基础必备插件:
1、View In Browser
在浏览器里预览网页必备。
2、vscode-icons
改变编辑器里面的文件图标。个人比较稀饭这个,其他的你们可以自行选择。

3、Sublime Text Keymap and Settings Importer
这个名字挺长,说白了就是 sublime的快捷键插件。
由于以前我是用sublime这款编辑器的,所以换成vs code之后没有sublime的快捷键真的难受。还好有这个插件啦!
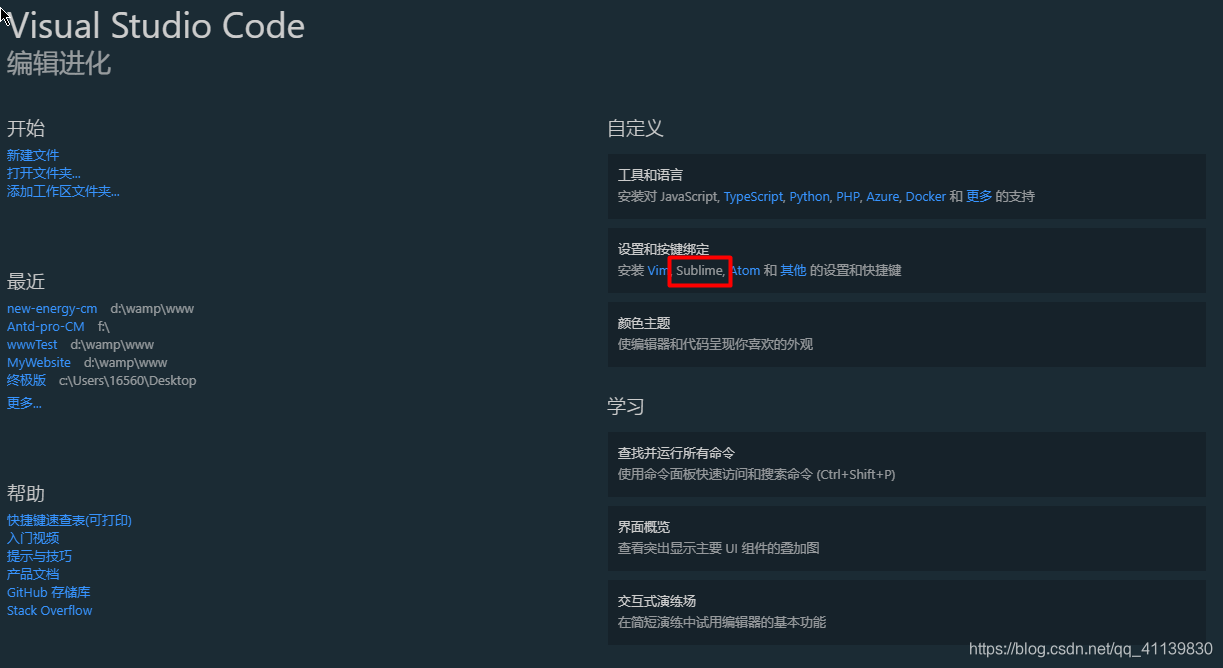
vs code的欢迎页也会推荐这个插件:

进价必备插件
4、HTML Boilerplate
虽然vs code已经内置了一键生成html模板的快捷方式,但这个更详细些。

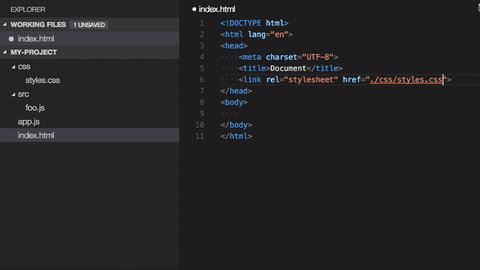
5、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。

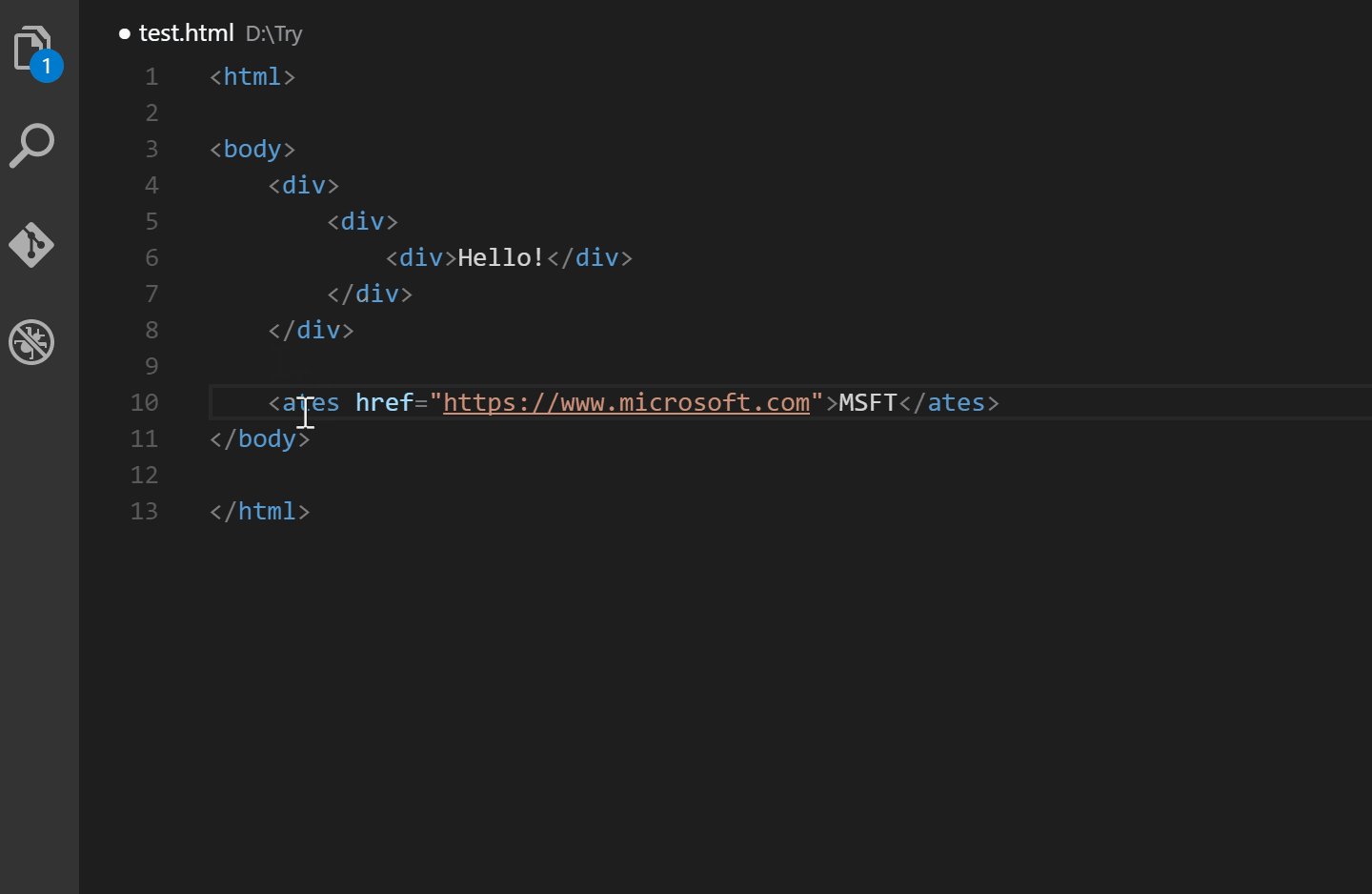
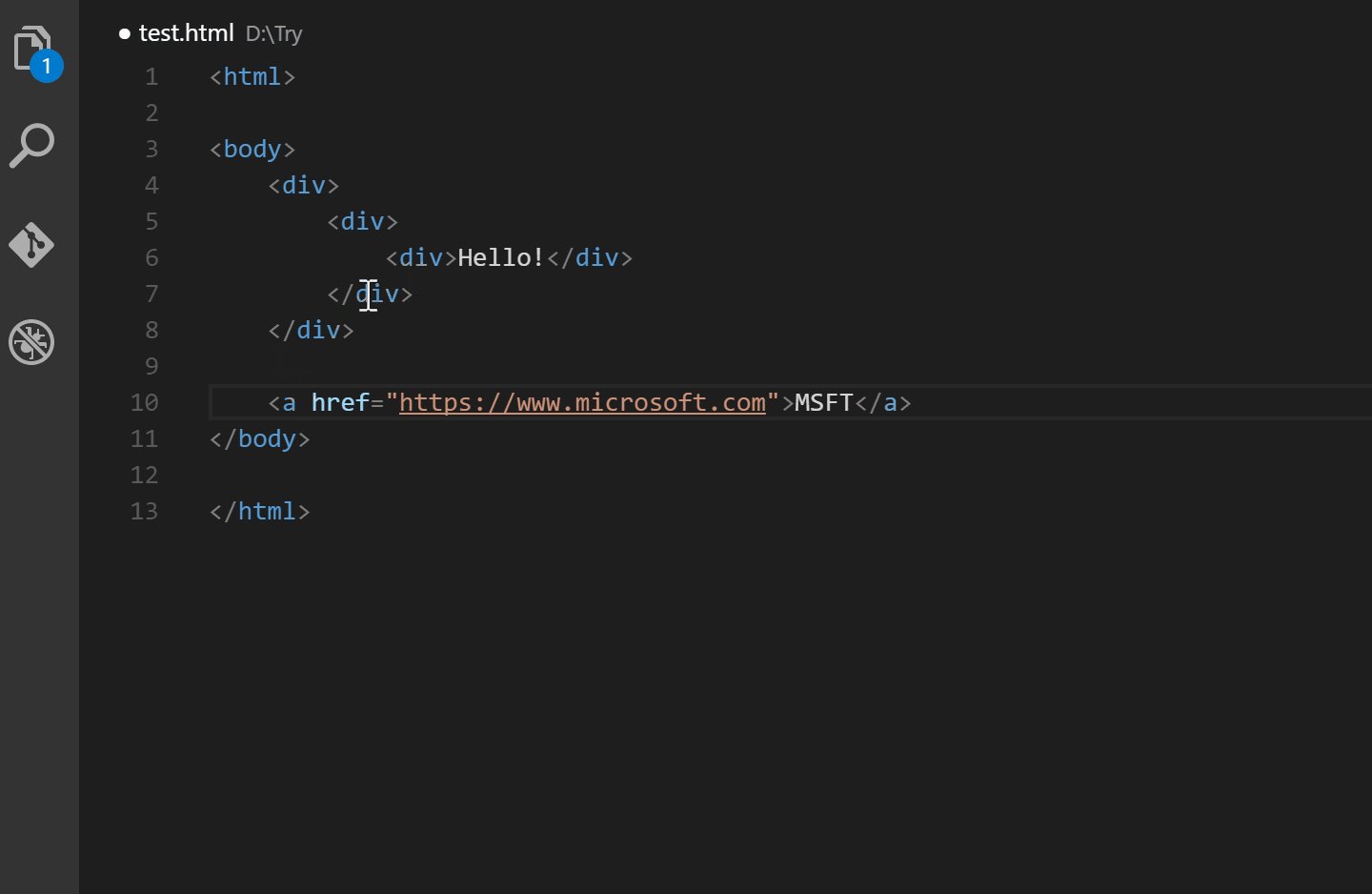
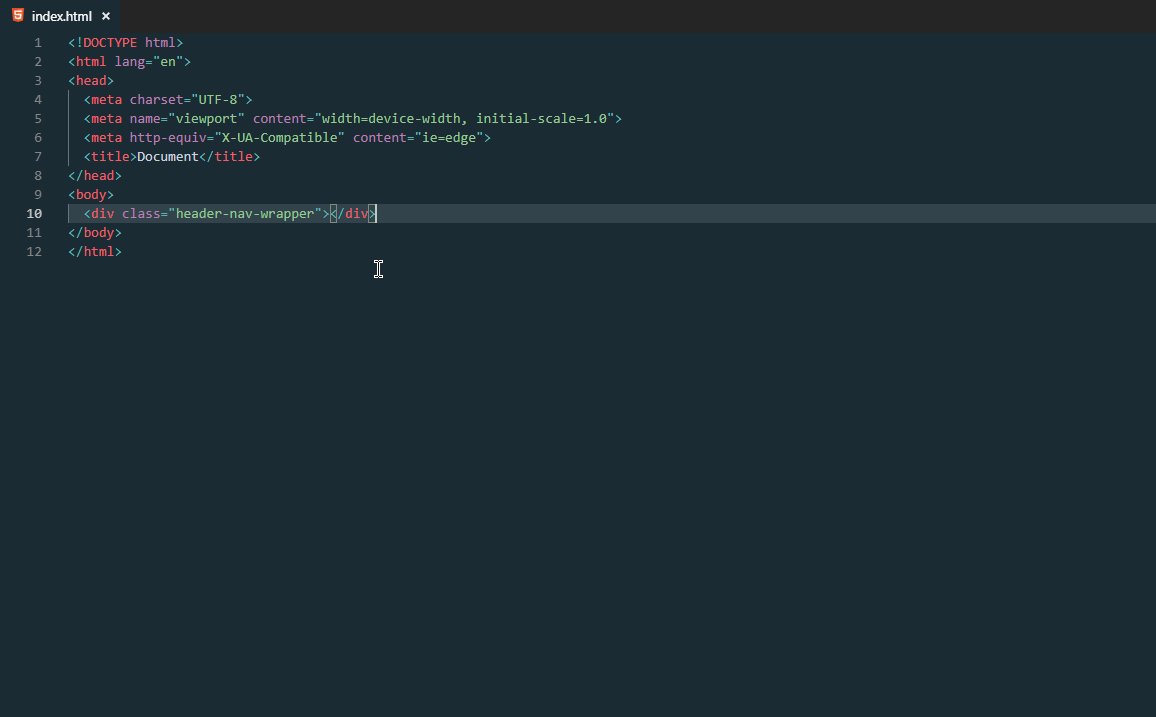
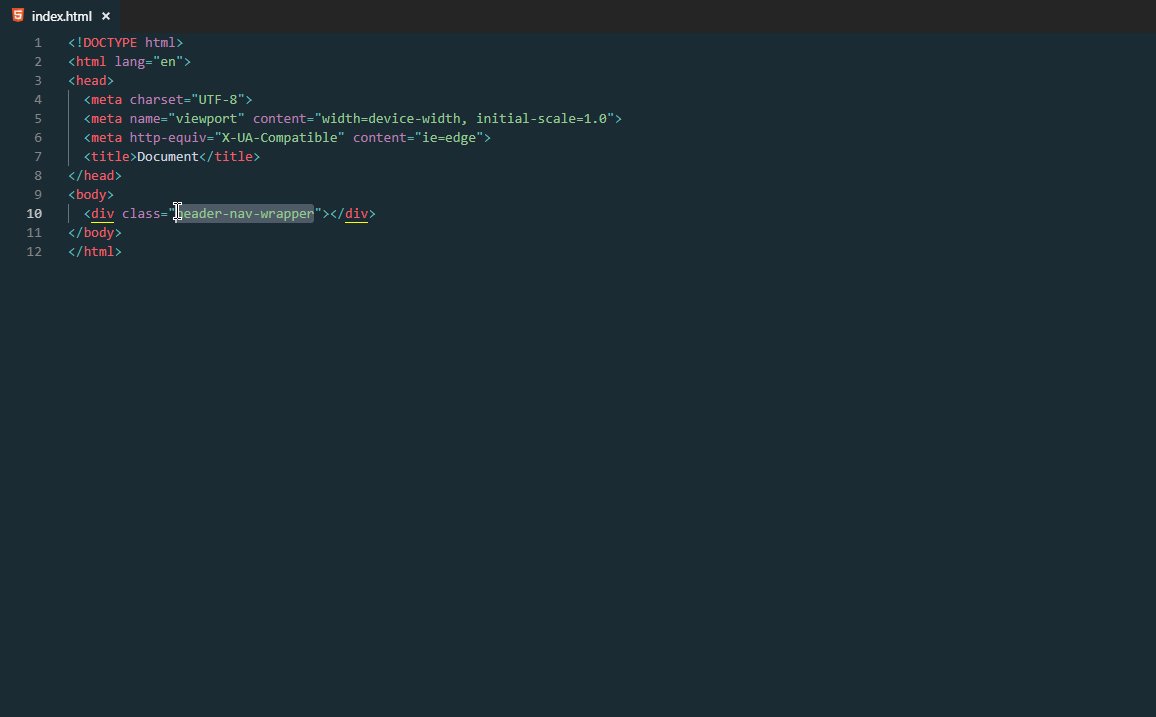
6、Auto Rename Tag
同时修改对应的html标签。

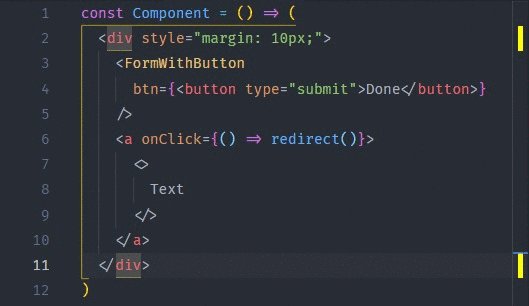
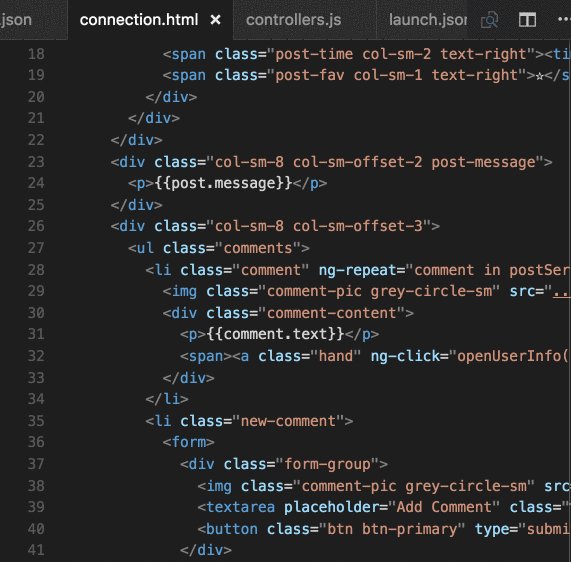
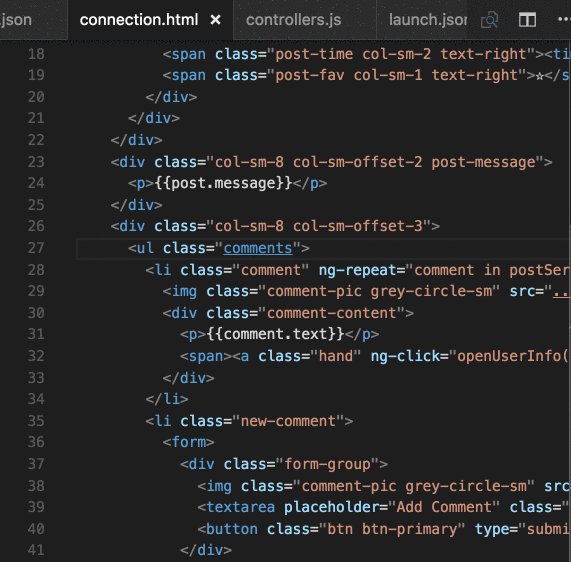
7、Highlight Matching Tag
高亮对应的html标签 以及 标识出对应的括号、花括号。

8、Prettier (墙裂推荐)
格式化插件。有的人可能会推荐Beautify。我原来也是一直用这个,后来发现这个并不能格式化React的代码。所以果断换成Prettier
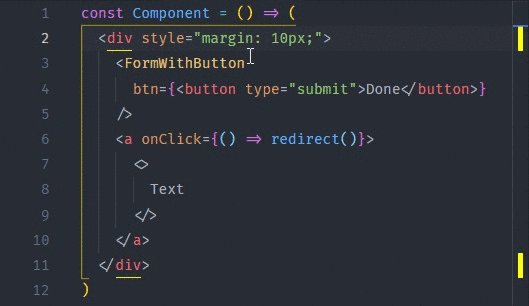
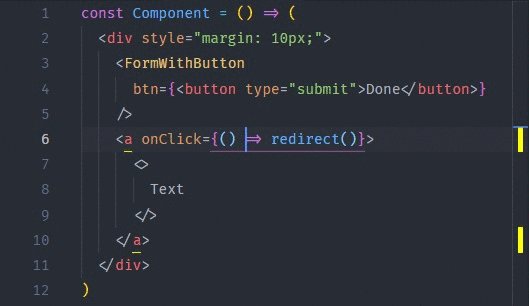
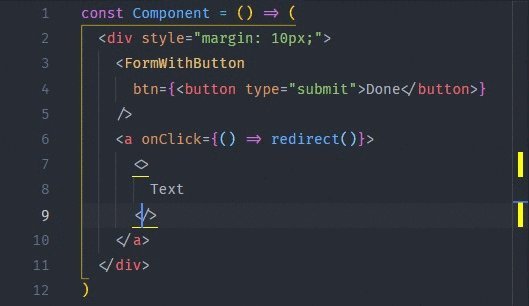
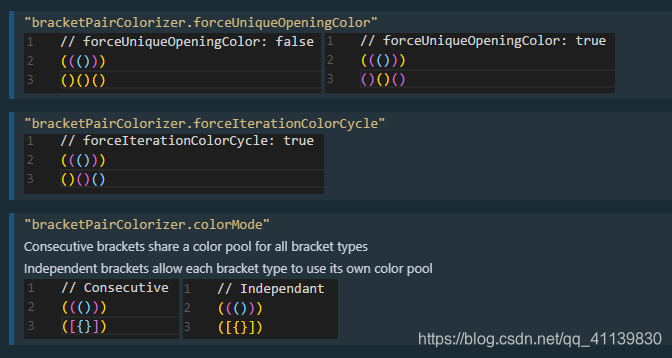
9、Bracket Pair Colorizer (墙裂推荐)
给嵌套的括号、花括号、中括号加上不同的颜色。

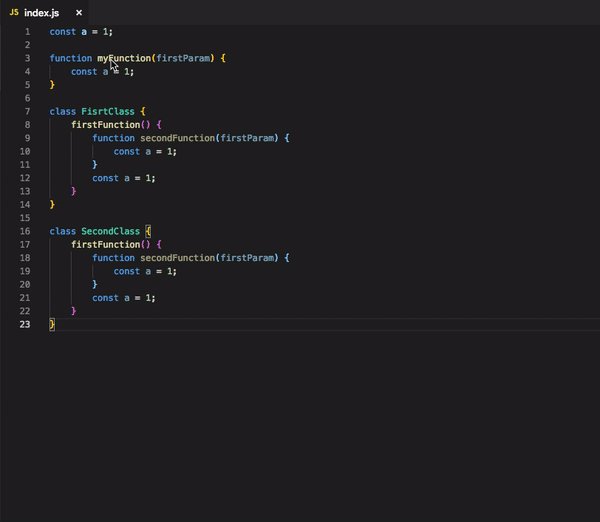
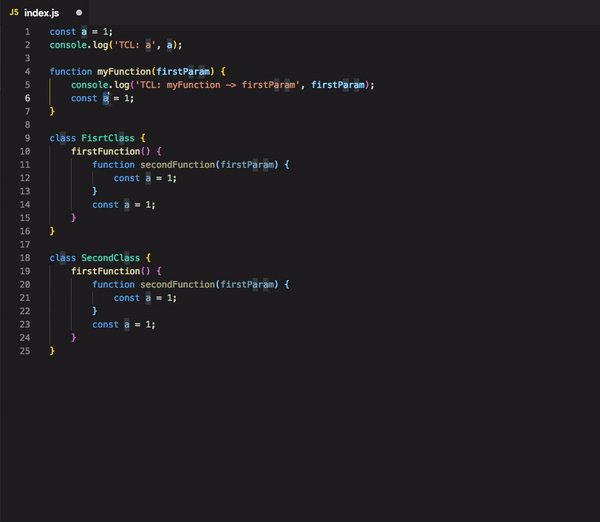
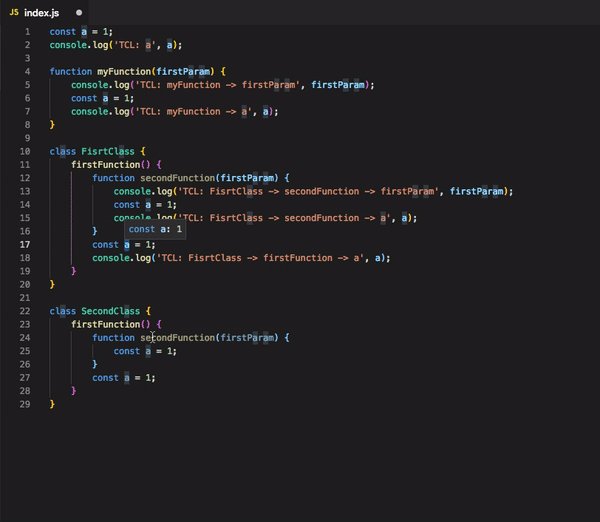
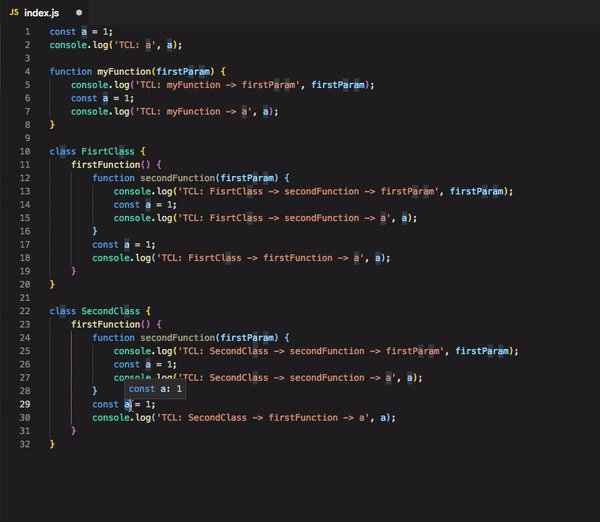
10、Turbo Console Log (墙裂墙裂推荐)
快捷添加console.log,一键 注释 / 启用 / 删除 所有console.log。
简直好用到犯规!

简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成console.log
alt + shift + c 注释所有console.log
alt + shift + u 启用所有console.log
alt + shift + d 删除所有console.log
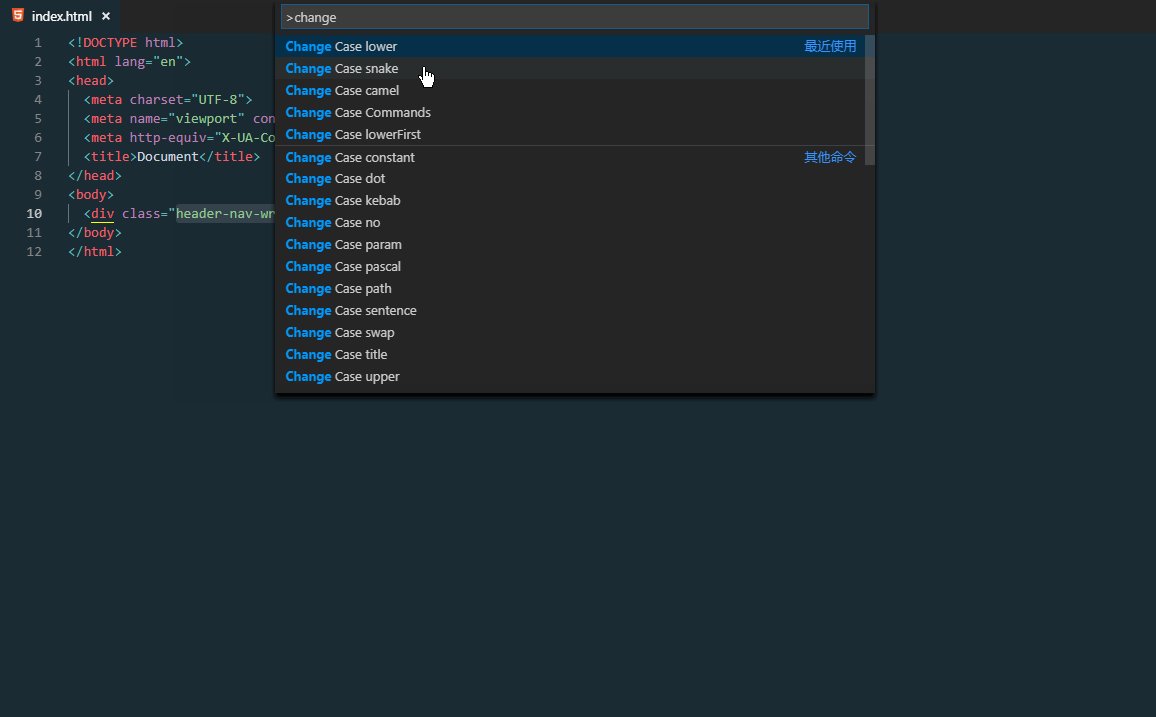
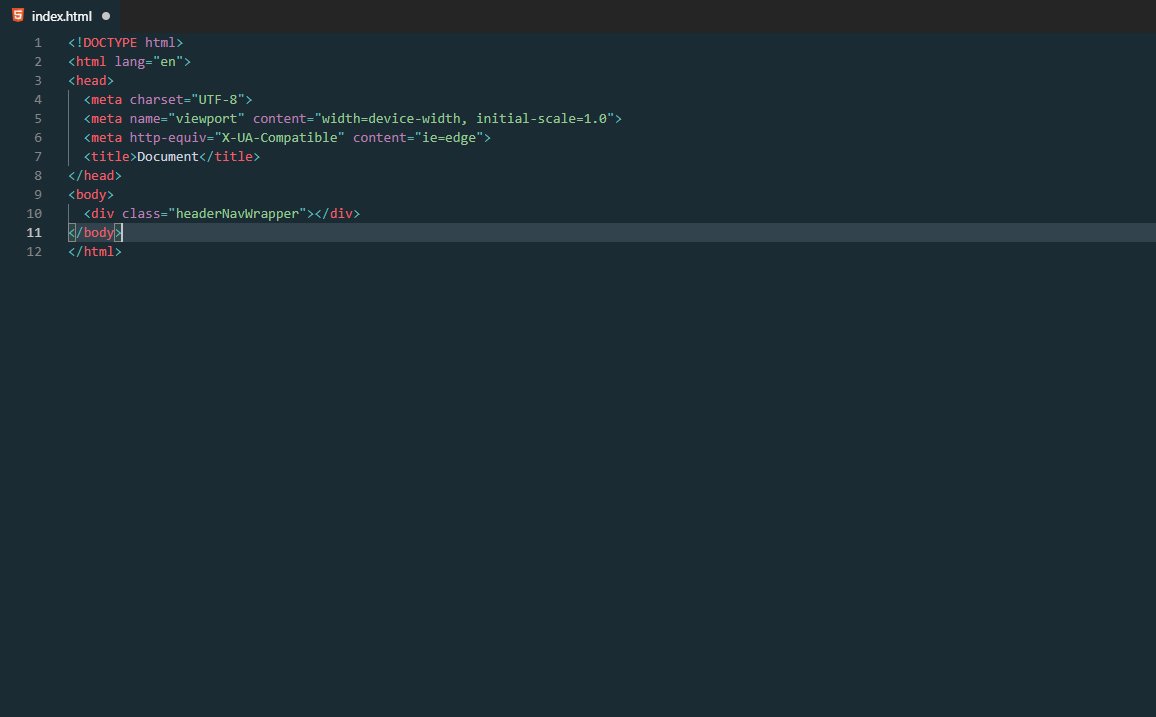
11、Change Case
转换命名风格。

12、CSS Peek
定位css。

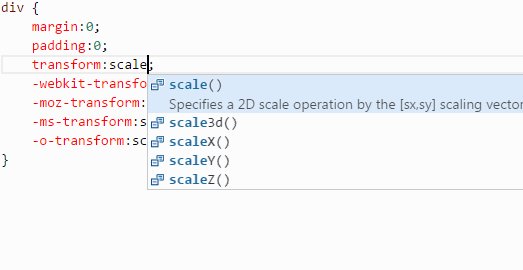
13、css-auto-prefix
自动添加css私有前缀。

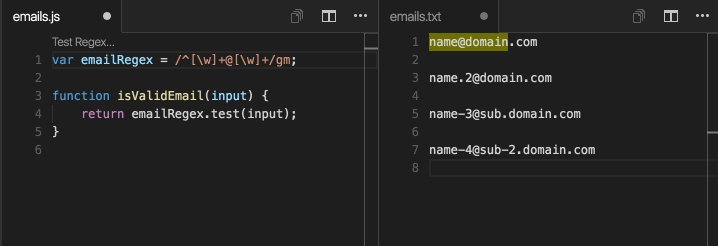
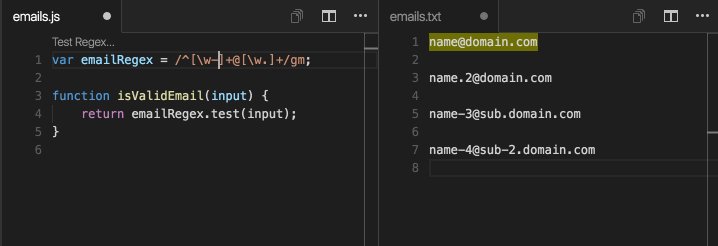
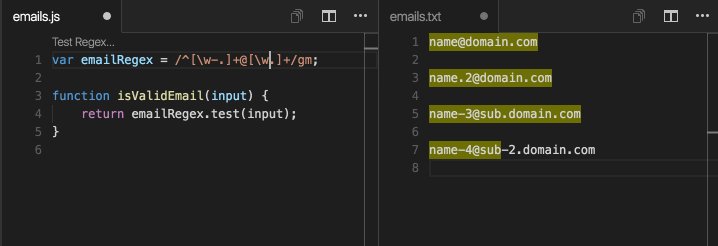
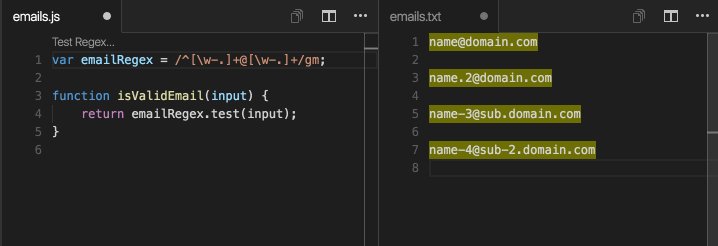
14、Regex Previewer
实时预览正则表达式的效果。

15、Markdown Preview
实时预览markdown。
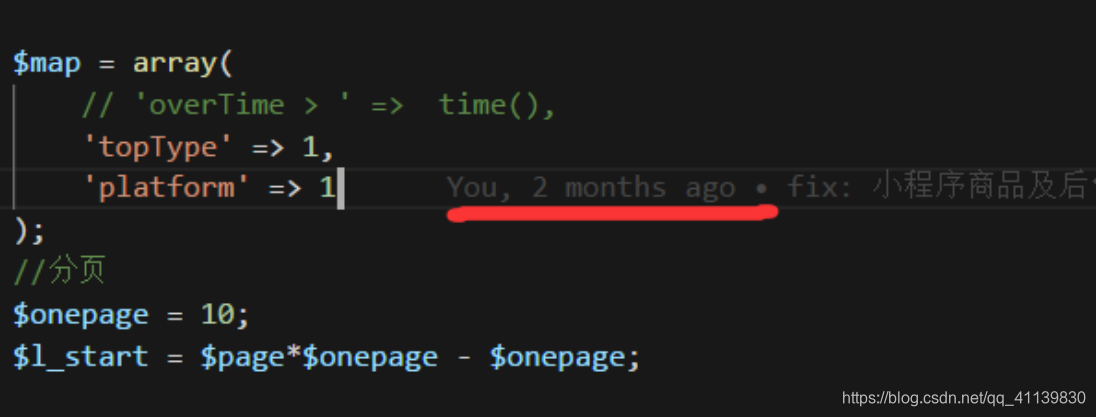
16、GitLens
详细的git提交日志。
git重度使用者必备,尤其是多人协作时。哪一行代码,何时、何人提交都有记录。


妈妈再也不用担心我背锅了!
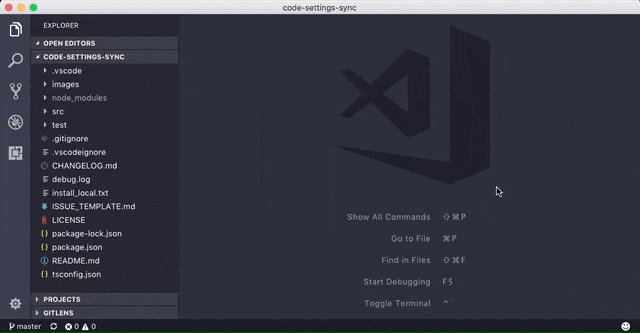
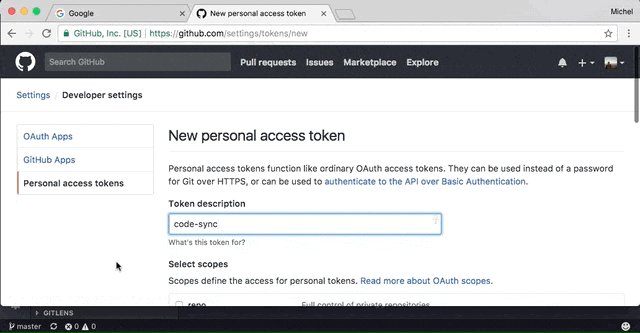
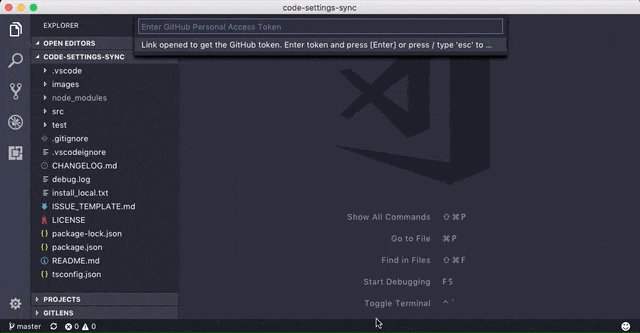
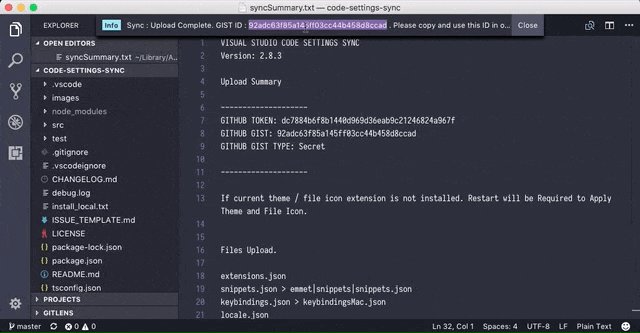
17、settings sync
在不同电脑间同步你的插件。
安装了这么多插件,换了台电脑又得重新安装,所以,这个插件不考虑入手吗?

其他有用的插件推荐
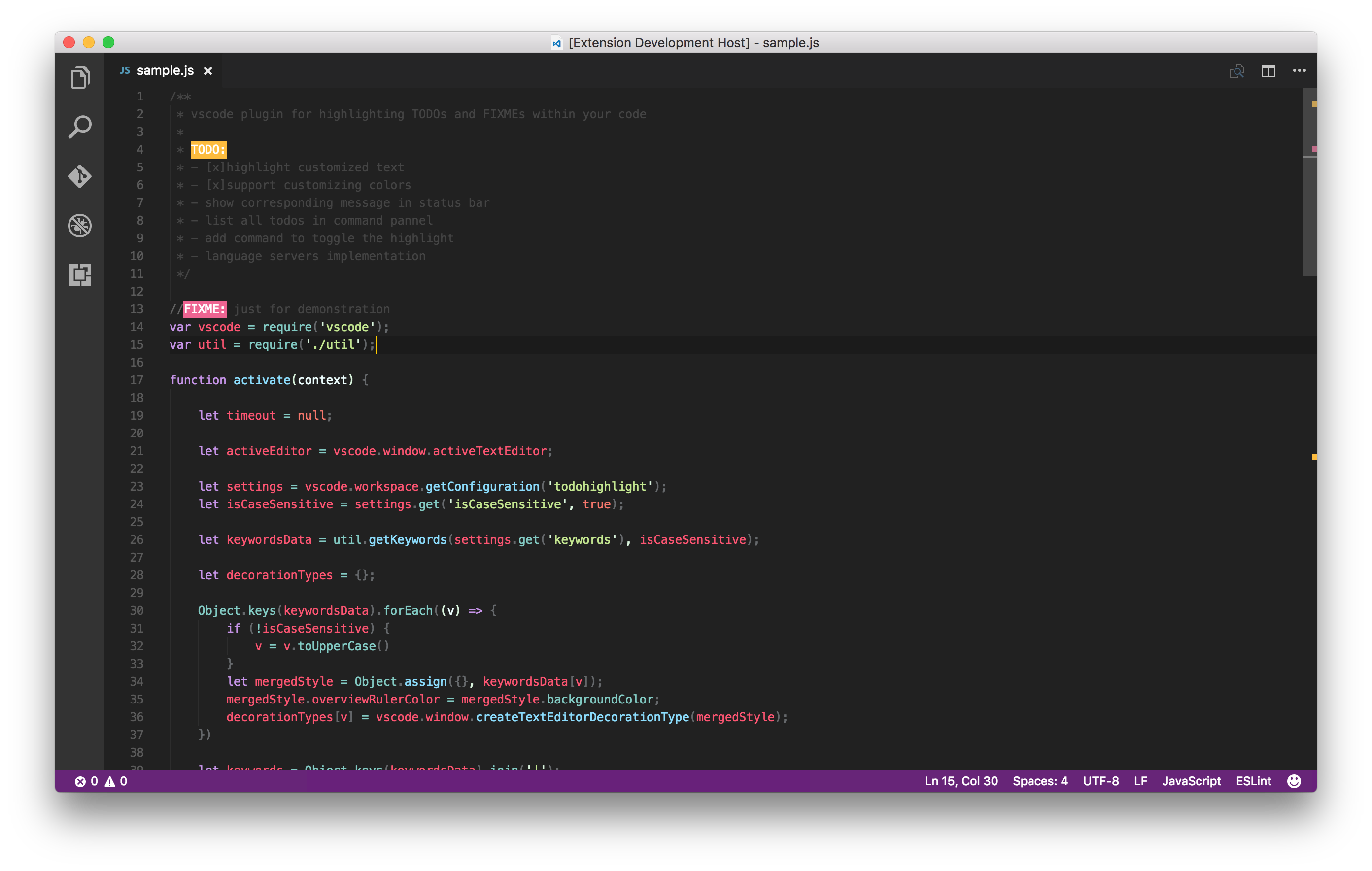
18、TODO Highlight
高亮TODO,FIXME、还可以自己配置要高亮的关键字。
我猜小伙伴们在跑代码时一定和我一样,经常打一些TODO标记吧?
所以,这个插件很适合你!

