什么是字体图标?
字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要商业许可,但 是您可以通过基于项目的 Bootstrap 来免费使用这些图标。
获取字体图标
我们下载了 Bootstrap 3.x 版本,并理解了它的目录结构。在 fonts 文件夹内可以找到字体图标, 它包含了下列这些文件:
1.glyphicons-halflings-regular.eot
2. glyphicons-halflings-regular.svg
3. glyphicons-halflings-regular.ttf
4. glyphicons-halflings-regular.woff

相关的 CSS 规则写在 dist 文件夹内的 css 文件夹内的 bootstrap.css 和 bootstrap-min.css 文件上。
字体图标列表
类似于下:

更多请查看:http://www.w3cschool.cc/try/demo_source/bootstrap3-glyph-icons.htm

在线定制自己的图标:http://www.w3cschool.cc/try/demo_source/bootstrap-glyph-customization.htm
CSS 规则解释
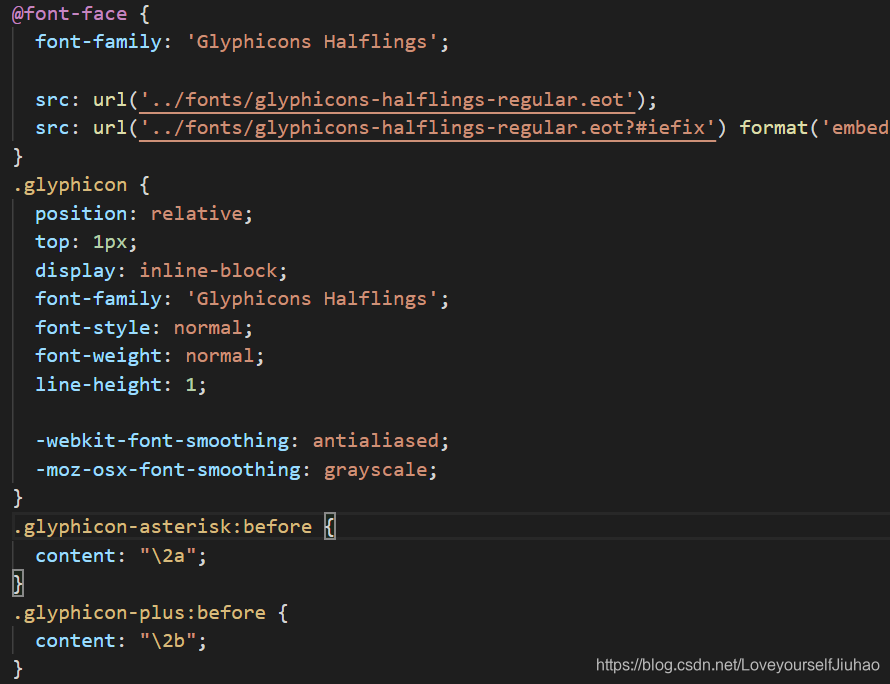
下面的 CSS 规则构成 glyphicon class。

所以 font-face 规则实际上是在找到 glyphicons 地方声明 font-family 和位置。
.glyphicon class 声明一个从顶部偏移 1px 的相对位置,呈现为 inline-block,声明字体,规定 font-style 和 font-weight 为 normal,设置行高为 1。除此之外,使用 -webkit-font-smoothing: antialiased 和 -moz-osx-font-smoothing: grayscale; 获得跨浏览器的一致性。
这里有 200 个 class,每个 class 针对一个图标。这些 class 的常见格式如下:

比如,使用的 user 图标,它的 class 如下:

用法
如需使用图标,只需要简单地使用下面的代码即可。请在图标和文本之间保留适当的空间。
<span class="glyphicon glyphicon-user"></span>
代码实例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>字体图标</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<body style="padding:50px;">
<!--1. 按钮应用字体图标-->
<p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes-alt"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order-alt"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-circle-arrow-left"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-circle-arrow-right"></span>
</button>
</p>
<p>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-user"></span> User
</button>
</p>
<!--2. 为导航栏应用字体图标-->
<div class="navbar navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation(导航)</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Home</a>
</li>
<li><a href="#shop"><span class="glyphicon glyphicon-shopping-cart"></span> Shop</a>
</li>
<li><a href="#support"><span class="glyphicon glyphicon-headphones"></span> Support</a>
</li>
</ul>
</div>
</div>
</div>
<!--3. 定制字体图标-->
<button type="button" class="btn btn-primary btn-lg" style="font-size:50px">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-primary btn-lg" style="color: rgb(212, 106, 64);">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-primary btn-lg" style="text-shadow: black 5px 3px 3px;">
<span class="glyphicon glyphicon-user"></span> User
</button>
<script src="../js/jquery-1.11.1.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</body>
</html>显示效果:
