【下载Infragistics Ultimate最新版本】
Indigo Studio最大的优势是您可以定义和设计屏幕组件和交互的粒度,以及独立于屏幕上其他元素管理它们的能力。
当然,您可以在屏幕级别进行设计;设计静态屏幕并通过简单的“click”交互将其连接起来,这无疑是快速而容易的。
但是你不必满足于Indigo Studio,它可以让你把屏幕元素带到生活中,就像在一个实际的应用程序中一样。Indigo内置的通用UI组件工具箱是现成的,因此您可以快速构建逼真的交互式原型,通过所有单击、右键单击、悬停、滑动和其他您可能想考虑到的用户体验的交互。
这篇文章将展示如何超越默认工具箱组件,创建、保存和重用自己的自定义控件和组件。
屏幕部件
在Indigo Studio中,如果要重新使用组件或组件组,可以将它们转换为我们称之为“screenpart”的组件或组件组。屏幕部件可以像自定义图标或按钮一样简单,也可以像整个页面布局一样复杂。创建后,您可以在任何屏幕或项目中使用屏幕部件,并且仍然可以定义和管理屏幕部件中的交互。
屏幕部件很容易创建,只是一个简单的两步过程:


在屏幕上添加一些元素。
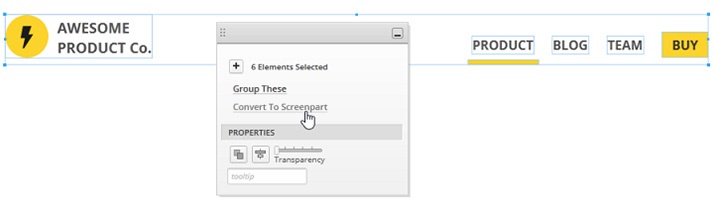
多重选择已添加的元素,然后在Properties Panel中选择“Convert To Screenpart”操作。
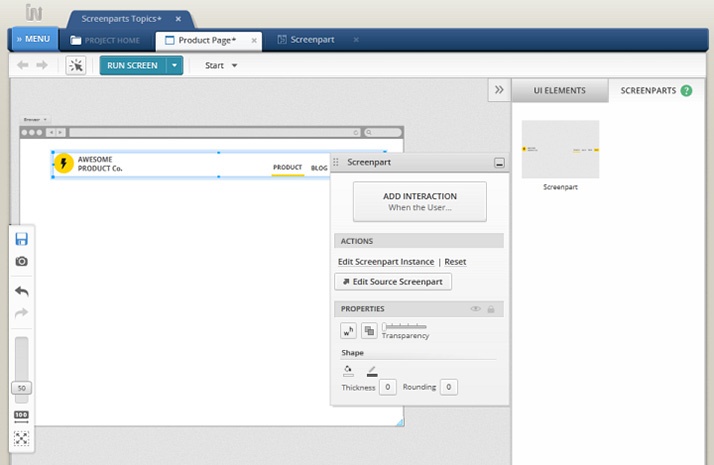
当您将元素转换为屏幕部件时,Indigo将创建一个屏幕部件文档,并在后台打开它,而不离开屏幕设计器,在那里您现在有一个屏幕部件实例。此外,Indigo还将新屏幕部件添加到工具箱的屏幕部件选项卡中。现在,项目中的所有屏幕都将具有可重用的屏幕部件。

使用屏幕部件,您可以创建自己的通用模式、组件和屏幕库,并显著加快原型设计。