<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<style type="text/css">
.h1{
color: red;
}
.h2{
color: green;
}
</style>
</head>
<body>
<div id="vue">
<!-- v-once动态改变后不会影响-->
<span v-once>{{n}}</span>
<br/>
<!-- 表达示初始化时会相加,动态改变后表达示不会再相加-->
{{ n + 2}}
<br/>
<span :class="'h'+n">你好vue.</span>
<br/>
<input type="text" v-model="n">
<br/>
<!--单选框的改变动态会影响到data里的n,渐接影响到模板里的n-->
<input type="radio" v-model="n" value="1">红色
<input type="radio" v-model="n" value="2">绿色
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue',
data:{
n:1,
}
});
</script>
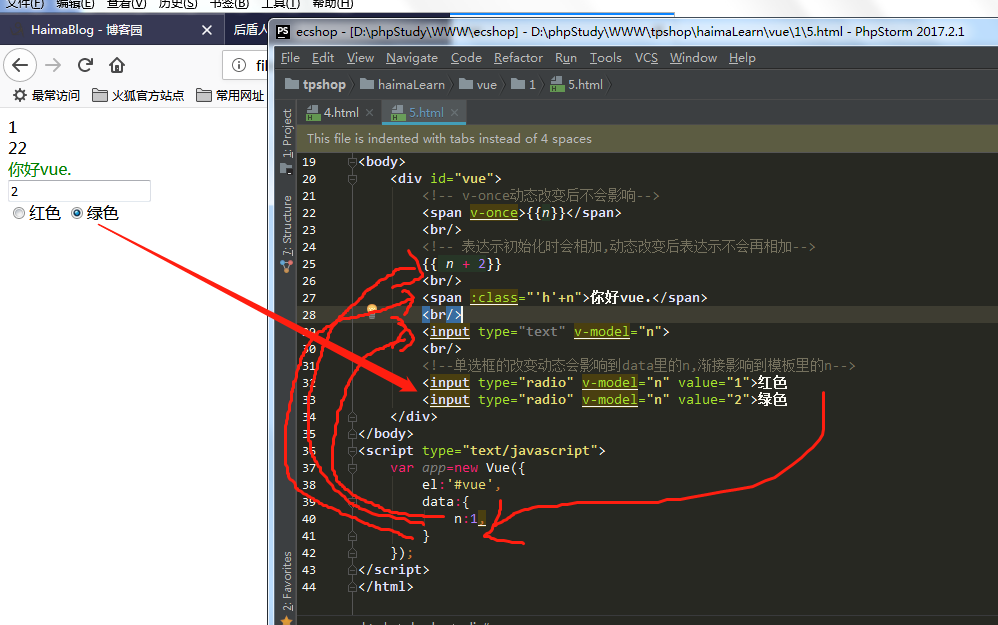
</html>效果: