Proxy用于修改某些操作的默认行为,等同与在语言层面做出修改,即对编程语言进行编程。
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。
它实现的就是“方法无法找到时”的行为,Proxy 对象用于定义基本操作的自定义行为(如属性查找,赋值,枚举,函数调用等)。
包含陷阱(traps)的占位符对象。
traps
提供属性访问的方法。这类似于操作系统中陷阱的概念。
target
代理虚拟化的对象。它通常用作代理的存储后端。根据目标验证关于对象不可扩展性或不可配置属性的不变量(保持不变的语义)。
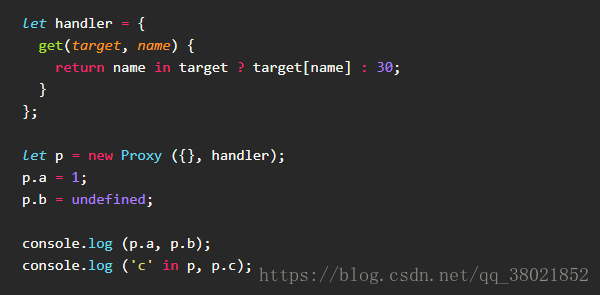
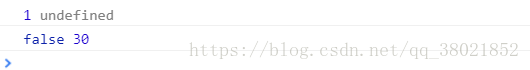
语法:let p = new Proxy(target, handler);
target
用Proxy包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
handler
一个对象,其属性是当执行一个操作时定义代理的行为的函数