基于 Vue2 的 v-selectpage v2.0.2 版本发布,更新内容:
重构插件
修改 iconfont 字体名称,以免与实际项目中的字体名称冲突
修复部分情况下全选当前页功能无效的问题
修复服务端数据模式可能存在多次加载数据问题,并在选择项目后,出现新选择的项目与原选择项目交替闪烁的情况
增加 rtl 参数允许内容和下拉层向右对齐,以适配部分国家和语言的向右排版的需求
增加 disabled 参数设置插件禁用状态,同时去除 disabled 的 api
增加 width 参数用于指定下拉层的宽度,不指定则根据内容自适应
增加阿拉伯语,语言关键字 ar
修改最大选择项目个数限制提示方式
扫描二维码关注公众号,回复: 4772830 查看本文章
下拉菜单容器使用插件 v-dropdown
插件简介:
v-selectpage
基于 Vue2 强大的选择器, 可分页的列表或表格展现形式, 使用标签形式的多选模式, 国际化 i18n 和服务端数据源支持
文档、DEMO
请访问
jquery 版本:SelectPage
插件预览
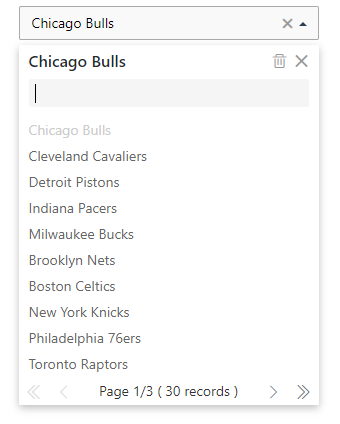
列表视图单选模式
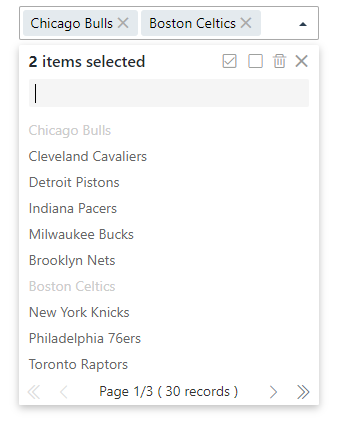
列表视图使用标签的多选模式
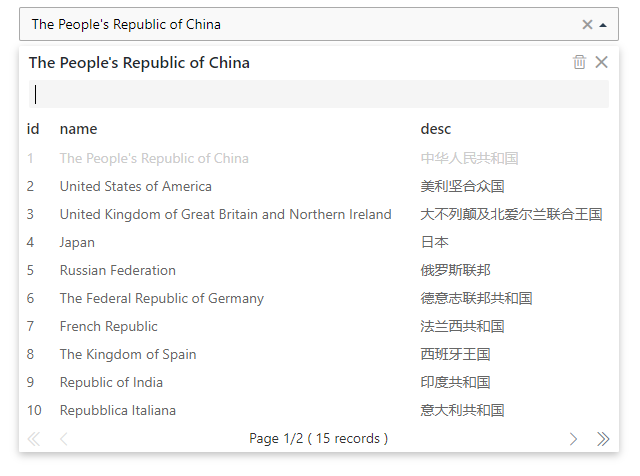
表格视图