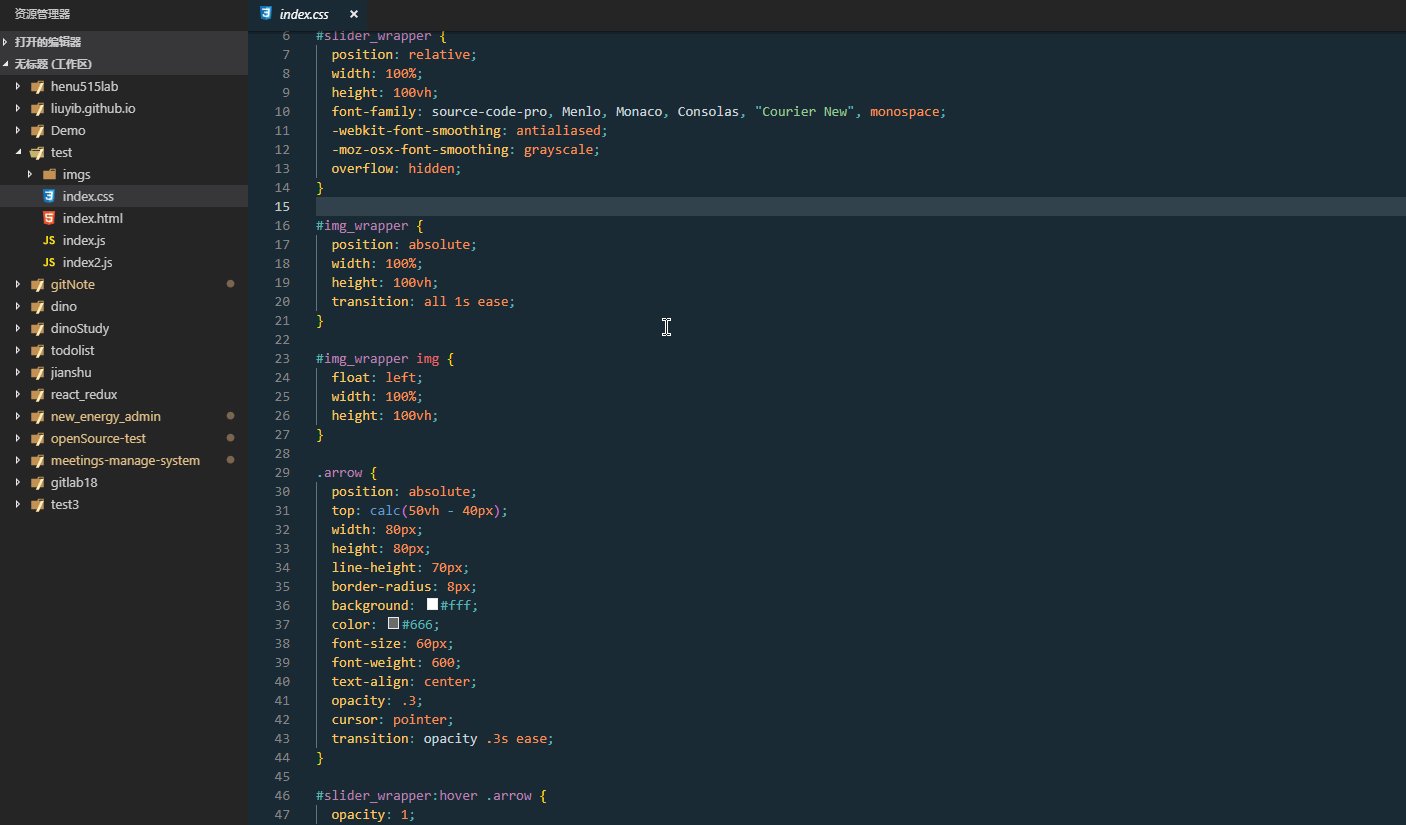
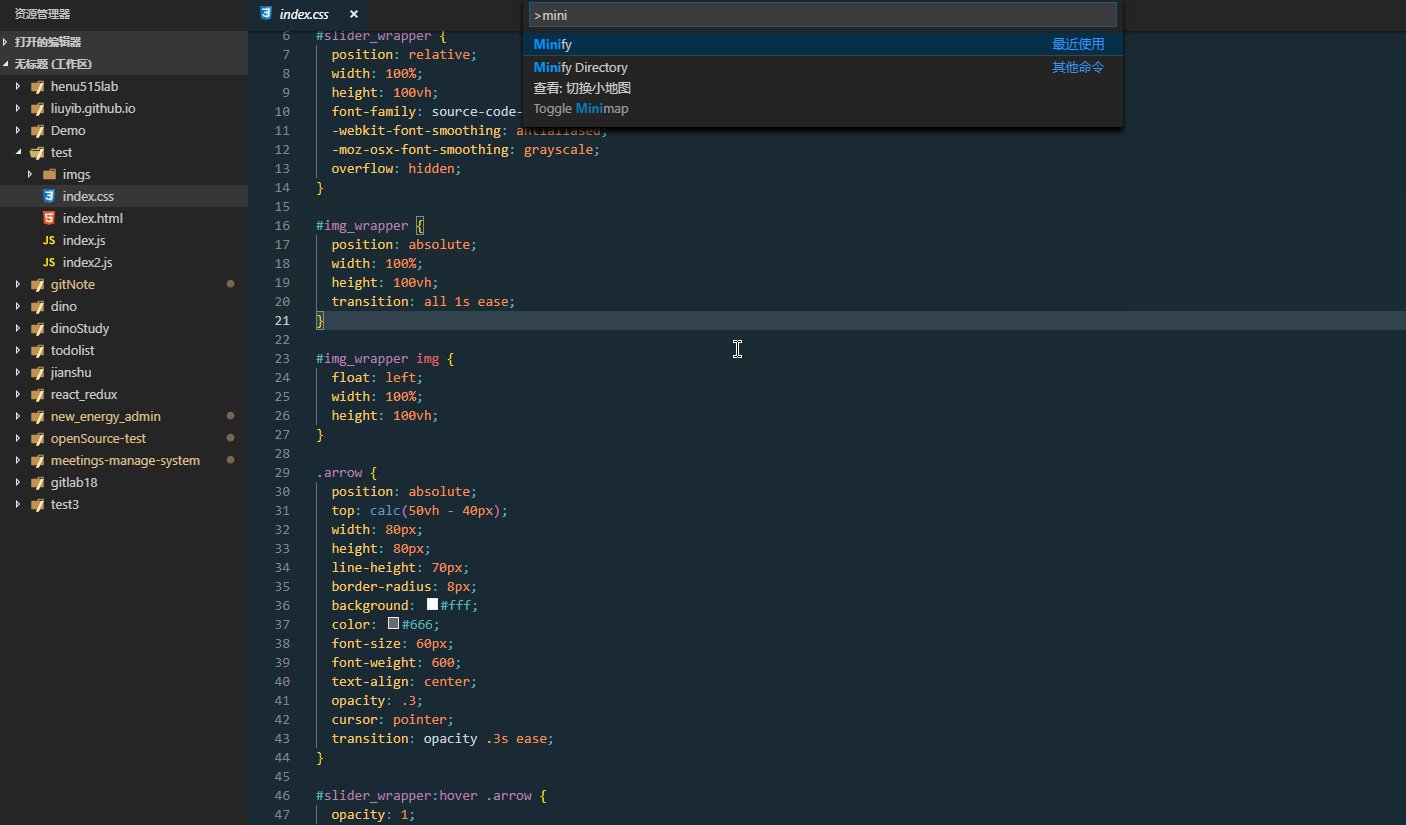
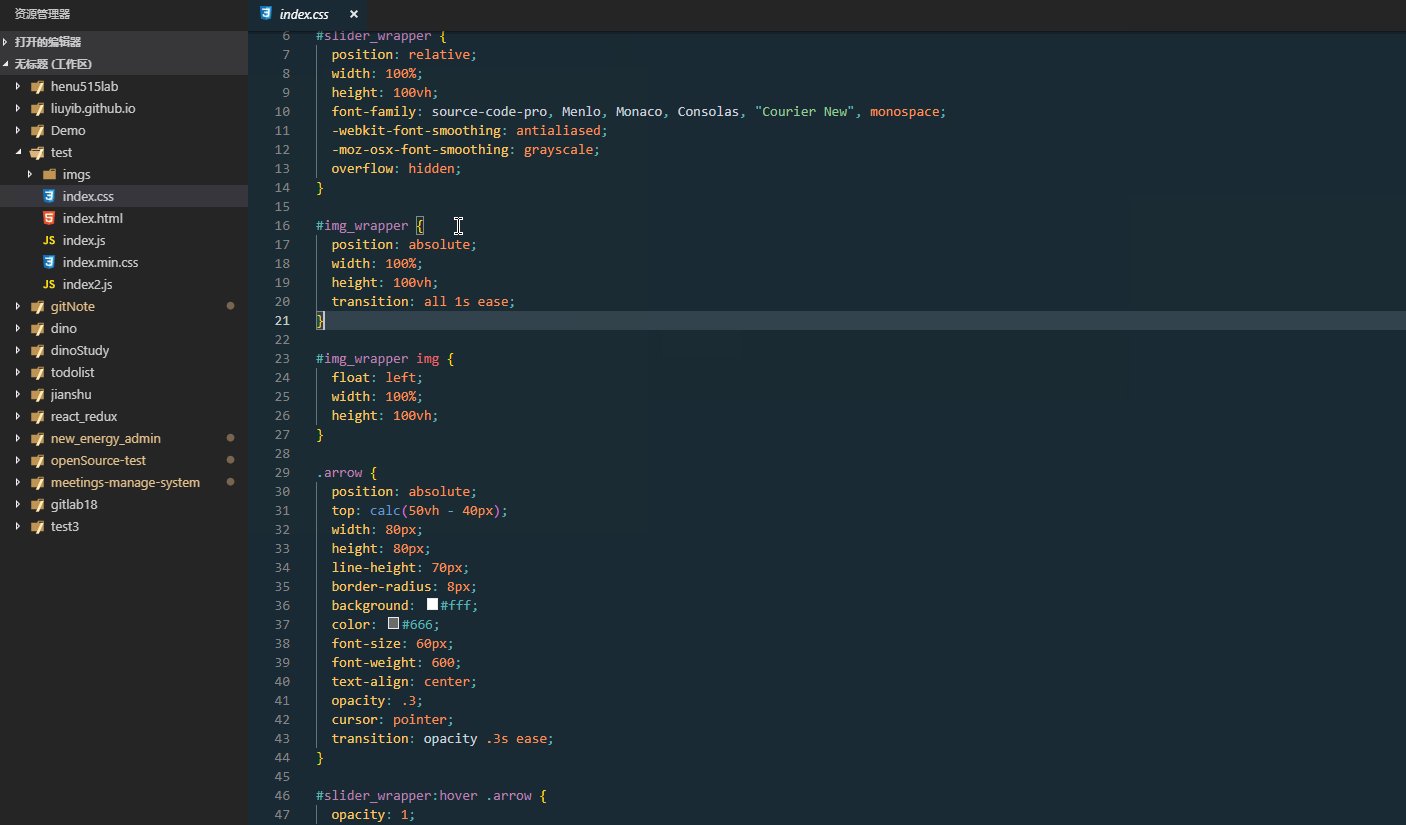
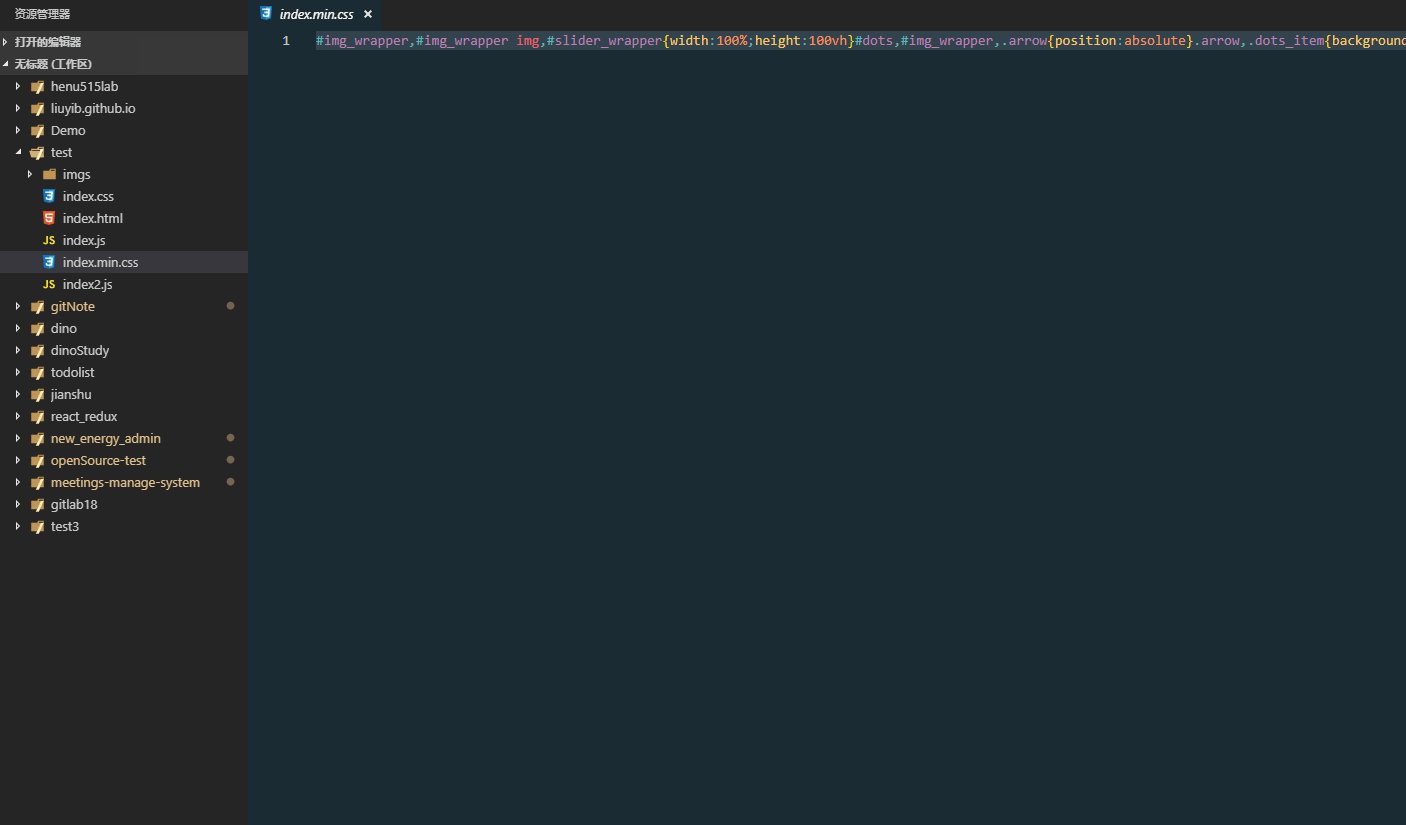
19、Minify
压缩html,css,js代码。

