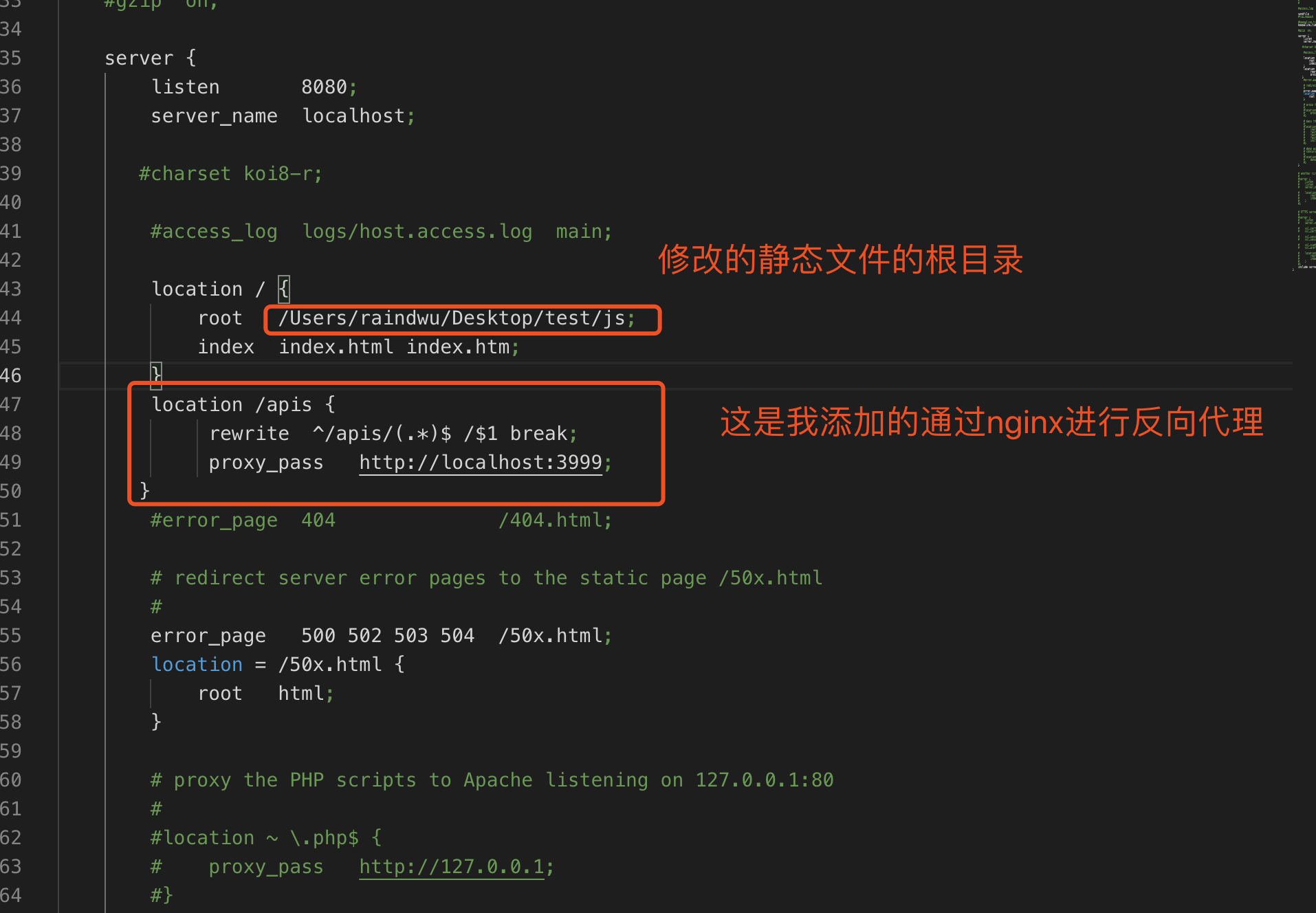
首先找到nginx.conf文件,修改并添加如下配置
html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script src="./nginx转发代理跨域.js"></script>
<body>
<div>wew</div>
</body>
</html>
nginx转发代理跨域.js
const url = '/apis/api/test'
fetch(url)
.then(res => {
console.log(res)
})上述,在浏览器中访问会出现跨域,所以我使用nginx进行反向代理。由本地8080端口访问服务器地址3999端口,会出现跨域,所以我对该接口进行了转发