目录
HSlider 组件
| Package | laya.ui |
| 类 | public class HSlider |
| Inheritance | HSlider  Slider Slider  Component Component  Sprite Sprite  Node Node  EventDispatcher EventDispatcher  Object Object |
1、HSlider 与 VSlider 组件都是 Slider 组件的子类,分别表示横向滑动条与纵向滑动条。用户可以通过在滑块轨道之间移动滑块来选择值。常用于如播放器进度控制、音量大小控制,一些UI上的数值调整等。
2、HSlider 组件采用水平方向,滑块轨道从左向右扩展,而显示滑动块位置数值的标签位于轨道的上部,可隐藏。
| Property(属性) |
|---|
| allowClickBack : Boolean ,一个布尔值,指定是否允许通过点击滑动条改变 Slider 的 value 属性值。 |
| bar : Button ,[read-only] 表示滑块按钮的引用。 |
| changeHandler : Handler ,数据变化处理器。 默认回调参数为滑块位置属性 value属性值:Number 。 |
| isVertical : Boolean = true ,一个布尔值,指示是否为垂直滚动。如果值为true,则为垂直方向,否则为水平方向。 默认值为:false。 |
| max : Number ,获取或设置表示最高位置的数字。 默认值为100。 |
| min : Number ,获取或设置表示最低位置的数字。 默认值为0。 |
| showLabel : Boolean = true ,一个布尔值,指示是否显示标签。不写时默认会显示标签(滑动的当前值)。 |
| sizeGrid : String 当前实例的背景图( Image )和滑块按钮( Button )实例的有效缩放网格数据。 数据格式:"上边距,右边距,下边距,左边距,是否重复填充(值为0:不重复填充,1:重复填充)",以逗号分隔。 例如:"4,4,4,4,1" |
| skin : String 对象的皮肤地址,以字符串表示。 如果资源未加载,则先加载资源,加载完成后应用于此对象。 注意:资源加载完成后,会自动缓存至资源库中。 |
| tick : Number ,滑动的刻度值,滑动数值为tick的整数倍。默认值为1。 |
| value : Number ,获取或设置表示当前滑块位置的数字。 |
| Method(方法) | |
|---|---|
| HSlider(skin:String = null) 创建一个 HSlider 类实例。 |
|
| destroy(destroyChild:Boolean = true):void ,[override] inheritDoc |
|
| setSlider(min:Number, max:Number, value:Number):void ,设置滑动条的信息。 |
|
更多 API 查看:https://layaair.ldc.layabox.com/api/?category=UI&class=laya.ui.Slider
皮肤规范
1、HSlider 资源命名规以 hsliser 为前缀名,它的默认资源总共3个,分别为滑块资源 hslider$bar.png、进度条资源 hslider$progress.png 及底图资源 hsliser.png。
2、资源至少应当有两个,一个底图资源,一个滑块资源,否则无法实现滑动功能。缺少了进度条资源组件不会报错,只是不显示进度。
3、本文使用 LayaAir IDE 2.0.0beta5 版本,系统默认提供的 HSlider 与 VSlider 资源都只有底图资源与滑块资源,没有进度条资源。如果这些默认样式无法满足需求,则自己可以进行 PS,然后添加进行即可。
