版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_36250061/article/details/84066665
前端VS Code 插件
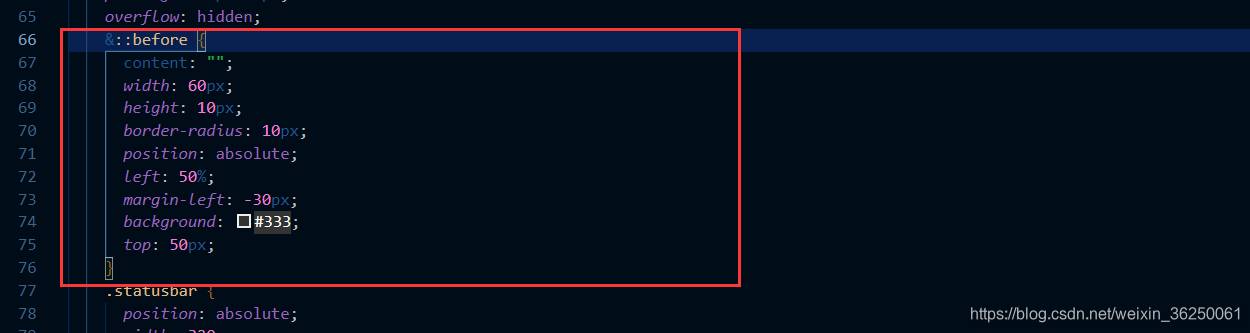
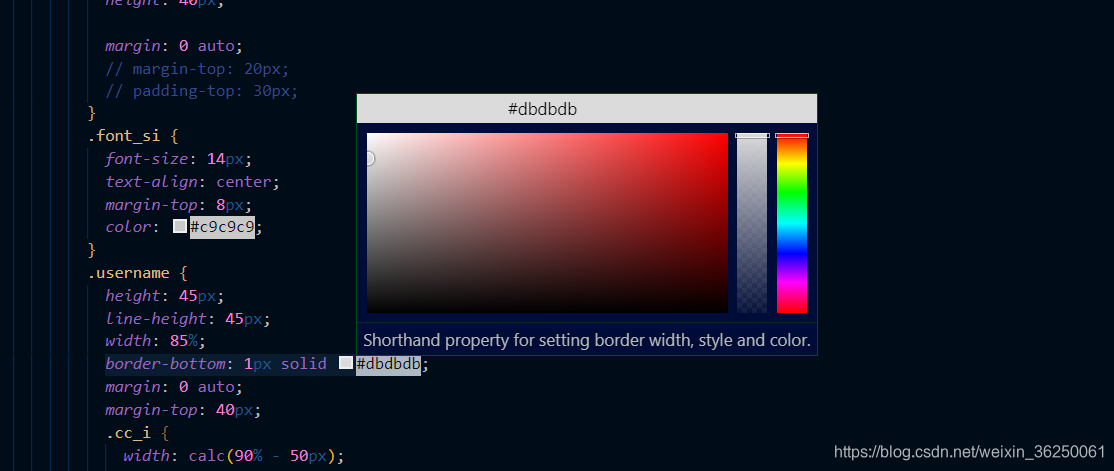
1、Color Highlight (用于标识代码中颜色色值)
2、Auto Rename Tag(用于HTML标签修改,前后识别)
3、Bracket Pair Colorizer (用于颜色识别匹配括号)


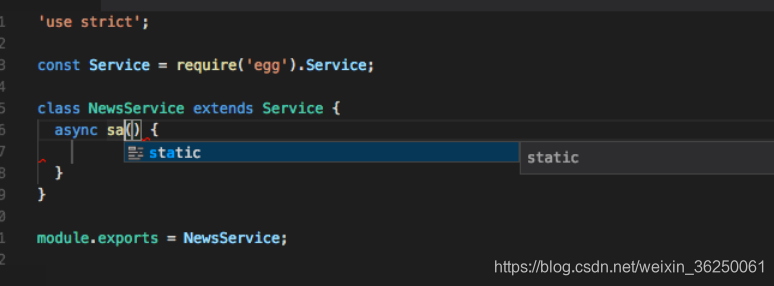
4、Egg Tools and eggjs (nodeJS 框架 EGG 代码识别)
5、Flutter (用于Fluttter 开发APP 热更新,ctrl+S 保存即可)

