1.HTML
超文本标记语言, 标准通用标记语言下的一个应用。
“ 超文本 ”就是指页面内可以包含图片、 链接,甚至音乐、 程序等非文字元素。
超文本标记语言的结构包括 “头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的 具体内容。
2.文本标签
h1-h6:
p:
b/strong:
u:
s:
换行标签: br-----(第一个没有成对出现的标签)
水平分隔符标签: hr-----(第一个没有成对出现的标签)
预格式化文本标签(保留文本的原有格式): pre标签
上标和下标: sup, sub
块引用标签: blockquote
普通的文本: span — 行内标签
普通文本的标签:div------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
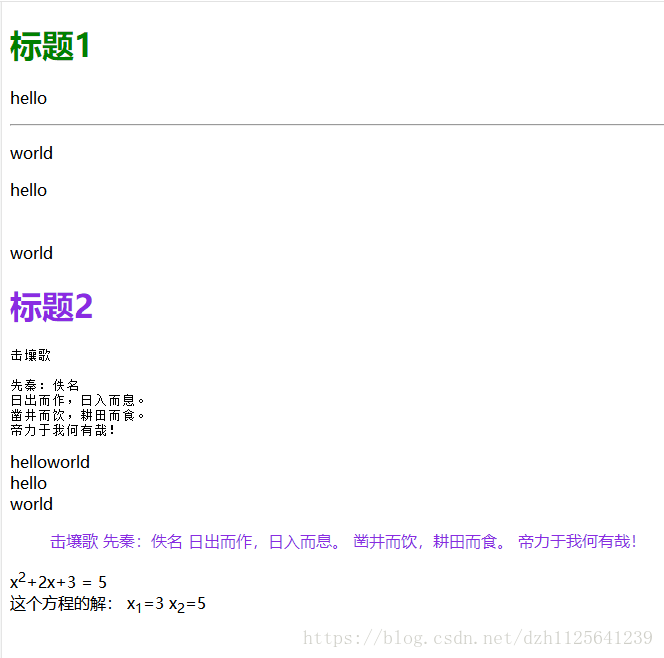
<h1 style="color: green">标题1</h1>
<p>hello</p>
<hr>
<p>world</p>
hello <br> <br><br>world
<h1 style="color: blueviolet">标题2</h1>
<pre>
击壤歌
先秦:佚名
日出而作,日入而息。
凿井而饮,耕田而食。
帝力于我何有哉!
</pre>
<span>hello</span><span>world</span>
<div>hello</div><div>world</div>
<blockquote style="color: blueviolet">
击壤歌
先秦:佚名
日出而作,日入而息。
凿井而饮,耕田而食。
帝力于我何有哉!
</blockquote>
x<sup>2</sup>+2x+3 = 5
<br/>
这个方程的解: x<sub>1</sub>=3 x<sub>2</sub>=5
</body>
</html>
3.超文本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--a标签-->
<!--1. 跳转到指定的url地址-->
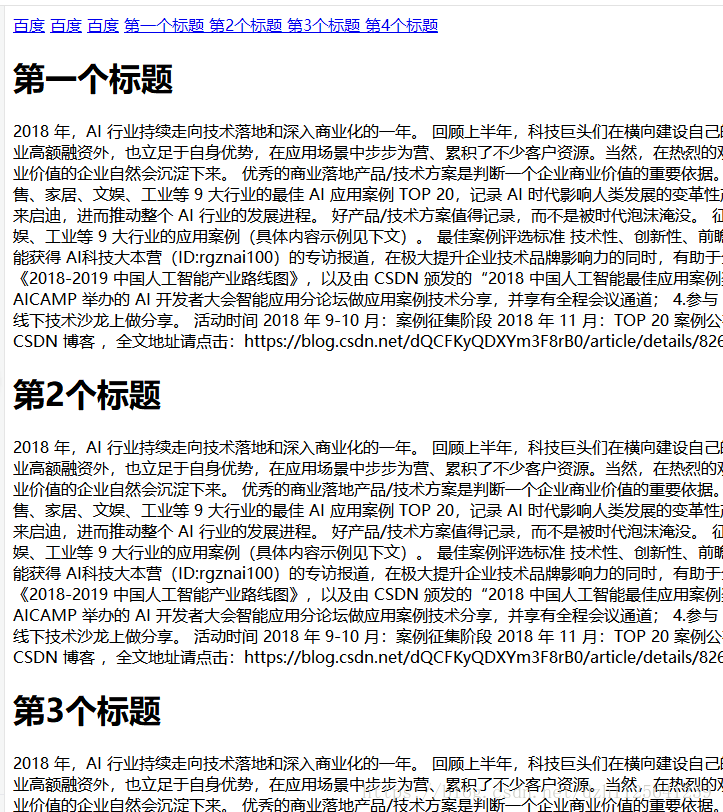
<a href="http://www.baidu.com"> 百度</a>
<a href="http://www.baidu.com" target="_parent"> 百度</a>
<!--新建一个浏览器窗口并打开-->
<a href="http://www.baidu.com" target="_blank"> 百度</a>
<!--2. 跳转到当前页面的指定位置(锚点)-->
<a href="#C1">第一个标题 </a>
<a href="#C2">第2个标题 </a>
<a href="#C3">第3个标题 </a>
<a href="#C4">第4个标题 </a>
<h1><a name="C1">第一个标题</a></h1>
2018 年,AI 行业持续走向技术落地和深入商业化的一年。
回顾上半年,科技巨头们在横向建设自己的 AI 技术平台时,也更强调 AI 与每一垂直行业的深度融合,而 AI 创业公司除了频繁刷新行业高额融资外,也立足于自身优势,在应用场景中步步为营、累积了不少客户资源。当然,在热烈的欢呼声中,AI 泡沫论调依然在不时回响,但毋庸置疑的是,那些真正利用 AI 技术来创造出商业价值的企业自然会沉淀下来。
优秀的商业落地产品/技术方案是判断一个企业商业价值的重要依据。基于此,AI科技大本营(ID:rgznai100)希望找到在汽车、金融、教育、医疗、安防、零售、家居、文娱、工业等 9 大行业的最佳 AI 应用案例 TOP 20,记录 AI 时代影响人类发展的变革性产品/解决方案。同时我们有理由相信,挖掘出的那些优秀先行者还会给不同 AI 行业领域带来启迪,进而推动整个 AI 行业的发展进程。
好产品/技术方案值得记录,而不是被时代泡沫淹没。
征集内容详情:
案例范围
征集 AI 技术在汽车、金融、零售、医疗、教育、安防、家居、文娱、工业等 9 大行业的应用案例(具体内容示例见下文)。
最佳案例评选标准
技术性、创新性、前瞻性
案例分享者特别奖励
1.50+ 以上媒体平台的联合宣传,各行业上榜的最佳应用案例还可能获得 AI科技大本营(ID:rgznai100)的专访报道,在极大提升企业技术品牌影响力的同时,有助于企业从 CSDN 社区吸纳优秀的技术人才;
2.选出 20+ 最佳应用案例纳入由 CSDN 发布的《2018-2019 中国人工智能产业路线图》,以及由 CSDN 颁发的“2018 中国人工智能最佳应用案例奖”;
3.入选 2018 最佳人工智能应用案例 TOP 20 的企业,将优先推荐加入由 CSDN 和 AICAMP 举办的 AI 开发者大会智能应用分论坛做应用案例技术分享,并享有全程会议通道;
4.参与 2018 最佳人工智能应用案例 TOP 20 的企业将优先邀请 AI科技大本营线公开课的讲座或在线下技术沙龙上做分享。
活动时间
2018 年 9-10 月:案例征集阶段
2018 年 11 月:TOP 20 案例公布及颁奖
联系人邮箱:[email protected]
---------------------
本文来自 AI科技大本营 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/dQCFKyQDXYm3F8rB0/article/details/82667066?utm_source=copy
<h1><a name="C2">第2个标题</a></h1>
2018 年,AI 行业持续走向技术落地和深入商业化的一年。
回顾上半年,科技巨头们在横向建设自己的 AI 技术平台时,也更强调 AI 与每一垂直行业的深度融合,而 AI 创业公司除了频繁刷新行业高额融资外,也立足于自身优势,在应用场景中步步为营、累积了不少客户资源。当然,在热烈的欢呼声中,AI 泡沫论调依然在不时回响,但毋庸置疑的是,那些真正利用 AI 技术来创造出商业价值的企业自然会沉淀下来。
优秀的商业落地产品/技术方案是判断一个企业商业价值的重要依据。基于此,AI科技大本营(ID:rgznai100)希望找到在汽车、金融、教育、医疗、安防、零售、家居、文娱、工业等 9 大行业的最佳 AI 应用案例 TOP 20,记录 AI 时代影响人类发展的变革性产品/解决方案。同时我们有理由相信,挖掘出的那些优秀先行者还会给不同 AI 行业领域带来启迪,进而推动整个 AI 行业的发展进程。
好产品/技术方案值得记录,而不是被时代泡沫淹没。
征集内容详情:
案例范围
征集 AI 技术在汽车、金融、零售、医疗、教育、安防、家居、文娱、工业等 9 大行业的应用案例(具体内容示例见下文)。
最佳案例评选标准
技术性、创新性、前瞻性
案例分享者特别奖励
1.50+ 以上媒体平台的联合宣传,各行业上榜的最佳应用案例还可能获得 AI科技大本营(ID:rgznai100)的专访报道,在极大提升企业技术品牌影响力的同时,有助于企业从 CSDN 社区吸纳优秀的技术人才;
2.选出 20+ 最佳应用案例纳入由 CSDN 发布的《2018-2019 中国人工智能产业路线图》,以及由 CSDN 颁发的“2018 中国人工智能最佳应用案例奖”;
3.入选 2018 最佳人工智能应用案例 TOP 20 的企业,将优先推荐加入由 CSDN 和 AICAMP 举办的 AI 开发者大会智能应用分论坛做应用案例技术分享,并享有全程会议通道;
4.参与 2018 最佳人工智能应用案例 TOP 20 的企业将优先邀请 AI科技大本营线公开课的讲座或在线下技术沙龙上做分享。
活动时间
2018 年 9-10 月:案例征集阶段
2018 年 11 月:TOP 20 案例公布及颁奖
联系人邮箱:[email protected]
---------------------
本文来自 AI科技大本营 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/dQCFKyQDXYm3F8rB0/article/details/82667066?utm_source=copy
<h1><a name="C3">第3个标题</a></h1>
2018 年,AI 行业持续走向技术落地和深入商业化的一年。
回顾上半年,科技巨头们在横向建设自己的 AI 技术平台时,也更强调 AI 与每一垂直行业的深度融合,而 AI 创业公司除了频繁刷新行业高额融资外,也立足于自身优势,在应用场景中步步为营、累积了不少客户资源。当然,在热烈的欢呼声中,AI 泡沫论调依然在不时回响,但毋庸置疑的是,那些真正利用 AI 技术来创造出商业价值的企业自然会沉淀下来。
