版权声明:转载请注明出处 https://blog.csdn.net/qq_40162735/article/details/83552154
一晃已经是十月份的最后一天了,时间过得很快...
项目中通过excel往数据库批量导入的功能颇为常见,所以今天整理出来一份简单的例子,为了以后方便使用,同时也为大家实现功能作为一个参考,该框架采用SSM,可以结合自身业务修改即可使用
Spring配置文件加载解析器(文件上传)
<!-- 加载 multipartResolver -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="307200000"/>
<property name="maxInMemorySize" value="4096" />
</bean>HTML界面
<form class="form form-horizontal" id="form-article-add" enctype="multipart/form-data">
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2">文件:</label>
<div class="formControls col-xs-8 col-sm-9"> <span class="btn-upload form-group">
<input class="input-text upload-url" type="text" name="uploadfile" id="uploadfile" readonly nullmsg="请添加附件!" style="width:200px">
<a href="javascript:void();" class="btn btn-primary radius upload-btn"><i class="Hui-iconfont"></i> 浏览文件</a>
<input type="file" multiple name="file" class="input-file" id="file">
</span> </div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-2">
<button onClick="importUsers();" class="btn btn-primary radius" type="button"><i class="Hui-iconfont"></i> 导入数据</button>
<button onClick="cancel();" class="btn btn-default radius" type="button"> 取消 </button>
</div>
</div>
</form>的JavaScript的代码
/*导入数据*/
function importUsers(){
//var clientid = $("#clientid").val();
var FormDatas=new FormData($("#form-article-add")[0]);
var fileName=$("#file").val();
if(fileName == '') {
layer.msg('请选择文件!',{
icon:MSG_CHECK,
time:MSG_TIME
});
return false;
}
//验证文件格式
var fileType = (fileName.substring(fileName.lastIndexOf(".") + 1, fileName.length)).toLowerCase();
if (fileType != 'xlsx') {
layer.msg('文件格式不正确!',{
icon:MSG_CHECK,
time:MSG_TIME
});
return false;
}
$.ajax({
type:'post',
url:'',
async : false,
cache : false,
contentType : false,
processData : false,
data:FormDatas,
success: function(data){
if(data == "error"){
layer.msg("文件导入失败,请重新上传!", {
icon: OPER_SB,
shade: [0.3, '#393D49'], // 透明度 颜色
time:5000
});
return false;
}else{
layer.msg("文件导入成功!", {
icon: OPER_CG,
shade: [0.3, '#393D49'], // 透明度 颜色
time:5000
});
window.location.reload();
return false;
}
},
error : function(data){
console.log(data.msg);
}
});
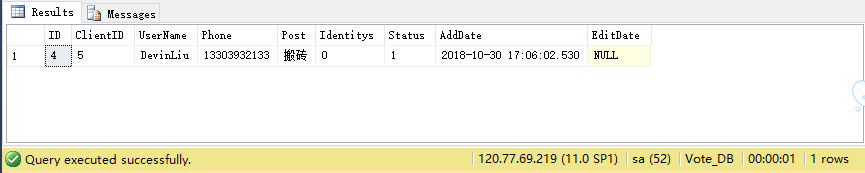
}sqlserver-表结构

控制器代码
/**
* 导入学员清单
* @param file
* @param clientid
* @return
* @throws IOException
*/
@RequestMapping("importUsers")
@ResponseBody
public String importUsers(@RequestParam MultipartFile file,Integer clientid,HttpServletRequest request) throws IOException{
boolean FLAG;//身份状态
List<Users> list = new ArrayList<Users>();
XSSFWorkbook workbook =null;
//把MultipartFile转化为File
CommonsMultipartFile cmf= (CommonsMultipartFile)file;
DiskFileItem dfi=(DiskFileItem) cmf.getFileItem();
File fo=dfi.getStoreLocation();
//创建Excel,读取文件内容
workbook = new XSSFWorkbook(FileUtils.openInputStream(fo));
//获取第一个工作表
XSSFSheet sheet = workbook.getSheet("学员信息");
//获取sheet中第一行行号
int firstRowNum = sheet.getFirstRowNum();
//获取sheet中最后一行行号
int lastRowNum = sheet.getLastRowNum();
try {
//循环插入数据
for(int i=firstRowNum+1;i<=lastRowNum;i++){
XSSFRow row = sheet.getRow(i);
Users users = new Users();
users.setClientid(clientid);
users.setAdddate(date);
users.setStatus(true);//默认为启用状态
XSSFCell username = row.getCell(0);//学员名称
if(username!=null){
username.setCellType(Cell.CELL_TYPE_STRING);
users.setUsername((username.getStringCellValue()));
}
XSSFCell phone = row.getCell(1);//联系方式
if(phone!=null){
phone.setCellType(Cell.CELL_TYPE_STRING);
users.setPhone((phone.getStringCellValue()));
}
XSSFCell post = row.getCell(2);//职位
if(post!=null){
post.setCellType(Cell.CELL_TYPE_STRING);
users.setPost((post.getStringCellValue()));
}
XSSFCell identitys = row.getCell(3);//身份
if(identitys!=null){
identitys.setCellType(Cell.CELL_TYPE_STRING);
if(identitys.getStringCellValue().equals("学员")){
FLAG = false;
}else{
FLAG = true;
}
users.setIdentitys(FLAG);
}
list.add(users);
}
//usersMapper.insert(list);//往数据库插入数据
} catch (Exception e) {
e.printStackTrace();
} finally {
workbook.close();
}
}Excel中中的模板

扫描二维码关注公众号,回复:
4746351 查看本文章


选择的Excel文件上传,看数据是否导入数据库

通用的工具类 :