1、HTML初知
<!DOCTYPE html> <html lang="en"> <head> html头 <meta charset="UTF-8"> #设置编码方式为‘UTF-8' <title>Title</title> #设置html的标题 <link rel="icon" href="https://csdnimg.cn/public/favicon.ico"/> #设置标题左端的标识符,还有关键字和描述类型。 </head> #以上为html的头部内容,主要涉及网站的标题和网站的以些属性内容 <body> #html体,主要涉及网页页面中的一些内容 <form enctype = "multipart/form-data"> enctype的这个属性表示将上传的文件提交给后台,action属性表示将<input type=text的文件提交给action,action的参数可以是后台的服务器地址例如:http://localhost:8888/index> <div> <input type="text" name="user" value='中国'/> #type='text'表示是一个简单的文本框,后台根据name的参数来取数据,value的值表示默认参数 <p>请选择性别:</p> #表示标题的名称 男:<input type="radio" name="gender" value="1" checked="checked"/> #type='radio'表示单选框,name相同是他们之间互斥的关系,后台根据value的值确定选的是哪一个,checked=checked,表示默认值 女:<input type="radio" name="gender" value="2"/> Alex:<input type="radio" name="gender" value="3"/> <p>爱好</p> 篮球:<input type="checkbox" name="favour" value="1" checked="checked"/> #type='checkbox'表示复选框,name相同表示之间是一类的,value的值是后台用来识别复选的哪些。checked=checked表示默认设置 足球:<input type="checkbox" name="favour" value="2"/> 排球:<input type="checkbox" name="favour" value="3"/> 皮球:<input type="checkbox" name="favour" value="4"/> <p>特长</p> 撩妹:<input type="checkbox" name="skill" value="1"/> 大家:<input type="checkbox" name="skill" value="2" checked="checked"/> 骂人:<input type="checkbox" name="skill" value="3"/> 刻碟:<input type="checkbox" name="skill" value="4"/> <p>上传文件</p> <input type="file"/> type='file'表示上传文件按钮,此时form中的属性应该为enctype. <textarea>百度以下,你就知道!! </textarea> #此表示多行文本款 </div> <input type="submit" value="提交" /> #提交,把form表单中的内容提交给后台 <input type="reset" value="重置" /> #type='reset'表示将form的内容重置,恢复到最初的状态 </form> </body> </html>
按闭合方式:标签分为自闭合和主动闭合标签,其中< />为自闭合标签,< > < />为主动闭合标签
按表现形式:标签分为块标签和行标签。
行标签:包含a、span、em、strong、img、var;
a标签:主要用来链接一个其他的网页;
span标签:主要用来对行内的文字进行一些样式以及其他的操作;
em标签:一般用来对文字进行强调,使用斜体体现出来;
strong标签:一般用来对文字进行强调,使用加粗字体体现出来;
img标签:图片引用标签,其中 src属性中写入图片的地址;
var标签:JavaScript中命名变量的标签。
块标签:包含p、div、ul、ol、li、dl、dt、dd、h1~h6;

p标签:段落标签,段落文字使用,默认格式:段尾进行换行;
div标签:划分块的主要使用标签;
ul标签:无序列表的主标签,后面的标号为圆点(黑色);
ol标签:有序列表的主标签,后面一般跟有序的1,2,3,4,5...;
li标签:列表中的主体使用标签
dl标签:自定义标签的主标签;
dt标签:自定义标签的表头;
dd标签:自定义标签的表头的解释(描述)信息;
h1~h6:6级标题标签、字体的大小依次变小。
块标签和行标签的区别:
- 块标签:独自占领一行、可以进行宽高的数值的设定;
