最近的项目都是关于前后端分离的,当我们把项目横向分层前后端分离后,由于浏览器安全限制会发现请求出现异常,主要原因是浏览器的同源策略(协议、域名和端口)是否相同。
解决方案:
解决跨域的方法有很多,如
(1)通过jsonp跨域
(2)通过修改document.domain来跨子域
(3)使用window.name来进行跨域
(4)使用HTML5中新引进的window.postMessage方法来跨域传送数据
(5)使用代理服务器
(6)CORS全称是"跨域资源共享"
本文主要讲解CORS跨域和Ningx反向代理。
CORS跨域:
CORS方案:跨域时部分浏览器默认不携带cookie,因此为了携带cookie需要在前端设置xmlhttprequest的withCrendetalls属性。
同时在后端拦截器在响应头中设置跨域设置
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with, Content-Type");
response.setHeader("Access-Control-Allow-Credentials", "true");
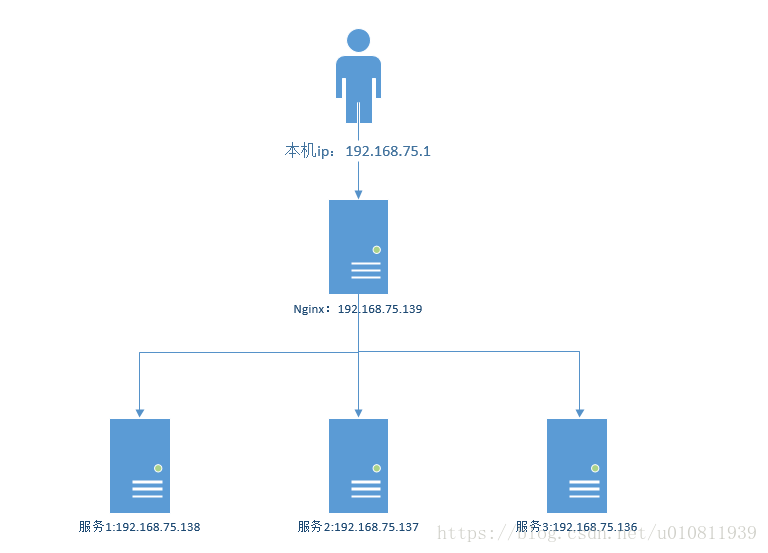
Nginx反向代理
nginx反向代理,通过修改nginx配置文件实现反向代理,请求统一通过nginx分发请求
Nginx配置(192.168.75.139)
# 负载均衡
upstream my_site {
server 192.168.75.138:8080;
server 192.168.75.137:8080;
server 192.168.75.136:8080;
}
server {
listen 8081;
server_name localhost;
location ^~ /api/ {
proxy_pass http://my_site/;
proxy_set_header Host $host;
proxy_set_header X-Real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location = / {
proxy_pass http://my_site/nginx/indexNginxCrossQuest.jsp;
}
location = /nginx/ {
proxy_pass http://my_site/nginx/;
proxy_set_header Host $host;
proxy_set_header X-Real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~ \.(html|htm|ico|png|jpg|jpeg|js|css|bmp)$ {
proxy_pass http://my_site;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
浏览器请求(192.168.75.1)
综合对比
| CORS | Nginx反向代理 | |
|---|---|---|
| 前端代码配置 | credentials=true | 无 |
| 后端代码配置 | setHeader:Allow-Origin、Allow-Methods等 | 无 |
| 服务端配置 | 无 | Nginx配置 |
| 移植灵活性 | 高、无额外配置 | 低、每增加一个环境都需要增加配置 |
| 安全性 | 高、来源可控、直接追溯 | X-Forwarded-For追溯多级来源 |
| 安全控制 | 黑白名单 | 更新配置 |