- 设置中文界面:扩展搜chinese
- 设置颜色主题:文件 – 首选项
- 设置ctrl+鼠标滚轮放到字体:

- 多行选择:常按鼠标滚轮下滑。
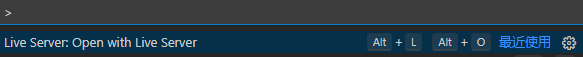
- 热更新网页:扩展----安装liveserver----ctrl+shift+p调出(需要将网页放到某个网页上)
liveserver不支持gbk字符集。

- 生成HTML骨架:!+tab
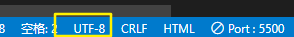
- 修改HTML编码格式与文档meta一致,避免乱码。

- 缩小窗口时,显示不全:查看----自动换行 alt+z
- 注释:ctrl+/
- 删除某一行:ctrl+shift+k
- 快捷生成包含/平行代码: ul>li ul+li
div>h3+ul>li
<div>
<h3></h3>
<ul>
<li></li>
</ul>
</div>
<li>儿科总和</li>
<li>小儿内科</li>
<li>小儿外科</li>
<li>新生儿科</li>
<li>儿童营养科</li>
<li>消化内科</li>
操作是按住鼠标滚轮多选--打上a标签--再按住鼠标滚轮多选闭合标签剪贴ctrl+x,并按end到行尾--后退,粘贴
<li><a href="">儿科总和</a></li>
<li><a href="">小儿内科</a></li>
<li><a href="">小儿外科</a></li>
<li><a href="">新生儿科</a></li>
<li><a href="">儿童营养科</a></li>
<li><a href="">消化内科</a></li>