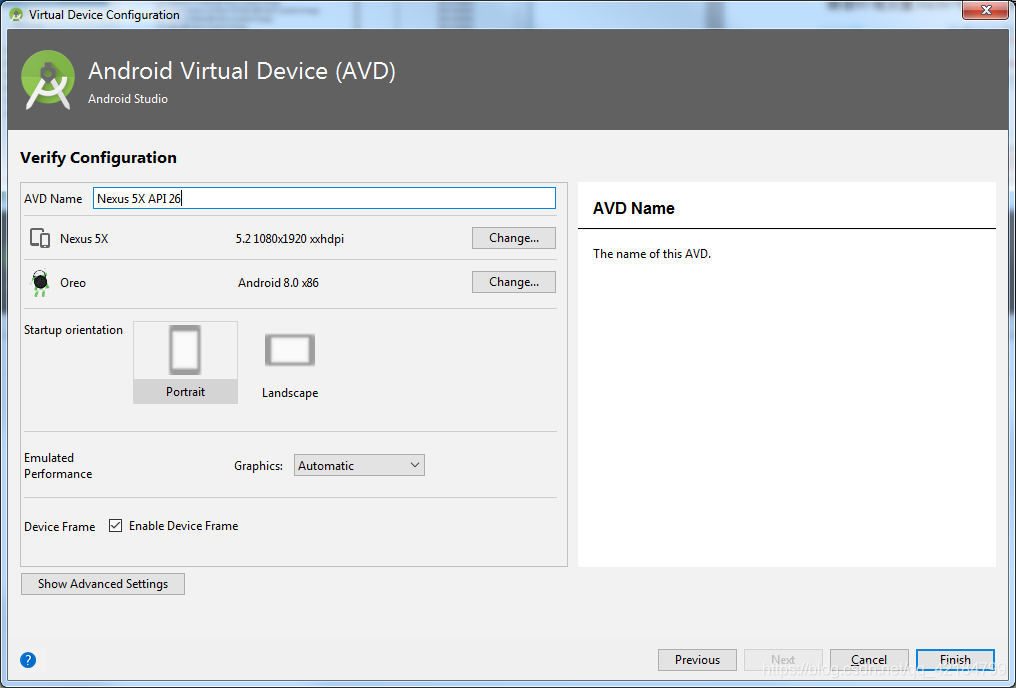
Finish
完成,平时就可以在Device Manager页面打开自己的模拟器了。

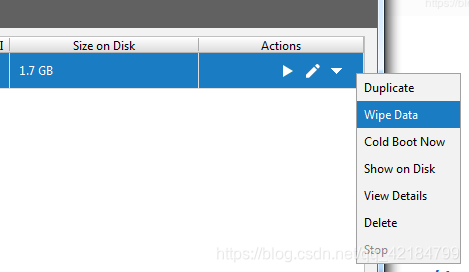
也可以格式化模拟器上的数据。

React-native 搭建开发环境指导【4】-------添加Android Studio自带模拟器
猜你喜欢
转载自blog.csdn.net/qq_42184799/article/details/85263787
今日推荐
周排行