默认资源
//初始化引擎,设置宽高并开启WebGL渲染模式
Laya.init(600, 400, Laya.WebGL);
Laya.stage.bgColor = "#FFF";//设置舞台背景颜色
var hslider;//水平滑动条对象
var label_Info;//标签对象
//加载系统默认的图集资源,加载成功后执行onLoad回调方法
Laya.loader.load("res/atlas/comp.atlas", Laya.Handler.create(this, onLoaded));
function onLoaded() {
//创建水平滑动条对象,参数为皮肤地址(使用系统默认的进度条资源),也可以用 skin 属性设置
hslider = new Laya.HSlider("comp/hslider.png");
hslider.width = 300;//滑动条宽度 300 px
hslider.pos(10, 20);//显示位置
hslider.min = 0;//获取或设置表示最低位置的数字。 默认值为0
hslider.max = 120;//获取或设置表示最高位置的数字。 默认值为100
hslider.value = 50;//获取或设置表示当前滑块位置的数字
hslider.tick = 2;//滑动的刻度值,滑动数值为tick的整数倍。默认值为1
hslider.bar.size(30,30);//设置滑块按钮大小
Laya.stage.addChild(hslider);//添加到舞台显示
/**
* changeHandler:数据变化处理器
* 默认回调参数为滑块位置属性 value
*/
hslider.changeHandler = new Laya.Handler(this, function (value) {
label_Info.text = "滑动:" + hslider.value;
});
showInfo();
}
//显示一个标签用于描述当前滑动的进度
function showInfo() {
label_Info = new Laya.Label();
label_Info.text = "滑动:" + hslider.value;
label_Info.fontSize = 25;
label_Info.color = "#252525";
label_Info.pos(150, 50);
Laya.stage.addChild(label_Info);
}
1、如上所示使用的系统默认提供的资源,如果想自定义可以参考《自定义进度条资源》
VSlider 组件
| Package | laya.ui |
| 类 | public class VSlider |
| Inheritance | VSlider  Slider Slider  Component Component  Sprite Sprite  Node Node  EventDispatcher EventDispatcher  Object Object |
1、使用 VSlider 控件,用户可以通过在滑块轨道上移动滑块来选择值。
2、VSlider 控件采用垂直方向,滑块轨道从下往上扩展,而标签位于轨道的左右两侧。
3、它的原理与上面的 HSlider 完全一样,编码也完全一样,因为它们都是继承 Silder,只需 isVertical = true 指定为垂直滑动条,然后皮肤使用垂直皮肤即可。
4、这里采用 PS 随便画两张来进行演示,不再使用系统默认提供的资源。以 vslider_为前缀的资源自动识别为垂直滑动条,可以从参考《LayaAir 快捷键设置与资源命名规则》
5、VSlider 资源命名规以 vslider 为前缀名,它的默认资源总共3个,分别为滑块资源 vslider$bar.png、进度条资源 vslider $progress.png 及底图资源 vslider.png。