- 行标签:在一行内显示、不可以进行宽高的数值设定;
嵌套规则
- 块标签可以套行标签,行标签不可以套块标签。
- P标签不要套块属性标签,可以套a,span,文本。。。
- 嵌套的时候注意代码的缩进。
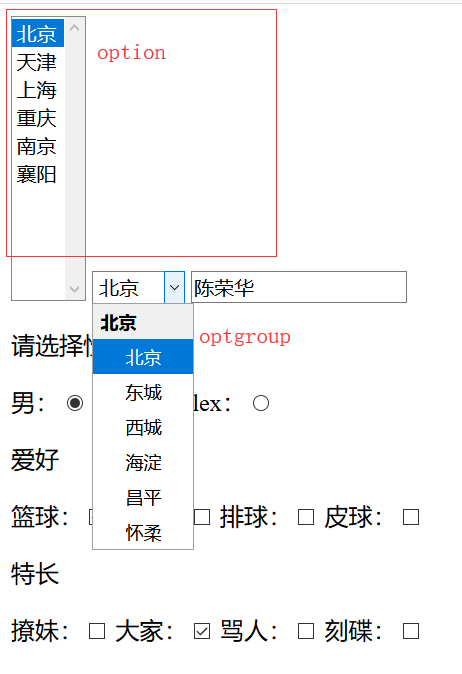
2、select标签(下拉选择菜单)
<select name="city"size="10"multiple="multiple"> #name='city'表示这个下拉菜单的名称,size表示显示的数量,multiple表示可以多选,多选是需要按住crtl键。 <option value="1" selected="selected">北京</option> #value的值时让后台提取数据的,selected='selected'表示默认值; <option value="2">天津</option> <option value="3">上海</option> <option value="4">重庆</option> <option value="5">南京</option> <option value="6">襄阳</option> </select> <select> <optgroup label="北京"> #optgroup表示选择分组,每一组的标签为label,下边的和上边的一样; <option value="1" selected="selected">北京</option> <option value="2">东城</option> <option value="3">西城</option> <option value="4">海淀</option> <option value="5">昌平</option> <option value="6">怀柔</option> </optgroup> </select>

3、添加跳转标签
<body> <a href="#i1">第一章</a> #href='#id'当点击第一章时,会自动跳转到第一章的内容的这个页面,style表示页面内显示的内容; <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <div id=i1 style="height:500px;">第一章的内容</div> <div id=i2 style="height:500px;">第二章的内容</div> <div id=i3 style="height:500px;">第三章的内容</div> <div id=i4 style="height:500px;">第四章的内容</div> </body>
4、img标签
<a href="https://www.baidu.com"> <img src="1.jpg" title="大美女" style="height:300px;weight:200px" alt="美女"> </a>
src表示图片的地址,title表示当鼠标指向图片时,显示的信息,style表示图片的大小,height和值之间用的是冒号,而和weight之间用的是分号,alt表示当无法跳转时,在图片的地方显示的内容,为美女;
5、<ul><ol><dl>标签
<ul> #ul表示的时列表前边有小圆点 <li>宝马</li> <li>奔驰</li> <li>奥迪</li> <li>路虎</li> <li>卡宴</li> </ul> <ol> #表示前边有序号 <li>宝马</li> <li>奔驰</li> <li>奥迪</li> <li>路虎</li> <li>卡宴</li> </ol> <dl> #列表标题 <dt>123456</dt> <dd>456789</dd> <dd>456789</dd> <dd>456789</dd> <dd>456789</dd> <dd>456789</dd> </dl>
6、<table>表格标签
<table border="1"> <thead> <tr> <th>表1</th> <th>表2</th> <th>表3</th> <th>表4</th> </tr> </thead> <tbody> <tr> <td colspan="2">1</td> #colspan表示合并两列 <td>3</td> <td>4</td> </tr> <tr> <td rowspan="2">1</td> #合并两行 <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody> </table>
7、label标签
<body> <label for="username">用户名:</label> <input id="username" style="text" name = user value="输入用户名"/> </body>
当点击用户名时同样可以在文本框中输入内容。
8、fieldset标签
fieldset标签中还有legend标签,用来显示图框的名称。