需求:
最近,公司要开发一款新的app来面向国际市场,首先推向中东地区用户(阿拉伯语)。
app中有部分功能需要用H5页面来实现,阿拉伯语的页面排版跟中文相反,布局从右向左。其中页面中文字默认右对齐,且从右向左读。
因此,需要对该语言进行专门布局设置。
1、direction 属性
此属性很少见,平时基本不用。
查询css文档得知:
direction 属性规定文本的方向 / 书写方向。
该属性指定了块的基本书写方向,以及针对 Unicode 双向算法的嵌入和覆盖方向。
取值:
ltr —(默认)文本方向从左到右。
rtl — 文本方向从右到左。
当元素设置direction: rtl后,文字的书写方向是从右至左。direction还有控制text-align默认值的作用,如果没有预先定义过text-align,那么这个元素的text-align的值就变成了“right”,即文字右对齐。
例:
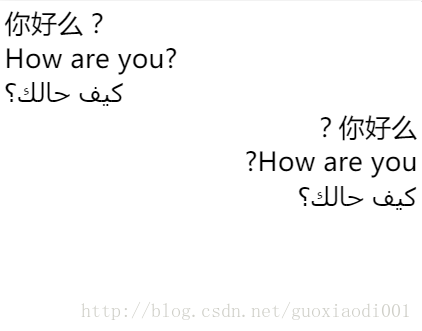
<div>你好么?</div>
<div>How are you?</div>
<div>كيف حالك؟</div>
<div style="direction: rtl;">你好么?</div>
<div style="direction: rtl;">How are you?</div>
<div style="direction: rtl;">كيف حالك؟</div>页面显示:
可以看到,当元素设置direction: rtl后,文字右对齐,且内容在右边,标点在左边,符合阿拉伯语从右向左阅读的习惯。
另外,该属性可继承,通常对html标签设置,即可覆盖全局。
html {direction: rtl;}或者
<html dir="rtl">2、unicode-bidi 属性
此属性使用也很少见。
unicode-bidi 属性设置文本的方向。
关于用法,先举例:
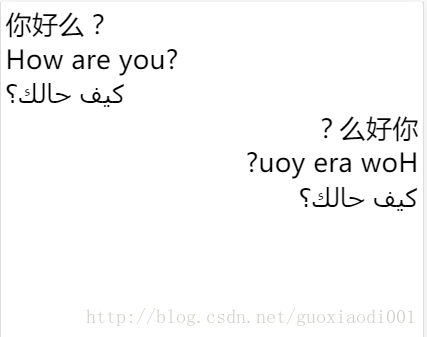
<div>你好么?</div>
<div>How are you?</div>
<div>كيف حالك؟</div>
<div style="direction: rtl;unicode-bidi:bidi-override">你好么?</div>
<div style="direction: rtl;unicode-bidi:bidi-override">How are you?</div>
<div style="direction: rtl;unicode-bidi:bidi-override">كيف حالك؟</div>显示结果:
可以看到,使用unicode-bidi:bidi-override后,所有的字符都倒过来了,英文和阿拉伯语明显不符合排列规范。
所以,可见如果要实现自右向左的阅读顺序,用direction:rtl 就可以实现。