6、资源至少应当有两个,一个底图资源,一个滑块资源,否则无法实现滑动功能。缺少了进度条资源组件不会报错,只是不显示进度。
自定义资源

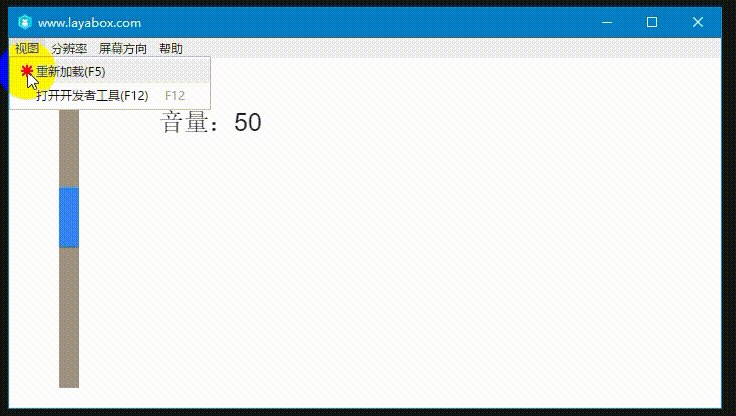
1、准备滑动条底图与滑动按钮,按钮采用一种状态值的形式,不进行切分,命名符合规范。尺寸没有强制要求,因为代码中可以修改大小。上面 vslider_me$bar.png 为 20 * 60,vslider_me.png 为 20 * 100。
//初始化引擎,设置宽高并开启WebGL渲染模式
Laya.init(600, 400, Laya.WebGL);
Laya.stage.bgColor = "#FFF";//设置舞台背景颜色
var hslider;//水平滑动条对象
var label_Info;//标签对象
var data = [];//存放自定义滑动条皮肤
data.push("ui/vslider_me.png");//滑动条底图
data.push("ui/vslider_me$bar.png");//滑动条按钮
//加载自定义的皮肤资源,加载成功后执行onLoad回调方法
Laya.loader.load(data, Laya.Handler.create(this, onLoaded));
function onLoaded() {
//同样创建水平滑动条对象,使用自定义垂直滑动条皮肤,也可以用 skin 属性设置
hslider = new Laya.HSlider(data[0]);
hslider.height = 300;//滑动条高度 300 px
hslider.pos(50, 30);//显示位置
hslider.min = 0;//获取或设置表示最低位置的数字。 默认值为0
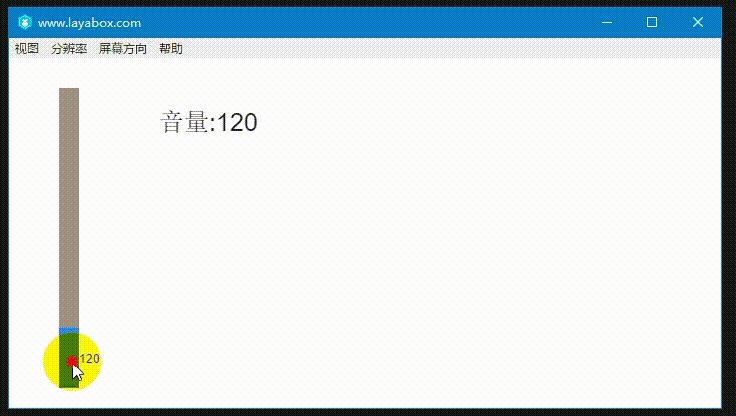
hslider.max = 120;//获取或设置表示最高位置的数字。 默认值为100
hslider.value = 50;//获取或设置表示当前滑块位置的数字
hslider.tick = 1;//滑动的刻度值,滑动数值为tick的整数倍。默认值为1
/**
* bar 属性获取滑动按钮,然后设置按钮的状态值,1 表示图片不做切割,按钮的皮肤状态只有一种
*/
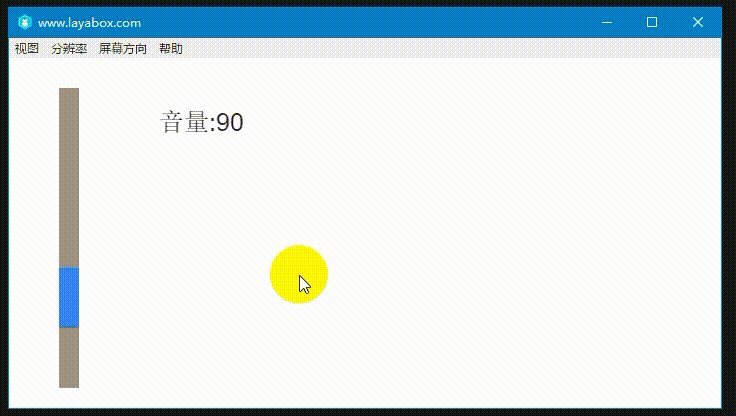
hslider.bar.stateNum = 1;//设置滑块按钮大小
hslider.isVertical = true;//设置滑动条为垂直滑动条
Laya.stage.addChild(hslider);//添加到舞台显示
/**
* changeHandler:数据变化处理器
* 默认回调参数为滑块位置属性 value
*/
hslider.changeHandler = new Laya.Handler(this, function (value) {
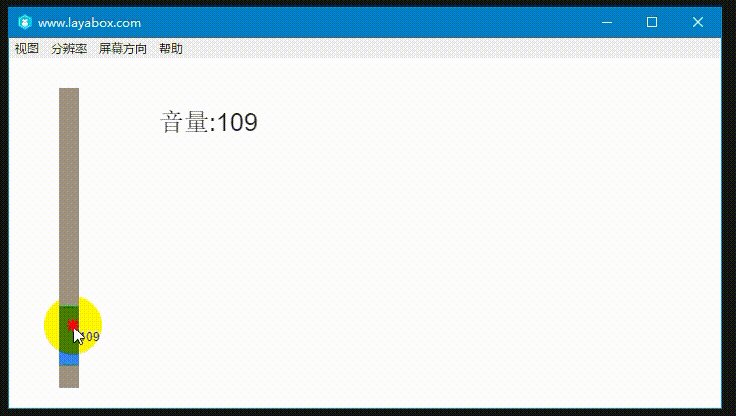
label_Info.text = "音量:" + hslider.value;
});
showInfo();
}
//显示一个标签用于描述当前滑动的进度
function showInfo() {
label_Info = new Laya.Label();
label_Info.text = "音量:" + hslider.value;
label_Info.fontSize = 25;
label_Info.color = "#252525";
label_Info.pos(150, 50);
Laya.stage.addChild(label_Info);
}
示例使用资源图片:
![]()
![]()