版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/nzzl54/article/details/84374619
最近需要自定义radio,参考了一些别人的文章,在这里记录一下自己做的一个小选择页面。
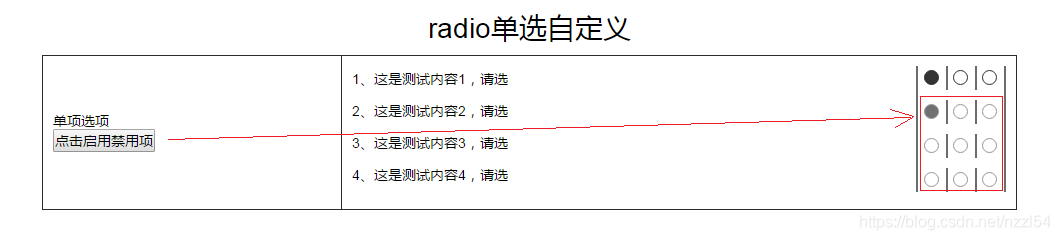
效果图如下:(点击按钮前)

点击按钮并选择后:

颜色大小等都可以根据项目进行修改,这里为了界面的好看,对span整个Div左浮动,选择项右浮动。为了分割开选项,采取了给按钮右边添加border的方法,当然也可以直接划一整条线,大家可以自己试试,接下来上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>单选</title>
<style>
span{display:block ;height:32px;vertical-align:middle;}
#khpdbDiv{padding:10px;}
.al-center{ text-align:center;}
.al-left{text-align:left;}
input{font-size:14px; border:none; font::14px/1.5 \5B8B\4F53}
input[type='radio']{width: 15px; height: 15px; padding-top:4px; }
table{border-collapse: collapse;border-spacing: 0; }
table td{position: relative;align:left;padding:10px 10px;min-height: 16px;line-height: 16px;font-size: 14px;border:1px solid #2c2c2c;}
.leftDiv{
float:left;
padding-top:5px;
padding-right:10px;
width: 75%;}
.rightDiv{
float:right;
width: 15%;
}
.rightInnerDiv{
float:right;
width: 80px;
padding-left:6px;
border-left:2px solid #6c6c6c;
border-right:2px solid #6c6c6c;
}
.lineDiv{
float:left;
height:24px;
width:22px;
border-right:2px solid #6c6c6c;
margin-right:5px;
}
label input[type="radio"] {
appearance: none;
-webkit-appearance: none;
outline: none;
margin: 0;
}
label input[type="radio"]:after {
display: block;
content: "";
width: 13px;
height: 13px;
background: #fff;
border-radius: 50%;
border: 1px solid #2c2c2c;
}
label input[type="radio"]:checked:after {
background: #333;
border: 1px solid #2c2c2c;
}
label input[type="radio"]:disabled:after{
border: 1px solid #666;
border-radius: 50%;
opacity:0.7;
moz-opacity:0.7;
}
</style>
</head>
<body>
<div style = "padding-left:50px;padding-right:50px;">
<h1 style="text-align:center; padding:10px;">radio单选自定义</h1>
<table id = "table_test" width="100%">
<tbody id="Tb_test1">
<tr>
<td>
单项选项<br /><button id = "test" onclick = "test()">点击启用禁用项</button>
</td>
<td>
<div class = "leftDiv">
<span>1、这是测试内容1,请选</span>
<span>2、这是测试内容2,请选</span>
<span>3、这是测试内容3,请选</span>
<span>4、这是测试内容4,请选</span>
</div>
<div class="rightDiv">
<div class="rightInnerDiv">
<div class="lineDiv"><label><input name = "NR1" type="radio" class = "wx-radio-input-disable" id="NR1_Y" value = "NR1_Y" checked="checked"></input></label></div>
<div class="lineDiv"><label><input type="radio" id="NR1_HG" value = "NR1_HG" name = "NR1" ></input></label></div>
<label><input type="radio" id="NR1_BHG" value = "NR1_BHG" name = "NR1" ></input></label>
<br></br>
<div class="lineDiv"><label><input type="radio" id="NR2_Y" value = "NR2_Y" name = "NR2" checked disabled ></input></label></div>
<div class="lineDiv"><label><input type="radio" id="NR2_HG" value = "NR2_HG" name = "NR2" disabled ></input></label></div>
<label><input type="radio" id="NR2_BHG" value = "NR2_BHG" name = "NR2" disabled ></input></label>
<br></br>
<div class="lineDiv"><label><input type="radio" id="NR3_Y" value = "NR3_Y" name = "NR3" disabled ></input></label></div>
<div class="lineDiv"><label><input type="radio" id="NR3_HG" value = "NR3_HG" name = "NR3" disabled ></input></label></div>
<label><input type="radio" id="NR3_BHG" value = "NR3_BHG" name = "NR3" disabled ></input></label>
<br></br>
<div class="lineDiv"><label><input type="radio" id="NR4_Y" value = "NR4_Y" name = "NR4" disabled ></input></label></div>
<div class="lineDiv"><label><input type="radio" id="NR4_HG" value = "NR4_HG" name = "NR4" disabled ></input></label></div>
<label><input type="radio" id="NR4_BHG" value = "NR4_BHG" name = "NR4" disabled ></input></label>
</div></div>
</td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="jq/jquery.min.js"></script>
<script type="text/javascript">
/*<![CDATA[ */
function test(){
$("input[type = 'radio']").removeAttr("disabled");
}
/*]]>*/
</script>
</html>
友情提醒,这里按钮采取了JQ的写法,大家记得把JQ库引用一下。