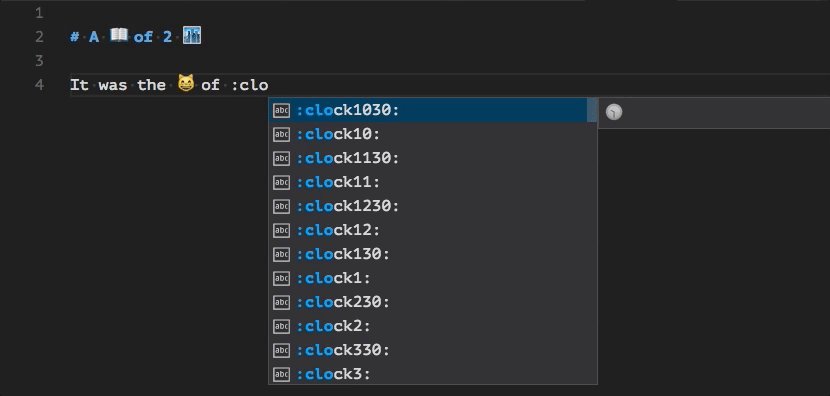
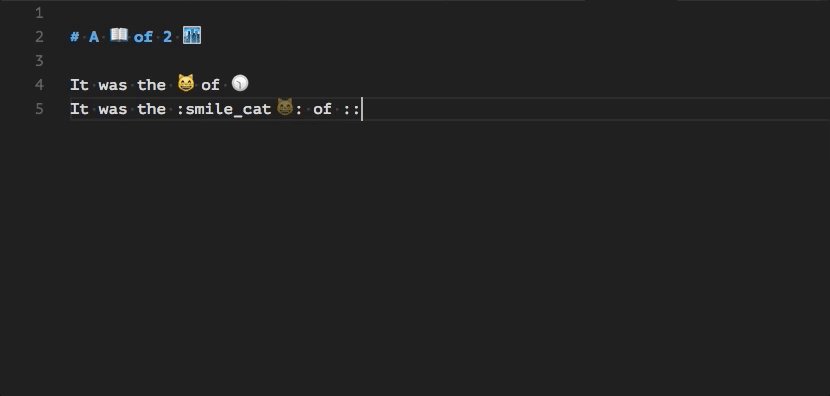
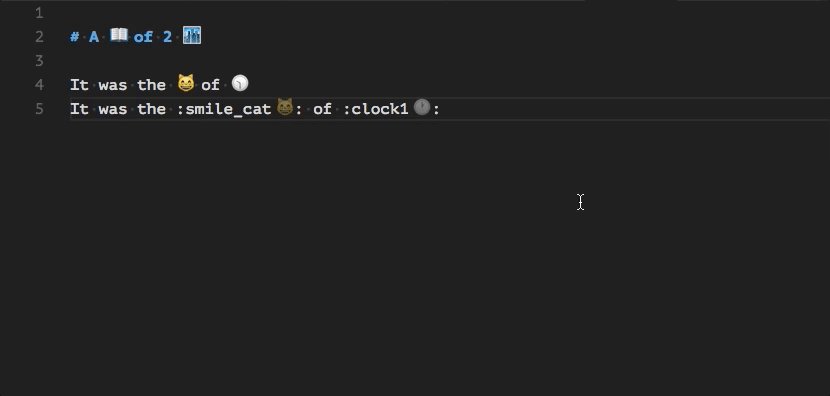
20、:emojisense:
快速挑选markdown中的emoji。

