目录
Image 组件
| Package | laya.ui |
| 类 | public class Image |
| Inheritance | Image  Component Component  Sprite Sprite  Node Node  EventDispatcher EventDispatcher  Object Object |
1、laya.ui.Image 类是用于表示位图图像或绘制图形的显示对象。
2、Image 和 Clip 组件是唯一支持异步加载的两个组件,比如 img.skin = "abc/xxx.png",其他 UI 组件均不支持异步加载。
| Property(属性) |
|---|
| height : Number ,[override] 表示显示对象的高度,以像素为单位。 注:当值为0时,高度为自适应大小。 |
| sizeGrid : String ,当前实例的位图 AutoImage 实例的有效缩放网格数据。 数据格式:"上边距,右边距,下边距,左边距,是否重复填充(值为0:不重复填充,1:重复填充)",以逗号分隔。 例如:"4,4,4,4,1"。 |
| skin : String ,对象的皮肤地址,以字符串表示。 如果资源未加载,则先加载资源,加载完成后应用于此对象。 注意:资源加载完成后,会自动缓存至资源库中。 |
| source : Texture ,对象的纹理资源。 |
| width : Number ,[override] 表示显示对象的宽度,以像素为单位。 注:当值为0时,宽度为自适应大小。 |
| Method |
|---|
| Image(skin:String = null) ,创建一个 Image 实例。 |
| destroy(destroyChild:Boolean = true):void [override] 销毁此对象。destroy对象默认会把自己从父节点移除,并且清理自身引用关系,等待js自动垃圾回收机制回收。destroy后不能再使用。 destroy时会移除自身的事情监听,自身的timer监听,移除子对象及从父节点移除自己。 |
| dispose():void ,销毁对象并释放加载的皮肤资源。 |
更多 API 见官网:https://layaair.ldc.layabox.com/api/?category=UI&class=laya.ui.Image
编码示例

1、系统默认提供了两张 Image 组件,对于图片资源实际开发中通常都是用自己美工做的多一些。
(function () {
Laya.init(1080, 1920, Laya.WebGL);//初始化引擎,不支持WebGL时自动切换至Canvas
Laya.stage.bgColor = "#fff";
//使用图集资源时,必须先加载图集,这里是系统图集
var skin = "res/atlas/comp.atlas";
Laya.loader.load(skin, Laya.Handler.create(this, onLoadComplete));
function onLoadComplete() {
//图集加载完成后进入,然后这里使用系统默认提供的图片
var image_1 = new Laya.Image("comp/image.png");
//将原图缩小 0.5 倍
image_1.width = image_1.width * 0.5;
image_1.height = image_1.height * 0.5;
Laya.stage.addChild(image_1);
}
showImage();
//显示一张图片
function showImage(){
//Image 和 Clip 组件是唯一支持异步加载的两个组件,所以资源无需先进行 Loader.load,也可以直接使用
var image_1 = new Laya.Image("http://tomcat.apache.org/res/images/tomcat.png");
image_1.pos(120,10);
Laya.stage.addChild(image_1);
//按下 Tomcat 猫时,对它缩小到原来的 0.8
image_1.on(Laya.Event.MOUSE_DOWN,this,function(){
image_1.scale(0.8,0.8);
});
//松开 Tomcat 猫时,对它复原到原尺寸
image_1.on(Laya.Event.MOUSE_UP,this,function(){
image_1.scale(1,1);
});
}
})();
