Vite配置代理Proxy
1.跨域问题
跨域问题:浏览器从一个网页去请求另一个资源时,域名、端口、协议任一不同,都是跨域。
2.跨域的常用解决方案
- jsonp:利用script标签可跨域的特点,在跨域脚本中可以直接回调当前脚本的函数。
- cors:服务器设置http响应头中的Access-Control-Allow-Origin值,解除跨域限制。
- Node代理
- nginx反向代理
vue中配置proxy代理就是利用了Node代理,下面就来讲讲如何在Vite中配置代理。
3.代理如何来解决跨域问题

前端配置的代理根据特定规则,将地址转换为实际的后端的接口,并请求后端接口。
4.Vite中配置代理
4.1.vite.config.ts配置
假如我现在想从本地请求后端的一个接口http://www.test.com/login ,应该怎样配置代理服务器呢?
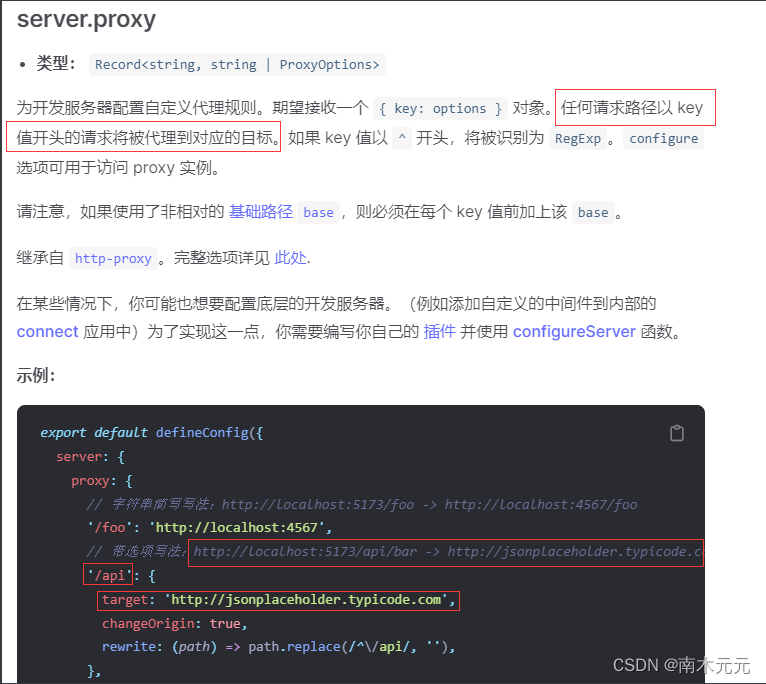
参考Vite官网:server.proxy

在vite.config.ts中进行如下配置
server: {
// http://localhost:5173/api/login -> http://www.test.com/login
proxy: {
//api是自行设置的请求前缀,任何请求路径以/api开头的请求将被代理到对应的target目标
'/api': {
target: http://www.test.com, //需要代理的域名,目标域名
changeOrigin: true, //需要代理跨域
rewrite: (path) => path.replace(/^\/api/, ''), //路径重写,把'/api'替换为''
},
},
},
配置代理后,会把当前地址http://localhost:5173/api/login代理到target中的地址http://www.test.com/api/login,并且通过路径重写,最终代理到http://www.test.com/login,解决跨域问题。
4.2.在配置中使用环境变量
通常一个项目在开发过程中会有不同的环境,可以建立相应的.env文件,把需要的环境变量配置在其中。
如.env.development代表开发模式文件
NODE_ENV = 'development'
VITE_APP_TITLE = 'dev-project'
VITE_APP_BASE_API = '/api'
VITE_SERVE = 'http://www.test.com'
.env.production用于保存生产模式下的各种环境变量
NODE_ENV = 'production'
VITE_APP_TITLE = 'pro-project'
VITE_APP_BASE_API = '/prod-api'
VITE_SERVE = 'http://www.test.com'
默认情况下,开发服务器 (dev命令) 运行在 development (开发) 模式,而 build命令则运行在 production(生产) 模式。
- Vite中获取.env 文件中的环境变量
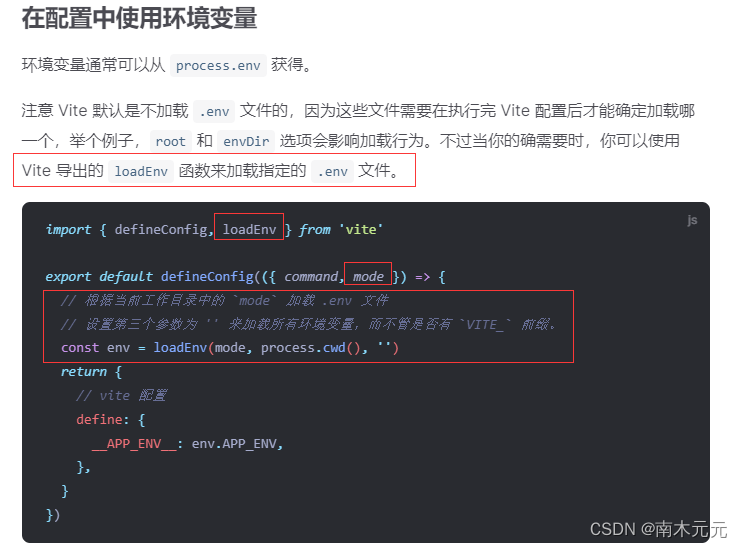
需要使用loadEnv方法,加载当前模式mode下对应的 .env 文件,获取文件中对应的环境变量。参考Vite官网:

process.cwd()为项目根目录(index.html 文件所在的位置),把.env.development和.env.production都配置在项目根目录下,就可通过loadEnv来加载根目录下的所有.env文件,通过mode获取当前模式的环境变量。env中就保存着各种模式下对应的环境变量。
于是可以把配置代理改写成:
server: {
proxy: {
[env.VITE_APP_BASE_API]: {
target: env.VITE_SERVE,
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''),
},
},
},