当然不想下载这个插件,可以去这个网站找你想用的 markdown emoji :Emoji cheat sheet for Github
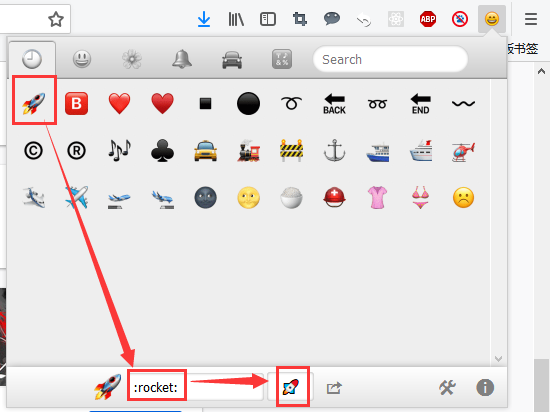
亦可下载浏览附加插件,也能找到你想要的 markdown emoji :


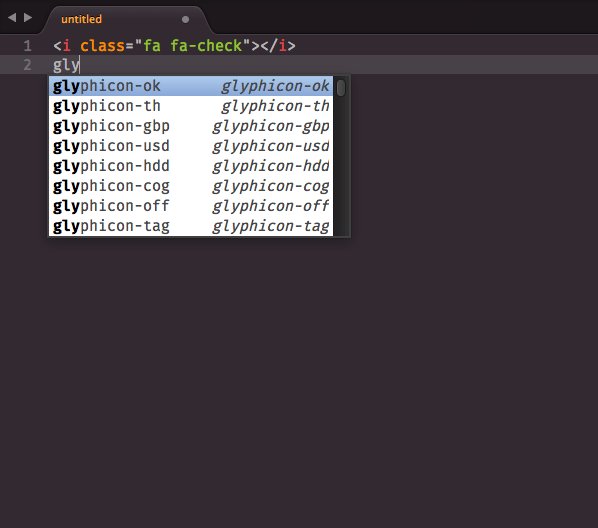
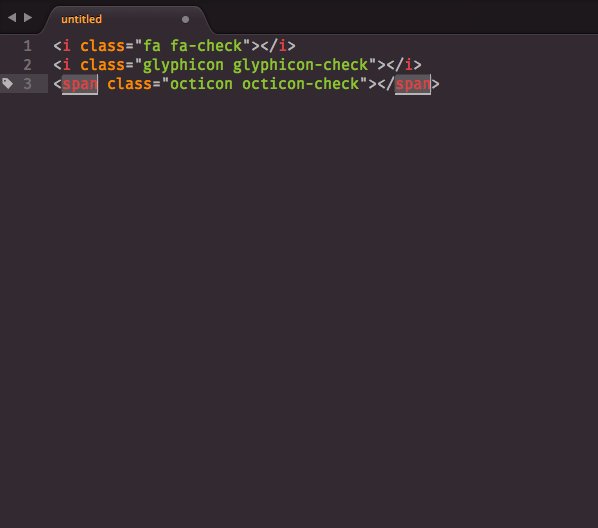
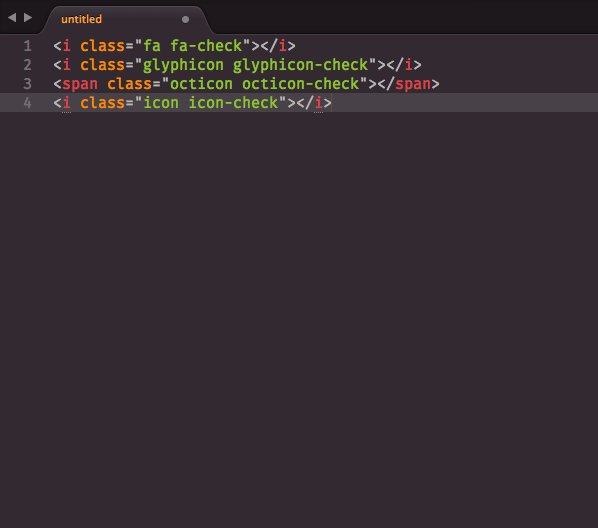
21、Icon Fonts
添加字体图标。

22、px to rem
像素转rem。
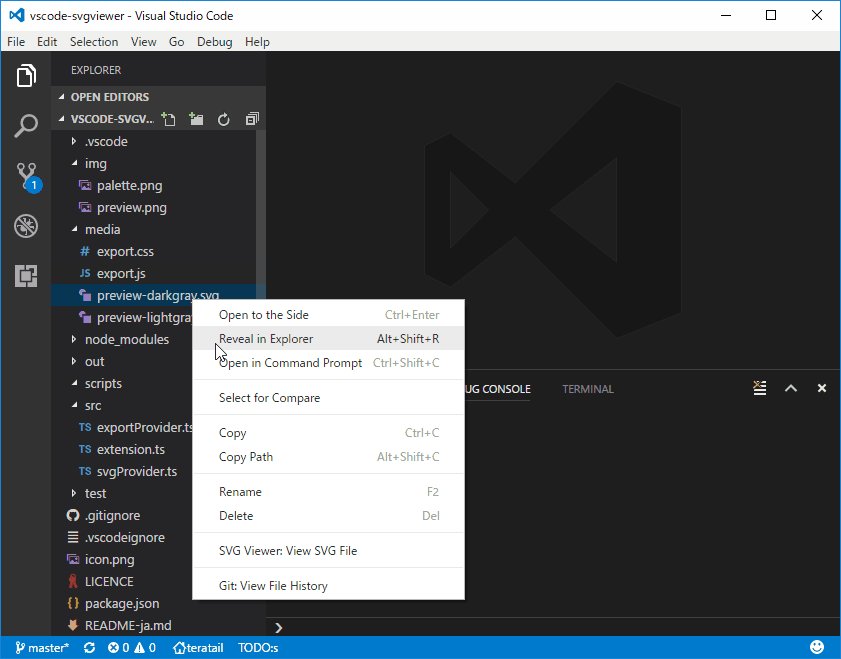
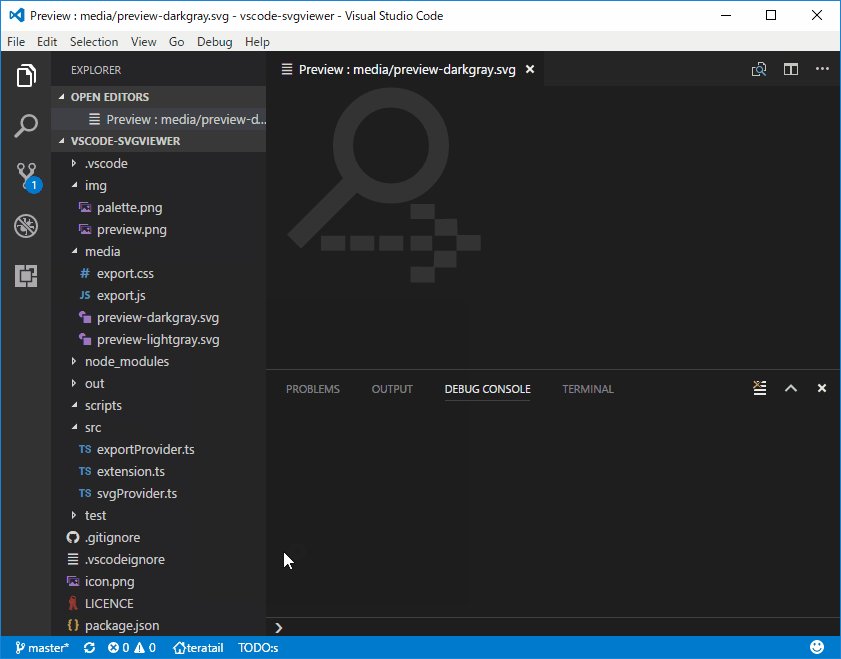
23、SVG View
预览SVG。

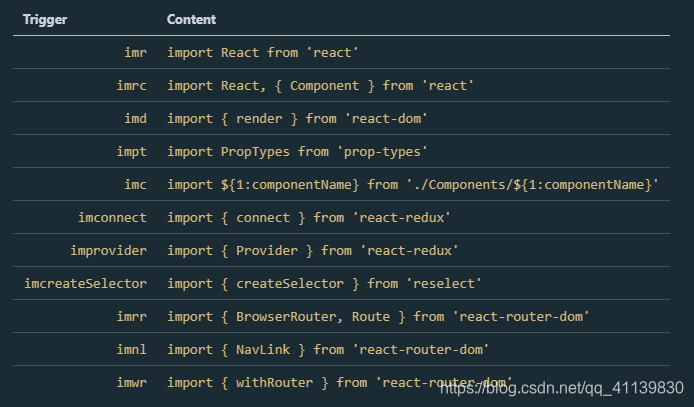
24、React/Redux/react-router Snippets
React代码快捷生成。

TODO~
持续更新!
喜欢可以先收藏~