官网案例:https://ldc.layabox.com/doc/?nav=zh-js-2-3-5
Label 组件
| Package | laya.ui |
| 类 | public class Label |
| Inheritance | Label  Component Component  Sprite Sprite  Node Node  EventDispatcher EventDispatcher  Object Object |
| 子类 | TextInput |
1、Label 类用于创建显示对象以显示文本,文字可以是系统字体或者 BMFont 字体。
| Property(属性) |
|---|
| align : String ,表示文本的水平显示方式。 取值: "left": 居左对齐显示。 "center": 居中对齐显示。 "right": 居右对齐显示。 |
| bgColor : String ,文本背景颜色,以字符串表示。 |
| bold : Boolean ,指定文本是否为粗体字。 默认值为 false,这意味着不使用粗体字。如果值为 true,则文本为粗体字。 |
| borderColor : String ,文本边框背景颜色,以字符串表示。 |
| color : String ,表示文本的颜色值。可以通过 Text.defaultColor 设置默认颜色。 默认值为黑色。 |
| font : String 文本的字体名称,以字符串形式表示。 默认值为:"Arial",可以通过Font.defaultFont设置默认字体。 如果运行时系统找不到设定的字体,则用系统默认的字体渲染文字,从而导致显示异常。(通常电脑上显示正常,在一些移动端因缺少设置的字体而显示异常)。 |
| fontSize : int ,指定文本的字体大小(以像素为单位)。 默认为20像素,可以通过 Text.defaultSize 设置默认大小。 |
| height : Number ,[override] 表示显示对象的高度,以像素为单位。 注:当值为0时,高度为自适应大小。 |
| italic : Boolean ,表示使用此文本格式的文本是否为斜体。 默认值为 false,这意味着不使用斜体。如果值为 true,则文本为斜体。 |
| leading : Number ,垂直行间距(以像素为单位)。 |
| overflow : String ,overflow 指定文本超出文本域后的行为。其值为"hidden"、"visible"和"scroll"之一。 性能从高到低依次为:hidden > visible > scroll。 |
| padding : String ,边距信息 "上边距,右边距,下边距 , 左边距(边距以像素为单位)" |
| stroke : Number ,描边宽度(以像素为单位)。 默认值0,表示不描边。 |
| strokeColor : String ,描边颜色,以字符串表示。 默认值为 "#000000"(黑色); |
| text : String ,当前文本内容字符串。 |
| underline : Boolean ,是否显示下划线。 |
| underlineColor : String,下划线颜色 |
| valign : String ,表示文本的垂直显示方式。 取值: "top": 居顶部对齐显示。 "middle": 居中对齐显示。 "bottom": 居底部对齐显示。 |
| width : Number ,[override] 表示显示对象的宽度,以像素为单位。 注:当值为0时,宽度为自适应大小。 |
| wordWrap : Boolean ,表示文本是否自动换行,默认为false。 若值为true,则自动换行;否则不自动换行。 |
| Method(方法) |
|---|
| Label(text:String) ,创建一个新的 Label 实例。 |
| changeText(text:String):void 快速更改显示文本。不进行排版计算,效率较高。 如果只更改文字内容,不更改文字样式,建议使用此接口,能提高效率。 |
| destroy(destroyChild:Boolean = true):void [override] 销毁此对象。destroy对象默认会把自己从父节点移除,并且清理自身引用关系,等待js自动垃圾回收机制回收。destroy后不能再使用。 destroy时会移除自身的事情监听,自身的timer监听,移除子对象及从父节点移除自己。 |
更多 API 可以参考官网:https://layaair.ldc.layabox.com/api/?category=UI&class=laya.ui.Label
