(将a标签转换为块状元素即可实现区域点击)
第一篇PO~
最近在码页面,在编写导航的时候碰到了问题。众所周知,HTML内编写导航用ul和li标签编写:
// nav
<div class="nav1">
<ul>
<li>首页</li>
<li>地区</li>
<li>特惠</li>
<li>资讯</li>
<li>游记</li>
</ul>
</div>
在给nav一个横向显示的样式:
// nav style
<style>
.nav1{
width:600px;
margin:0 auto;
}
ul{
list-style-type: none;
float: left;
/*ul加浮动是因为一般导航左上角还有图片LOGO,此处未添加*/
}
ul li{
height: 72px;
width: 80px;
text-align: center;
/*导航li块内字体水平居中*/
line-height: 72px;
/*行高与li块高度一致使导航li内字体垂直居中*/
color: #3c3d46;
float: left;
margin-right: 24px;
}
/*鼠标滑动效果*/
li:hover{
background-color:#5696ff;
color:#fefeff;
cursor: pointer;
}
</style>

此时虽然鼠标滑过有效果,但是li标签无法进行链接,我们给li标签内增加a标签:
<li><a href="./首页.html">首页</a></li>
<li><a href="./地区.html">地区</a></li>
<li><a href="./地区.html">特惠</a></li>
<li><a href="./资讯.html">资讯</a></li>
<li><a href="./游记.html">游记</a></li>

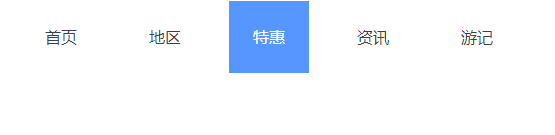
此时加入a标签,字体颜色可以用color修改,下划线可用text-decoration:none;删除,但是在进行点击的时候只有通过点击链接字如:首页才可进行跳转。而我们在访问页面的时候一般随意点击图上蓝色区域即可跳转,所以需将a标签拉伸与li标签同款高。
众所周知,a标签是行内元素,而行内元素无宽高,可以通过display:block; 将行内元素转为块状元素,同时刚设的li标签样式:
<style>
a{
width: 80px;
height:72px;
color: #3c3d46;
text-decoration: none;
display: block;
}
</style>
这样随意点击蓝色区域即可跳转。
完整代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body{
margin:0;
}
.nav1{
width:600px;
margin:0 auto;
}
ul{
list-style-type: none;
float: left;
}
ul li{
float: left;
margin-right: 24px;
}
a{
width: 80px;
height:72px;
color: #3c3d46;
text-align: center;
line-height: 72px;
text-decoration: none;
display: block;
}
li a:hover{
background-color:#5696ff;
color:#ffffff;
cursor: pointer;
}
</style>
</head>
<body>
<div class="nav1">
<ul>
<li><a href="./首页.html">首页</a></li>
<li><a href="./地区.html">地区</a></li>
<li><a href="./地区.html">特惠</a></li>
<li><a href="./资讯.html">资讯</a></li>
<li><a href="./游记.html">游记</a></li>
</ul>
</div>
</body>
</html>
这是我使用的方法,如果有更简单的请推荐我~