1. 通过 myChart.getZr().on('click', fn) 监听整个图表的点击事件,注册回调
myChart.getZr().on('click', () => {
//拿到index即可取出被点击数据的所有信息
console.log(clickIndex)
})2. 在 tooltip 的 formatter 函数中,每次调用都记录下需要的参数(一般取dataIndex),在回调中使用参数

var clickIndex
let option = {
tooltip: 'axis',
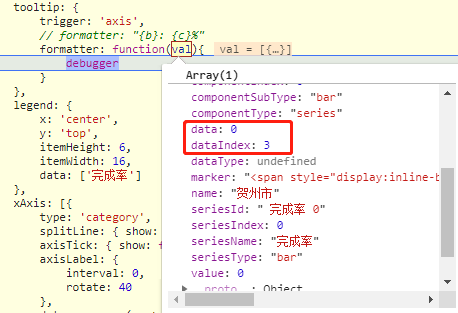
formatter: val => {
clickIndex = val[0].dataIndex
return 'tooltip'
}
}参考: https://github.com/apache/incubator-echarts/issues/4375