优秀的商业落地产品/技术方案是判断一个企业商业价值的重要依据。基于此,AI科技大本营(ID:rgznai100)希望找到在汽车、金融、教育、医疗、安防、零售、家居、文娱、工业等 9 大行业的最佳 AI 应用案例 TOP 20,记录 AI 时代影响人类发展的变革性产品/解决方案。同时我们有理由相信,挖掘出的那些优秀先行者还会给不同 AI 行业领域带来启迪,进而推动整个 AI 行业的发展进程。
好产品/技术方案值得记录,而不是被时代泡沫淹没。
征集内容详情:
案例范围
征集 AI 技术在汽车、金融、零售、医疗、教育、安防、家居、文娱、工业等 9 大行业的应用案例(具体内容示例见下文)。
最佳案例评选标准
技术性、创新性、前瞻性
案例分享者特别奖励
1.50+ 以上媒体平台的联合宣传,各行业上榜的最佳应用案例还可能获得 AI科技大本营(ID:rgznai100)的专访报道,在极大提升企业技术品牌影响力的同时,有助于企业从 CSDN 社区吸纳优秀的技术人才;
2.选出 20+ 最佳应用案例纳入由 CSDN 发布的《2018-2019 中国人工智能产业路线图》,以及由 CSDN 颁发的“2018 中国人工智能最佳应用案例奖”;
3.入选 2018 最佳人工智能应用案例 TOP 20 的企业,将优先推荐加入由 CSDN 和 AICAMP 举办的 AI 开发者大会智能应用分论坛做应用案例技术分享,并享有全程会议通道;
4.参与 2018 最佳人工智能应用案例 TOP 20 的企业将优先邀请 AI科技大本营线公开课的讲座或在线下技术沙龙上做分享。
活动时间
2018 年 9-10 月:案例征集阶段
2018 年 11 月:TOP 20 案例公布及颁奖
联系人邮箱:[email protected]
---------------------
本文来自 AI科技大本营 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/dQCFKyQDXYm3F8rB0/article/details/82667066?utm_source=copy
<h1>第4个标题</h1>
2018 年,AI 行业持续走向技术落地和深入商业化的一年。
回顾上半年,科技巨头们在横向建设自己的 AI 技术平台时,也更强调 AI 与每一垂直行业的深度融合,而 AI 创业公司除了频繁刷新行业高额融资外,也立足于自身优势,在应用场景中步步为营、累积了不少客户资源。当然,在热烈的欢呼声中,AI 泡沫论调依然在不时回响,但毋庸置疑的是,那些真正利用 AI 技术来创造出商业价值的企业自然会沉淀下来。
优秀的商业落地产品/技术方案是判断一个企业商业价值的重要依据。基于此,AI科技大本营(ID:rgznai100)希望找到在汽车、金融、教育、医疗、安防、零售、家居、文娱、工业等 9 大行业的最佳 AI 应用案例 TOP 20,记录 AI 时代影响人类发展的变革性产品/解决方案。同时我们有理由相信,挖掘出的那些优秀先行者还会给不同 AI 行业领域带来启迪,进而推动整个 AI 行业的发展进程。
好产品/技术方案值得记录,而不是被时代泡沫淹没。
征集内容详情:
案例范围
征集 AI 技术在汽车、金融、零售、医疗、教育、安防、家居、文娱、工业等 9 大行业的应用案例(具体内容示例见下文)。
最佳案例评选标准
技术性、创新性、前瞻性
案例分享者特别奖励
1.50+ 以上媒体平台的联合宣传,各行业上榜的最佳应用案例还可能获得 AI科技大本营(ID:rgznai100)的专访报道,在极大提升企业技术品牌影响力的同时,有助于企业从 CSDN 社区吸纳优秀的技术人才;
2.选出 20+ 最佳应用案例纳入由 CSDN 发布的《2018-2019 中国人工智能产业路线图》,以及由 CSDN 颁发的“2018 中国人工智能最佳应用案例奖”;
3.入选 2018 最佳人工智能应用案例 TOP 20 的企业,将优先推荐加入由 CSDN 和 AICAMP 举办的 AI 开发者大会智能应用分论坛做应用案例技术分享,并享有全程会议通道;
4.参与 2018 最佳人工智能应用案例 TOP 20 的企业将优先邀请 AI科技大本营线公开课的讲座或在线下技术沙龙上做分享。
活动时间
2018 年 9-10 月:案例征集阶段
2018 年 11 月:TOP 20 案例公布及颁奖
联系人邮箱:[email protected]
