1.列表渲染示例1
<body>
<div id="app" class="app">
<div v-for="item in list">{{item}}</div>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
list: [1,2,3,4,5]
}
})
</script>
</body>
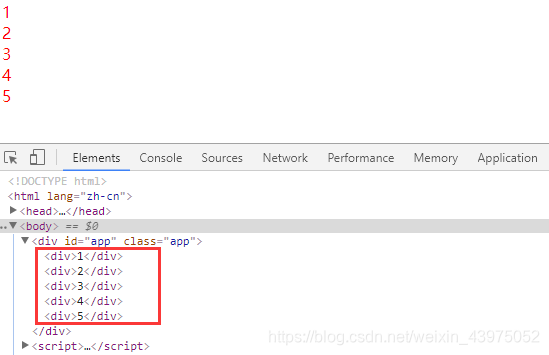
页面效果:

2.列表渲染示例2
<div id="app" class="app">
<div v-for="item in list">{{item.name}}</div>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
list: [{
name: 'jack',
age: 20
},{
name: 'bill',
age: 19
}]
}
})
</script>
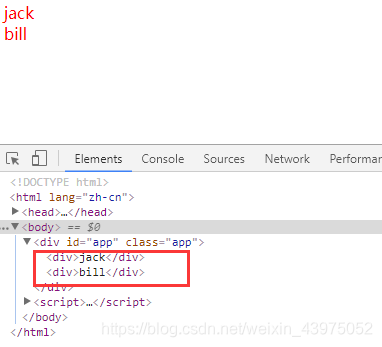
页面效果:

3. v-for 和 v-if 结合使用
<body>
<div id="app" class="app">
<div v-for="item in list">
<div v-if="item.age > 25">{{item.age}}</div>
<div v-else>{{item.name}}</div>
</div>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
list: [{
name: 'jack',
age: 29
},{
name: 'bill',
age: 19
}]
}
})
</script>
</body>
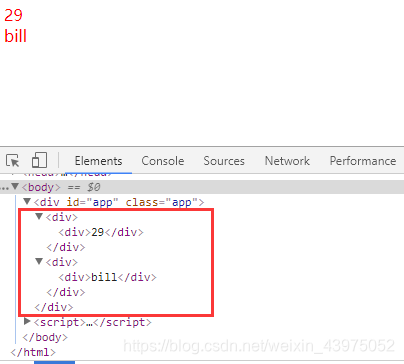
页面效果: