
普通的input[type=‘file’]的效果很朴素

可以自定义一个file选择文件的按钮:
思路为:
用定位将自定义的按钮遮住原来的选择文件按钮,
再让点击自定义按钮时触发原来的选择文件按钮的事件即可
(对此,label可实现)
eg:
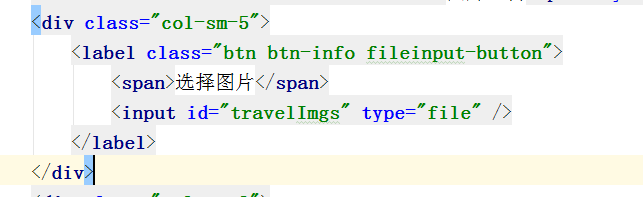
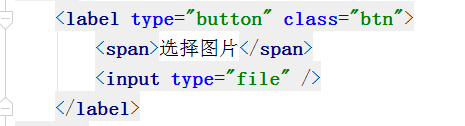
html:

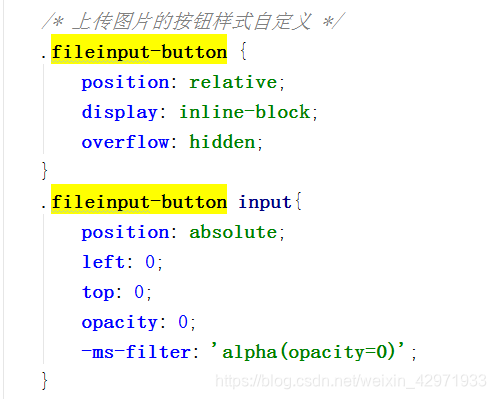
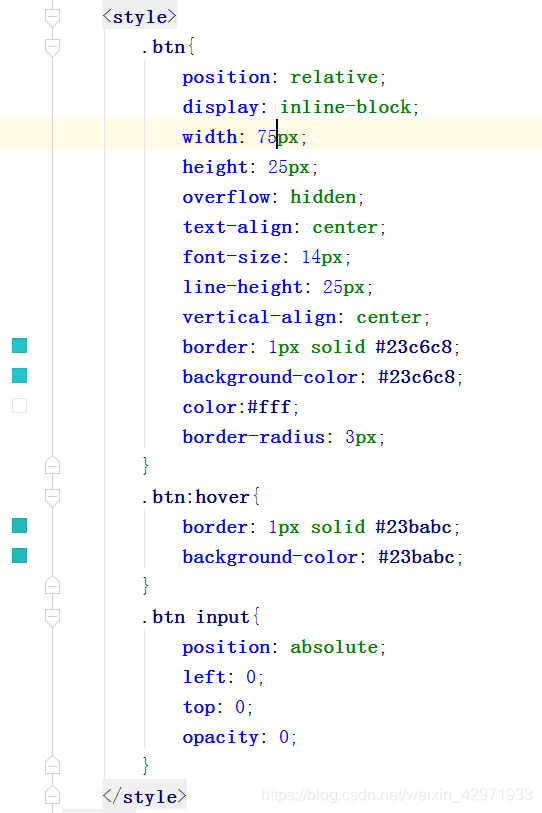
css样式:

结果图:

点击“选择图片”按钮,则会触发选择图片的事件,你就可以选择图片啦!
以上,是用bootstrap实现的,原生的如下:
html:

CSS:

效果图:

点一下,就可以弹出选择文件的文件夹啦!