---------------------
本文来自 AI科技大本营 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/dQCFKyQDXYm3F8rB0/article/details/82667066?utm_source=copy
</body>
</html>
4.图片标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--1. 插入图像并设置大小
src指定图片的位置, 可以是url地址, 也可以是本地的图片;
alt: 如果图片不能正常加载, 则显示alt里面的文字;
-->
<!--<img src="https://csdnimg.cn/cdn/content-toolbar/zq-logo.jpg" alt="这是csdn的logo图片">-->
<!--<img src="img01.jpg" alt="img01.jpg">-->
<!--<img src="img01.jpg" alt="img01.jpg" width="460px" height="96px">-->
<!--2. 设置图像的对齐方式(html中已弃用, 通过css样式实现功能)-->
AI会议即将开始: <img align="top" src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
<br/>
AI会议即将开始: <img align="middle" src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
<br/>
AI会议即将开始: <img align="bottom" src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
<!--3. 将图像浮动到文本的左侧和右侧-->
<br/>
<br/>
<br/>
<br/>
<br/>
AI会议即将开始: <img align="left" src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
AI会议即将开始: <img align="right" src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
<!--4. 图像链接 a标签和img标签-->
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<a href="http://www.westos.org"> 西部开源技术中心</a>
<a href="http://www.csdn.net"> <img src="img01.jpg"></a>
</body>
</html>
5.序列化标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--1. 无序标签之ul和li-->
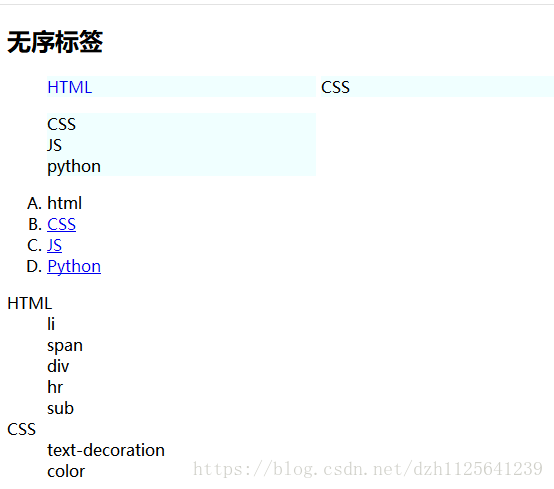
<h2>无序标签</h2>
<!--去掉ul里面的所有li标签里面的样式-->
<!--案例1: 实现水平导航栏
list-style-type: none ---- 去掉圆点
display: inline-block ---- 变为行内元素, 并且可以设置高度和宽度
width: -----可以使用300px表示, 也可以用百分比来表示; 20%
-->
<ul style="list-style-type: none">
<li style="display: inline-block; width: 20%; background: azure;">
<a href="http://www.w3school.com.cn/h.asp" style="text-decoration: none">HTML</a>
</li>
<li style="display: inline-block; width: 20%; background: azure;">CSS</li>
<li style="display: inline-block; width:20%; background: azure;">JS</li>
