难题:
- inline-blcok 布局时,由于
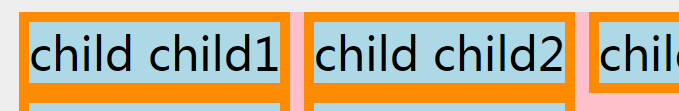
html标签之间的空白会被自动解析压缩成一个空白符,从而导致了 inline-blocks 之间有空白,如图:

<div class="parent">
<span class="child child1">child child1</span>
<span class="child child2">child child2</span>
<span class="child child3">child child3</span>
<span class="child child4">child child4</span>
<span class="child child5">child child5</span>
</div>* {
margin: 0;
padding: 0;
color: black;
}
.parent {
background-color: pink;
}
.child {
display: inline-block;
border: 10px solid darkorange;
background-color: lightblue;
}方案:
text-space-collapse:discard,然而这个规范才出来,2018.5 还没有浏览器支持,戳 草案- 负偏移,具体有很多种设置方法,如下:
.parent设置letter-spacing : -0.3em,.child设置letter-spacing:0。.parent的letter-spacing过大也不会有问题。.child设置margin-right:-0.3em。但margin-right过大可能会产生负间隙。.parent设置word-spacing : -0.3em,.child设置word-spacing:0。但.parent的word-spacing过大可能会产生负间隙。
.parent设置font-size : 0,.child把font-size设置成原来的值。缺点明显,如果原来字号都用的em,就不太好用。- 回
float布局或去flex布局。
总结:可行的方案就是负偏移和font-size,考虑兼容性就结合font-size和letter-spacing ,如:
.parent {
letter-spacing: -0.3333em;
font-size: 0;
}
.child {
display: inline-block;
letter-spacing: 0;
font-size: 12px;
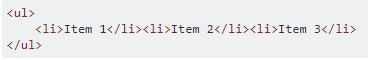
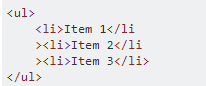
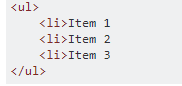
}除此之外,还有些十分不优雅的方法,这里就截图一下,看看就好:




参考文章:
How do I remove the space between inline-block elements?
display: inline-block extra margin
Unwanted margin in inline-block list son sons
拜拜了浮动布局-基于 displayinline-block 的列表布局