版权声明:该博客为博主原创,转载请标明出处! https://blog.csdn.net/DJH2717/article/details/85772990
第一步
flow要使用的代码不能直接被浏览器所识别, 需要 babel 等转码工具对其进行转码, 先配置 babel 转码 babel配置
第二步
在项目根目录安装 flow 的转码规则
npm install --save-dev babel-preset-flow
然后在 babel 的 .babelrc 配置文件配置好 flow 的转码规则:
{
"presets": ["flow"]
}
第三步
局部, 安装 flow, 在项目根目录输入如下命令
npm install --save-dev flow-bin
然后在 package.json 文件添加 flow 的 script, 如下:
{
"name": "my-flow-project",
"version": "1.0.0",
"devDependencies": {
"flow-bin": "^0.89.0"
},
"scripts": {
"flow": "flow" // 这一行
}
}
第四部
执行 初始化
npm run flow init
然后
npm run flow
最后在你需要使用 flow 的 js 文件首部加入
// @flow
需要注意的是, 需要配合 babel 转码才能在浏览器中使用.
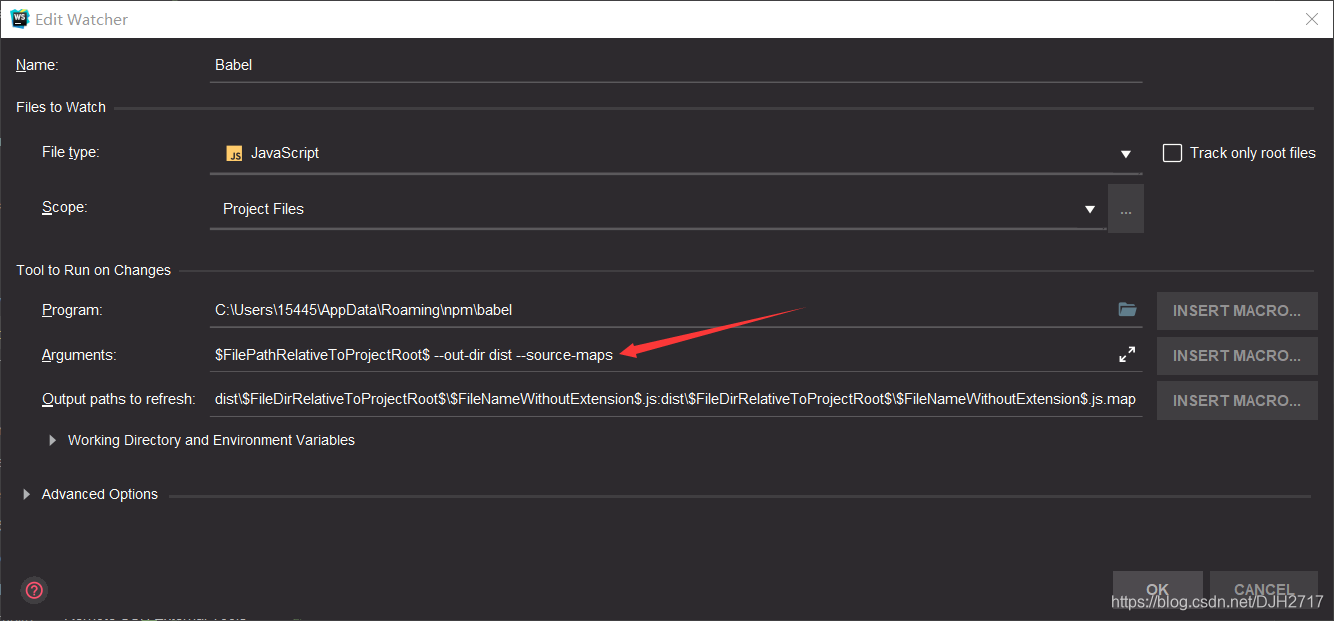
补充: 需要把 WebStorm 的 FileWatcher 的 argument 中的 presets 参数删除, 不然总是会报错找不到 “env” preset.