<li style="display: inline-block; width: 20%; background: azure;">python</li>
</ul>
<!--案例2: 实现竖直导航栏-->
<ul style="list-style-type: none">
<li style="display: block; width: 20%; background: azure;"></li>
<li style="display: block; width: 20%; background: azure;">CSS</li>
<li style="display: block; width:20%; background: azure;">JS</li>
<li style="display: block; width: 20%; background: azure;">python</li>
</ul>
<!--2. 有序标签之ol和li-->
<!--type可以指定有序列表符号的类型
text-decoration: none; ---去掉原有标签的文本装饰
color: black: 设置字体颜色为黑色
-->
<ol type="A">
<li>
<a href="http://www.baidu.com" style="text-decoration: none; color: black">
html </a>
</li>
<li><a href="#"> CSS </a></li>
<li><a href="#"> JS </a></li>
<li><a href="#"> Python </a></li>
</ol>
<!--3. 嵌套标签之dl, dt和dd-->
<dl>
<dt>HTML</dt>
<dd>li</dd>
<dd>span</dd>
<dd>div</dd>
<dd>hr</dd>
<dd>sub</dd>
<dt>CSS</dt>
<dd>text-decoration</dd>
<dd>color</dd>
</dl>
</body>
</html>
6.表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1. table代表一个表格
2. caption
3. td:
4. tr: row
5. cellpadding="3" -----设置表格的内边距
6. cellspacing="5" ----设置表格的外边距
-->
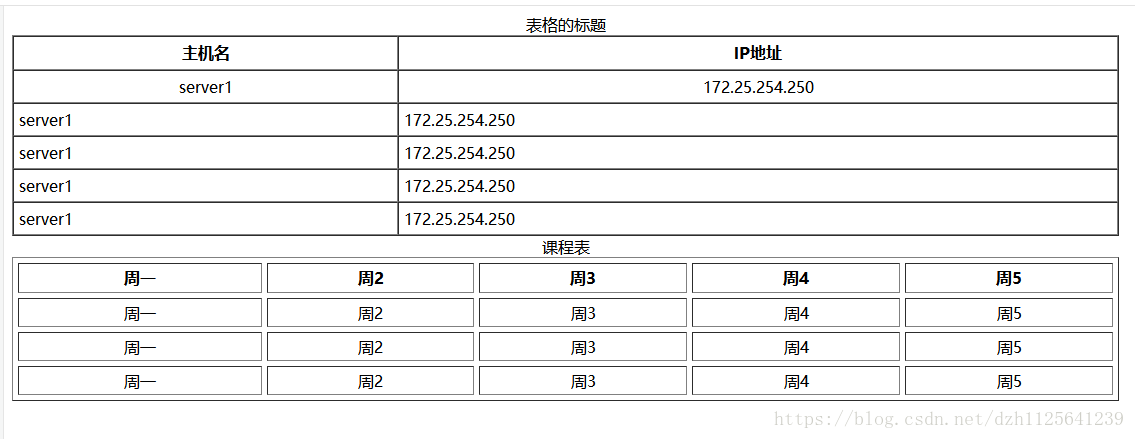
<table style="width: 80%;" border="1px" cellpadding="5px" cellspacing="0px">
<caption>表格的标题</caption>
<tr style="text-align: center">
<!--第一行是表格的表头, 让自动加粗-->
<th>主机名</th>
<th>IP地址</th>
</tr>
<tr style="text-align: center">
<td>server1</td>
<td>172.25.254.250</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.250</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.250</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.250</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.250</td>
</tr>
</table>
<table style="width: 80%; text-align: center;" cellpadding="3" border="1px"
cellspacing="5">
<caption>课程表</caption>
<tr>
<!--tr:一行内容-->
<!--td: 一列内容-->
<th>周一</th>
<th>周2</th>
<th>周3</th>
<th>周4</th>
<th>周5</th>
</tr>
<tr>
<td>周一</td>
<td>周2</td>
<td>周3</td>
<td>周4</td>