6、Vetur (vueJS 语法高亮)
打开 文件–>首选项–>设置
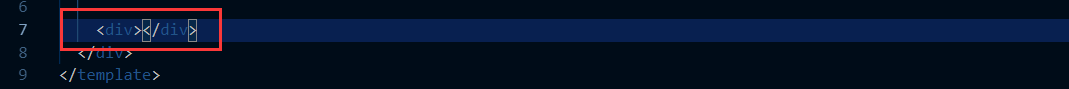
7、Auto Close Tag (用于HTML 代码补全)

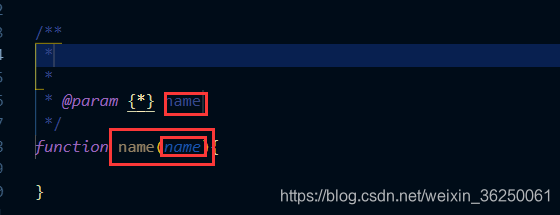
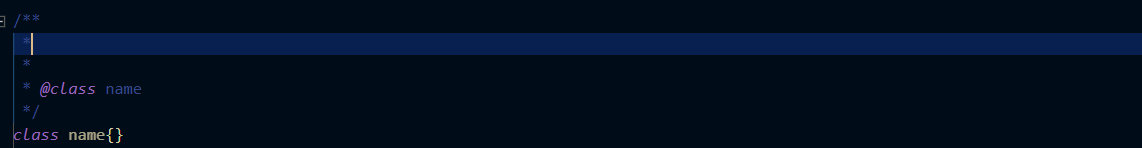
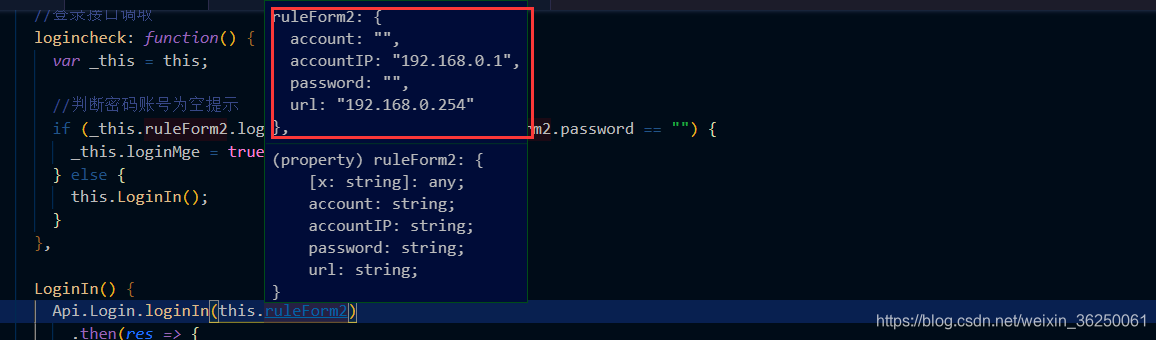
8、Document This (用于代码注释,function and class 皆可以 ,Ctrl + Alt + D)


