首先注意:排序的字段不能是字符串的类型,就是所说的中文吧,如果中文排序也没什么意义
html代码
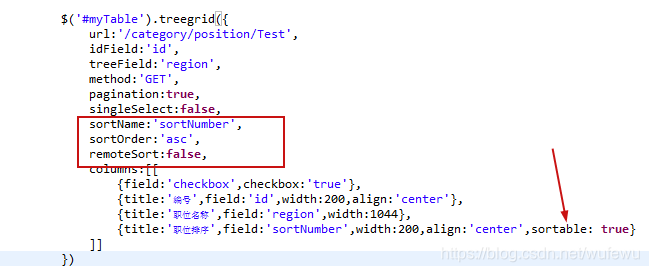
$('#myTable').treegrid({
url:'/category/position/Test',
idField:'id',
treeField:'region',
method:'GET',
pagination:true,
singleSelect:false,
sortName:'sortNumber', // 排序的字段
sortOrder:'asc', // 升序或者降序
remoteSort:false, // 定义从服务器对数据进行排序。
columns:[[
{field:'checkbox',checkbox:'true'},
{title:'编号',field:'id',width:200,align:'center'},
{title:'职位名称',field:'region',width:1044}, // sortable:true 可以自定义升序降序
{title:'职位排序',field:'sortNumber',width:200,align:'center',sortable: true}
]]
})