<td>周5</td>
</tr>
<tr>
<td>周一</td>
<td>周2</td>
<td>周3</td>
<td>周4</td>
<td>周5</td>
</tr>
<tr>
<td>周一</td>
<td>周2</td>
<td>周3</td>
<td>周4</td>
<td>周5</td>
</tr>
</table>
</body>
</html>
7.合并列单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>主机名</td>
<!--<td>IP</td>-->
<!--<td>IP</td>-->
<!--<td>IP</td>-->
<td colspan="3">IP</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
</tr>
</table>
</body>
</html>
8.合并行单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>主机名</td>
<td>server1</td>
<td>server2</td>
<td>server3</td>
</tr>
<tr>
<td rowspan="3">IP</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
</tr>
<tr>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
</tr>
<tr>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
<td>172.25.254.2</td>
</tr>
</table>
</body>
</html>
9.表格嵌套标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>
<img src="img01.jpg">
</td>
<td>
<ul>
<li>html</li>
<li>html</li>
<li>html</li>
</ul>
</td>
</tr>
<tr>
<td>
<pre>
fkjrefre
trgtrhryt
</pre>
</td>
<td>
<strong>hdhefreg</strong>
</td>
</tr>
</table>
</body>
</html>
10.表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<!– 1. form表单标签 –>-->
<!--<h1>个人信息</h1>-->
<!--<form method="get">-->
<!--<!–文本域–>-->
<!--<span>用户名: </span><input type="text"><br/>-->
<!--<!–密码域–>-->
<!--<span>密码:</span><input type="password">-->
<!--<br/>-->
<!--<!–文本域–>-->
<!--<span>个人简介:</span><textarea>-->
<!--</textarea><br/>-->
<!--<!–提交文件–>-->
<!--<span>个人简历:</span><input type="file"><br/>-->
<!--<!–日期–>-->
<!--<span>出生日期:</span><input type="date">-->
<!--<!–提交按钮–>-->
<!--<input type="submit" value="登陆">-->
<!--<input type="reset" value="重置">-->
<!--</form>-->
<h2>详细信息</h2>
<!--单选按钮-->
<span>性别:</span>
<!--name和value是为了将用户选择的信息传递给服务器, gender=1-->
<span style="font-size: small">男</span><input type="radio" name="gender" value="1">
<span style="font-size: small">女</span><input type="radio" name="gender" value="2">