编码示例
(function () {
Laya.init(1080, 1920, Laya.WebGL);//初始化引擎,不支持WebGL时自动切换至Canvas
Laya.stage.bgColor = "#252525";
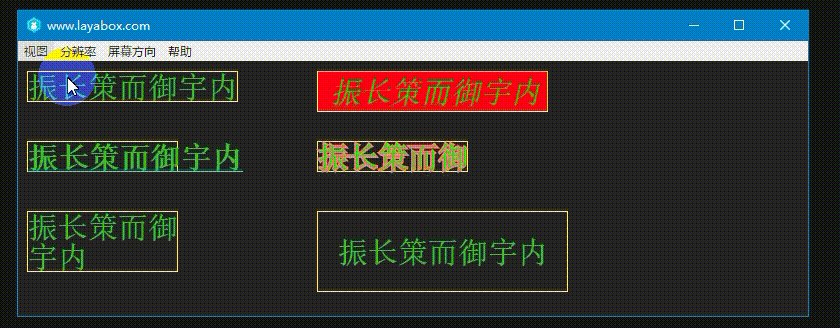
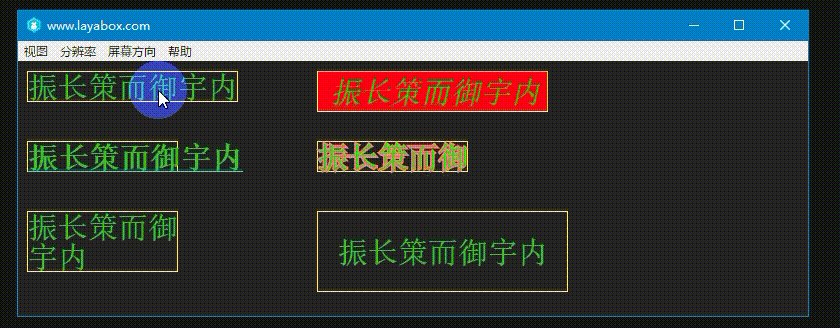
var label_1 = createLabel("振长策而御宇内");
label_1.pos(10, 10);//组建显示的位置
var label_2 = createLabel("振长策而御宇内");
label_2.pos(300, 10);
label_2.bgColor = "#f00";//文本背景颜色
label_2.italic = true;//文本是否为斜体
label_2.padding = "5,10,5,10";//边距信息 "上边距,右边距,下边距 , 左边距",单位px
var label_3 = createLabel("振长策而御宇内");
label_3.pos(10, 80);
label_3.bold = true;//指定文本是否为粗体字
label_3.size(150, 30);//指定组件的尺寸
label_3.underline = true;//是否显示下划线
label_3.underlineColor = "0ff";//下划线颜色
var label_4 = createLabel("振长策而御宇内");
label_4.pos(300, 80);
label_4.size(150, 30);
label_4.stroke = 3;//描边宽度(以像素为单位)。 默认值0,表示不描边
label_4.strokeColor = "#F48771";//描边颜色
label_4.overflow = "hidden";//超出部分进行隐藏
var label_5 = createLabel("振长策而御宇内");
label_5.pos(10, 150);
label_5.width = 150;
label_5.wordWrap = true;//表示文本是否自动换行,默认为false
var label_6 = createLabel("振长策而御宇内");
label_6.pos(300, 150);
label_6.width = 250;
label_6.height = 80;
label_6.wordWrap = true;
label_6.align = "center";//表示文本的水平显示方式
label_6.valign = "middle"//表示文本的垂直显示方式
//创建一个标签并添加到舞台
function createLabel(message) {
var label = new Laya.Label(message);
label.fontSize = 30;//文本的字体大小
label.color = "#27DB21";//文本颜色
label.borderColor = "#ff0";//文本边框背景颜色
Laya.stage.addChild(label);//添加到舞台显示
return label;
}
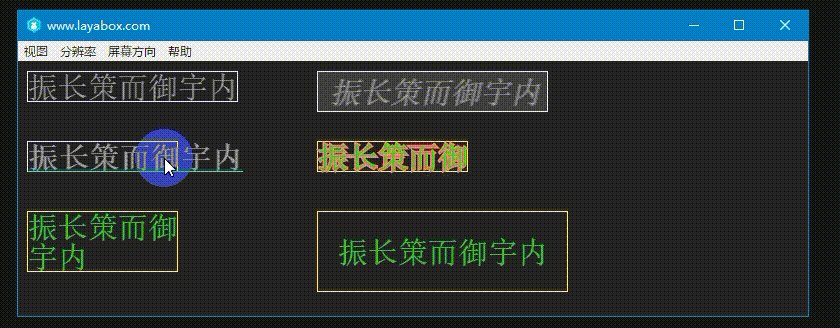
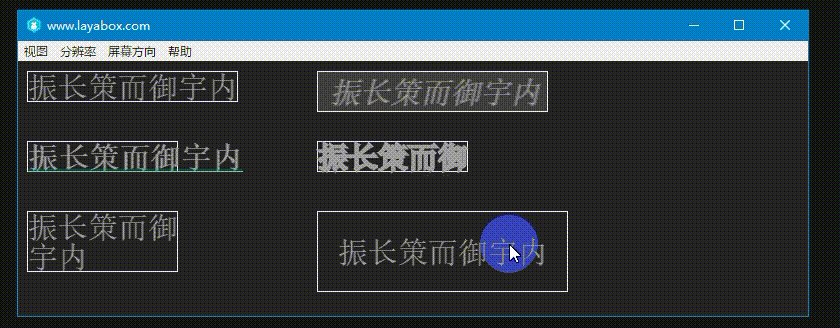
label_1.on(Laya.Event.MOUSE_DOWN,this,label_mouseDown,[label_1]);
label_2.on(Laya.Event.MOUSE_DOWN,this,label_mouseDown,[label_2]);
label_3.on(Laya.Event.MOUSE_DOWN,this,label_mouseDown,[label_3]);
label_4.on(Laya.Event.MOUSE_DOWN,this,label_mouseDown,[label_4]);
label_5.on(Laya.Event.MOUSE_DOWN,this,label_mouseDown,[label_5]);
label_6.on(Laya.Event.MOUSE_DOWN,this,label_mouseDown,[label_6]);
function label_mouseDown(label){
label.gray = true;//将组建变灰色,继承自 laya.ui.Component
}
})();