通过li中的button删除该条记录
<ul class="mui-table-view list-ul ">
<li class="mui-table-view-cell mui-media list-li">
<img class="classPic" src="img/1.jpg" />
<div class="content">
<div class="classname"><a href="javascript:;">永不上线</a>:</div>
<div class="msgInfo">1增加了记录广播时间的功能。</div>
<div class="times"><span>07月05日 15:14</span>
<button type="button" class="bt-remove mui-btn mui-btn-red mui-btn-outlined">删除</button>
</div>
</div>
</li>
<li class="mui-table-view-cell mui-media list-li">
同上
</li>
<li class="mui-table-view-cell mui-media list-li">
..
</li>
<li class="mui-table-view-cell mui-media list-li">
..
</li>
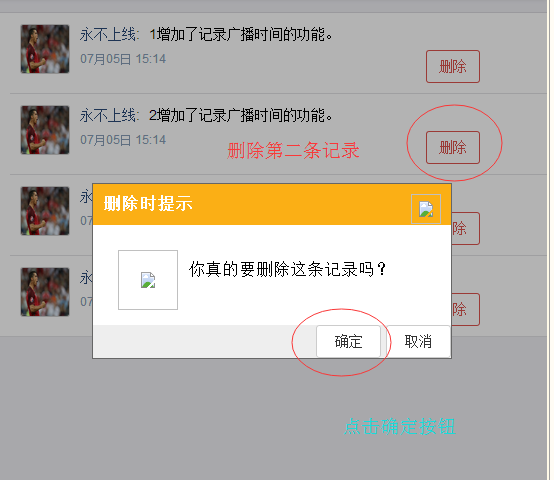
</ul>页面结果如下:

目标:
想通过<button>删除一个<li>,弹出对话框询问是否确认删除。确认删除后删除在前台删除
思考:
Jquery中remove()方法可以删除
实现过程
html部分:(增加一个对话框)
<div class="mask"></div>
<div class="dialog">
<div class="title">
<img alt="点击可以关闭" src="../images/delete.gif"> 删除时提示</div>
<div class="del-content">
<img alt="" src="../images/delete.gif">
<span>你真的要删除这条记录吗?</span>
</div>
<div class="bottom">
<input type="button" id="ok" value="确定" class="btn">
<input type="button" id="noOk" value="取消" class="btn">
</div>
</div>jQuery部分:
$(function(){
var index;//记录li的index值
//绑定删除按钮的触发事件
$(".bt-remove").click(function(){
index=$(this).parents(".list-li").index();//此处自己试了很多遍,对父类选择不熟
showmask();
$(".mask").show();
showDialog();
$(".dialog").show();
});
function showmask(){
var objw=$(window);
var objc=$(".mask");
var brsw=objw.width();
var brsh=objw.height();
objc.css({"width":brsw});
objc.css({"height":brsh});
objc.css("opacity","0.3");
}
/*
* 根据当前页面于滚动条的位置,设置提示对话框的TOP和left
*/
function showDialog(){
var objw=$(window);//当前窗口
var objc=$(".dialog");//当前对话框
var brsw=objw.width();
var brsh=objw.height();
var sclL=objw.scrollLeft();
var sclT=objw.scrollTop();
var curw=objc.width();
var curh=objc.height();
//计算对话框居中时的左边距
var left=sclL+(brsw -curw)/2;
var top=((brsh-curh)/3);
objc.css({"left":left,"top":top});
/*objc.css({"left":left});
objc.css({"margin-top":top});*/
}
//当页面窗口大小改变时触发的事件
$(window).resize(function(){
if(!$(".dialog").is(":visible")){
return;
}
showmask();
showDialog();
});
//注册关闭图片单击事件
$(".title img").click(function(){
$(".dialog").hide();
$(".mask").hide();
});
//取消按钮事件
$("#noOk").click(function(){
$(".dialog").hide();
$(".mask").hide();
});
//确定按钮事假
$("#ok").click(function(){
$(".dialog").hide();
$(".mask").hide();
$(".list-li").eq(index).remove();//利用remove()删除li
}
});
});结果展示:

删除前

删除后
文件链接:
动态删除li标签