<br/>
<!--多选按钮-->
<span>你喜欢的书籍:</span>
<ul>
<li><input type="checkbox" name="java"><span>java</span></li>
<li><input type="checkbox" name="python1"><span>python1</span></li>
<li><input type="checkbox"><span>python2</span></li>
<li><input type="checkbox"><span>python3</span></li>
</ul>
<!--下拉列表-->
<select>
<option>--选择省份--</option>
<option>陕西</option>
<option>山西</option>
<option>河南</option>
<option>河北</option>
</select>
<!--围绕数据的标签-->
<fieldset>
<legend>个人简介</legend>
<h1>用户登陆</h1>
<hr/>
用户名: <input type="text"><br/>
<input type="submit" value="登陆">
</fieldset>
</body>
</html>
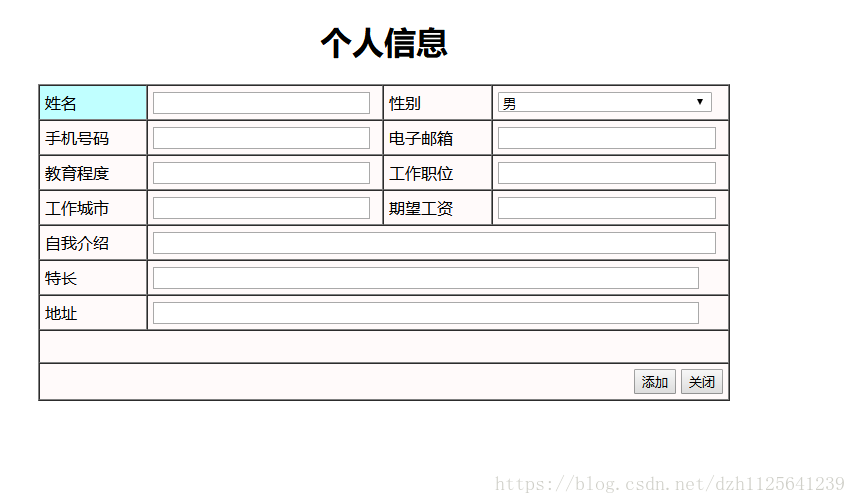
11.个人信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 align="center">个人信息</h1>
<table width="50%" border="1px" cellpadding="5" cellspacing="0"
style=" margin: 0 auto; background: snow">
<tr>
<td style="background: #c0ffff">姓名</td>
<td><input style="width: 95%; " type="text"></td>
<td>性别</td>
<td>
<select style="width: 95%">
<option>男</option>
<option>女</option>
</select>
</td>
</tr>
<tr>
<td>手机号码</td>
<td><input style="width: 95%; " type="tel"></td>
<td>电子邮箱</td>
<td><input style="width: 95%; " type="email"></td>
</tr>
<tr>
<td>教育程度</td>
<td><input style="width: 95%; " type="text"></td>
<td>工作职位</td>
<td><input style="width: 95%; " type="text"></td>
</tr>
<tr>
<td>工作城市</td>
<td><input style="width: 95%; " type="text"></td>
<td>期望工资</td>
<td><input style="width: 95%; " type="text"></td>
</tr>
<tr>
<td>自我介绍</td>
<td colspan="3"><input type="text" style="width: 98%"></td>
</tr>
<tr>
<td>特长</td>
<td colspan="3"><input style="width: 95%; " type="text"></td>
</tr>
<tr>
<td>地址</td>
<td colspan="3"><input style="width: 95%; " type="text"></td>
</tr>
<tr>
<td colspan="4"><br/></td>
</tr>
<tr>
<td colspan="4" align="right">
<input type="submit" value="添加">
<input type="reset" value="关闭">
</td>
</tr>
</table>
</body>
</html>