版权声明:本文为博主原创文章,未经博主同意不得转载 https://blog.csdn.net/qq_38215042/article/details/85521978
有时候,界面文字可能会很多,我们一开始设计界面的时候一定希望让他展示出来几行就行了,如果用户需要查看隐藏的部分,点击展开详情就能把剩余的内容显示出来。
方法可能有些不好,但是实现功能了,有更好的方法可以一起交流哦
配图解释
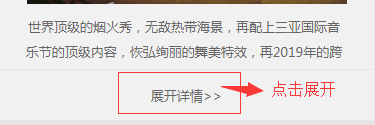
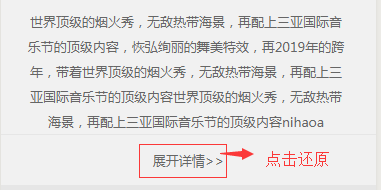
设计样式:

展开样式

test.wxml
<view class='writ' wx:for="{{writ}}">//从js里面引入数据
<view class='{{className}}'>//从js哪里获取类名,这里可以获取两个类名,一个控制的展开样式,一个控制的还原样式
<text>
{{item.text}}
</text>
</view>
</view>
<view class='open '>
<text bindtap='onopen'>展开详情>></text>//绑定点击事件,用于切换不同样式(也就是切换不同类名)
</view>
text.js
/**
* 页面的初始数据
*/
data: {
writ: [
{ text: "世界顶级的烟火秀,无敌热带海景,再配上三亚国际音乐节的顶级内容,恢弘绚丽的舞美特效,再2019年的跨年,带着世界顶级的烟火秀,无敌热带海景,再配上三亚国际音乐节的顶级内容世界顶级的烟火秀,无敌热带海景,再配上三亚国际音乐节的顶级内容nihaoa" },
],
className: 'wr-bottom',//没有点击之前就给text.wxml页面这个控制还原的类名
clickBtn: true
},
/**
* 展开详情按钮控制
*/
onopen: function (options){
if (this.data.clickBtn){//第一次点击获取上面 clickBtn定义好的 true,给className赋值,这个样式控制的是打开的样式
this.setData({
className: 'openwr-bottom',
clickBtn: false//从新赋值,再次点击就会运行else里面的内容了
})
}else{
this.setData({
className: 'wr-bottom',
clickBtn: true//运行过else的内容再次从新赋值,再次点击就会运行if里面的内容了
})
}
},
text.wxss
/* 控制点击还原的样式 */
.wr-bottom{
width:640rpx;
height:160rpx;
text-align:center;
margin-left:50rpx;
line-height:50rpx;
margin-top:-30rpx;
overflow: hidden;
}
/* 点击展开的样式 */
.openwr-bottom{
width:640rpx;
height:auto;
text-align:center;
margin-left:50rpx;
line-height:50rpx;
margin-top:-30rpx;
}
/* 控制展开详情的样式 */
.open{
height: 100rpx;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
border-bottom: 15rpx solid #e6e6e6;
}
}