上一篇是关于引入react,redux,antd的,项目已经可以正常运行了,但是拿到的都是定义的死数据。这篇文章讲一下配置代理,调mock数据。
简便起见,我使用的是Easy Mock,定义好mock数据,在项目中引入使用。
先说一下Easy Mock的使用方法,
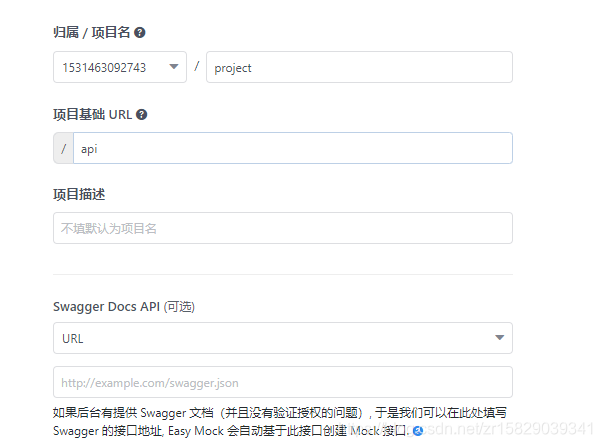
创建一个项目,

创建好之后,进入刚才创建的这个项目

创建接口

并在左侧添加数据
创建好之后,就是要在项目中使用了。
webpack.config.js中设置
devServer中添加
// 配置easymock代理
proxy: {
"/api":{
changeOrigin: true,
target: "https://www.easy-mock.com/mock/5c24adb39a96a934e48de313"
}
}上面写法会找到 /api/的接口,然后代理到target的路径上去
参考:https://www.webpackjs.com/configuration/dev-server/#devserver-proxy
request中使用的方法是fetch
接口请求
import request from '../../utils/request';
const listData = res => ({
type: 'LIST_DATA',
payload: res
});
export const getTodoList = (params, fn) => async (dispatch) => {
try {
const result = await request('/api/change/list', {
method: 'GET',
data: params
});
await dispatch(listData(result.data));
fn();
} catch (error) {
}
}/api是必须要有的,会匹配找到以/api开始的接口,代理到target的路径上,访问数据的路径就是
https://www.easy-mock.com/mock/5c24adb39a96a934e48de313/api/change/list
基本都是可以拿到数据的,如果没有拿到,不要慌,一般都是路径上的问题,
request.js
export default async function request(url, options) {
return requestDataProcess(url, options);
}
async function requestDataProcess(url, options) {
if (/post/i.test(options.method)) {
let { data } = options;
let body = null;
if (typeof data === 'string') {
body = data;
} else {
body = JSON.stringify(data);
}
options.body = body;
delete options.data;
}
let headers = {};
headers['Content-Type'] = 'application/json';
options.headers = headers;
const result = await fetch(url, options).then(res => res.json());
return result;
}
我使用的是比较简单的代理,如果需要使用的复杂的,可以参考官网。
链接:实践webpack+es6+react+redux+antd构建项目(一) webpack配置
实践webpack+es6+react+redux+antd构建项目(二) react,redux,antd引入
关注我获取更多前端资源和经验分享

关注后回复 vivi 获取我的微信号,望不吝赐教,pps:可轻撩哈哈
感谢大佬们阅读,希望大家头发浓密,睡眠良好,情绪稳定,早日实现财富自由~