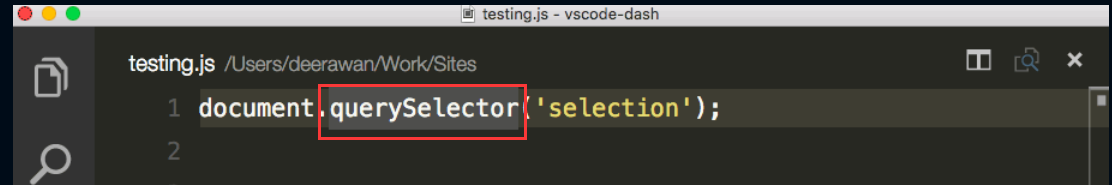
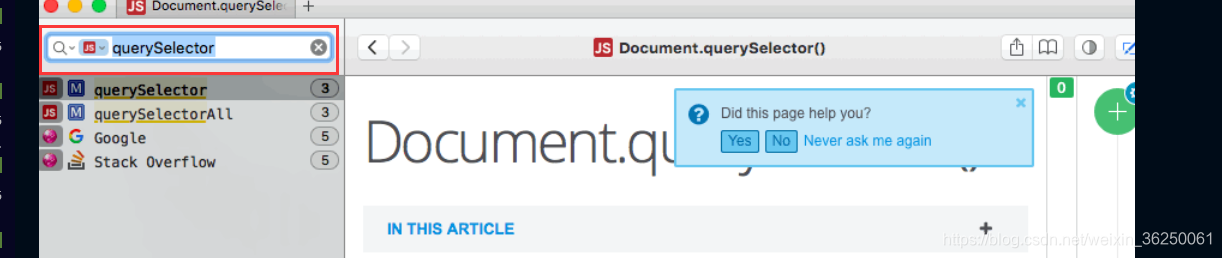
9、Dash(快捷键 ctrl + h 它根据你当前选中的语言查找 dash 里面的文档)


10 、Indenticator (用于代码缩进提醒)

11、Quokka.js(实时观看 javascript 的变量的变化)

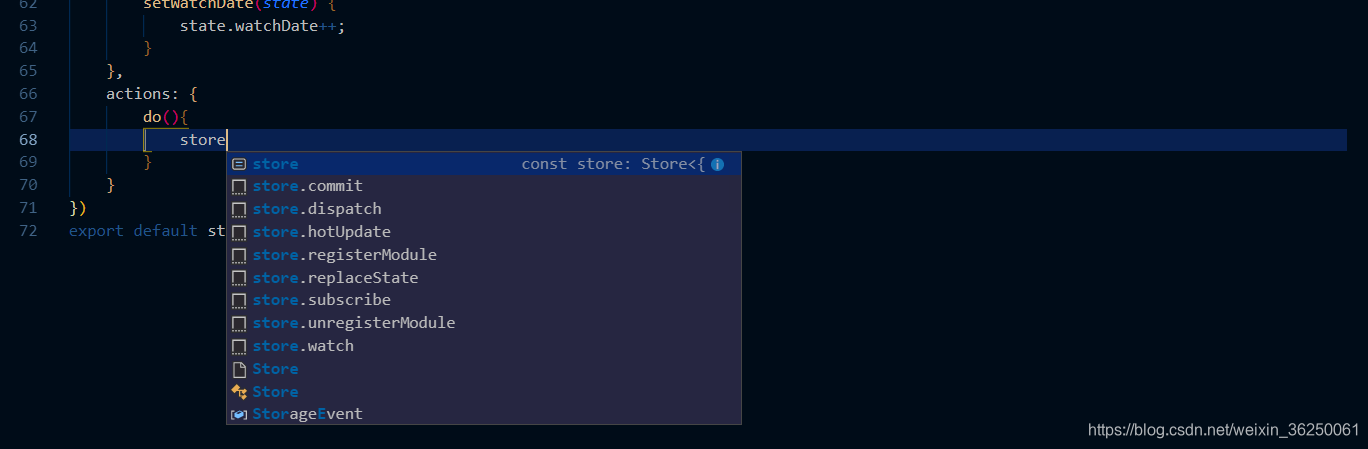
12、VueHelper (用于vue、vuex、vue-router代码提醒)
13、Color Picker (用于颜色拾取)

14、Material Icon Theme(用于显示文件ICON图标)
持续更新中~~