react项目中使用antd自定义样式主题最新版【2018.12.30】
react新的目录结构(2018.12.30 11:48下载的模板)

这里的react版本比2018.12.25号之前的项目结构有所变化
怎么使用react安装自定义样式
antd [email protected] less-loader babel-plugin-import 必须安装,antd就是用less写的
yarn add antd [email protected] less-loader babel-plugin-import
这里的less必须是2.7.3以下的版本
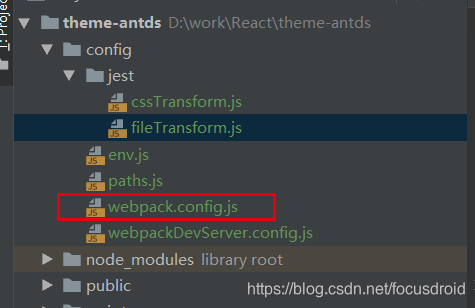
#* 0 找到这个文件

此版本的项目已经发生很大的变化,css和sass自动安装,但要使用sass得安装sass-loader
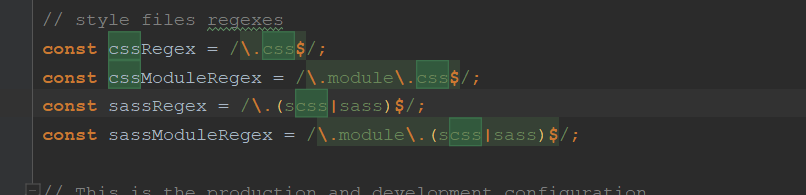
看一下现在的loader怎么展示的
解决方案
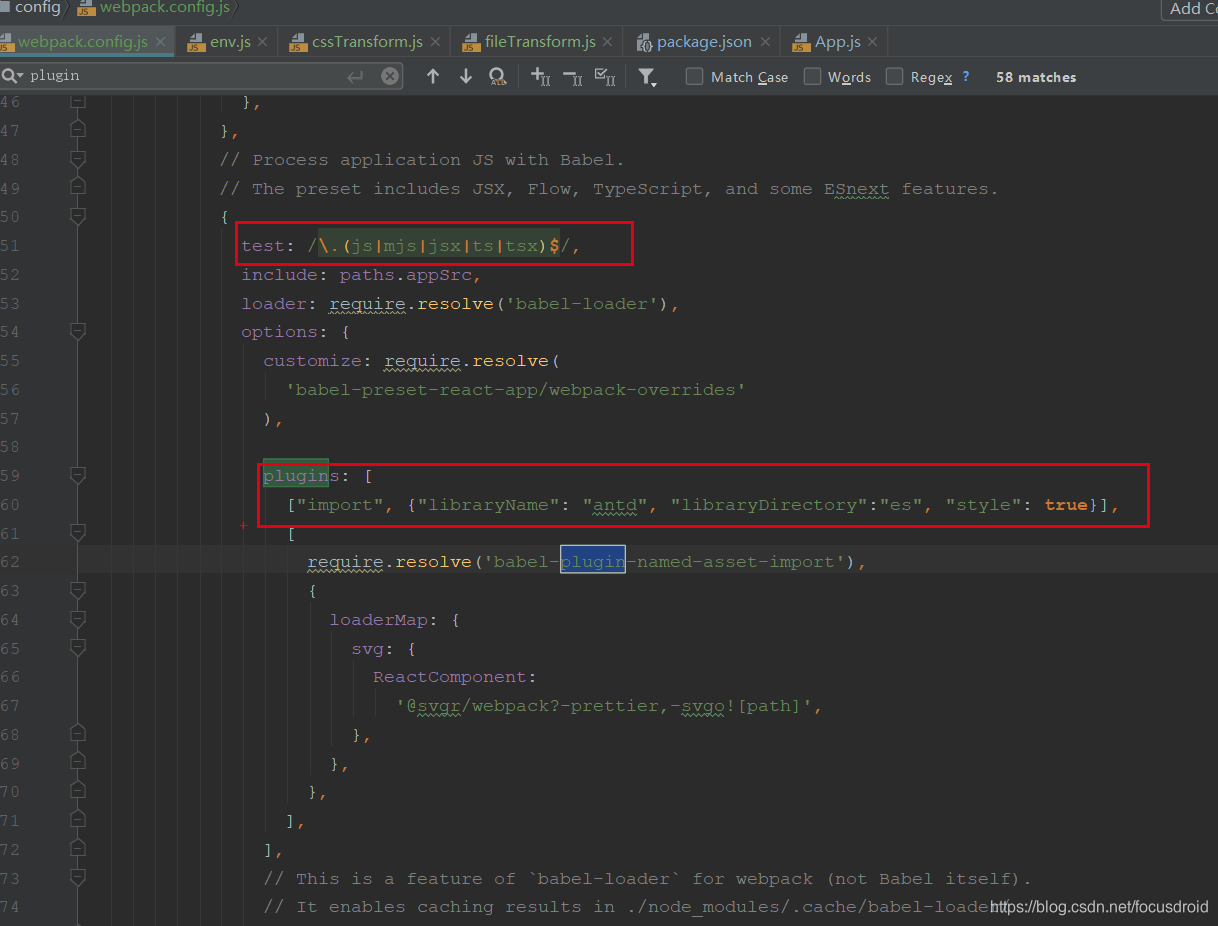
#* 1: ctrl + f 搜一下plugins

在plugins里边加一个 ,不能加在其他位置,负责就报错
["import", {"libraryName": "antd", "libraryDirectory":"es", "style": true}],
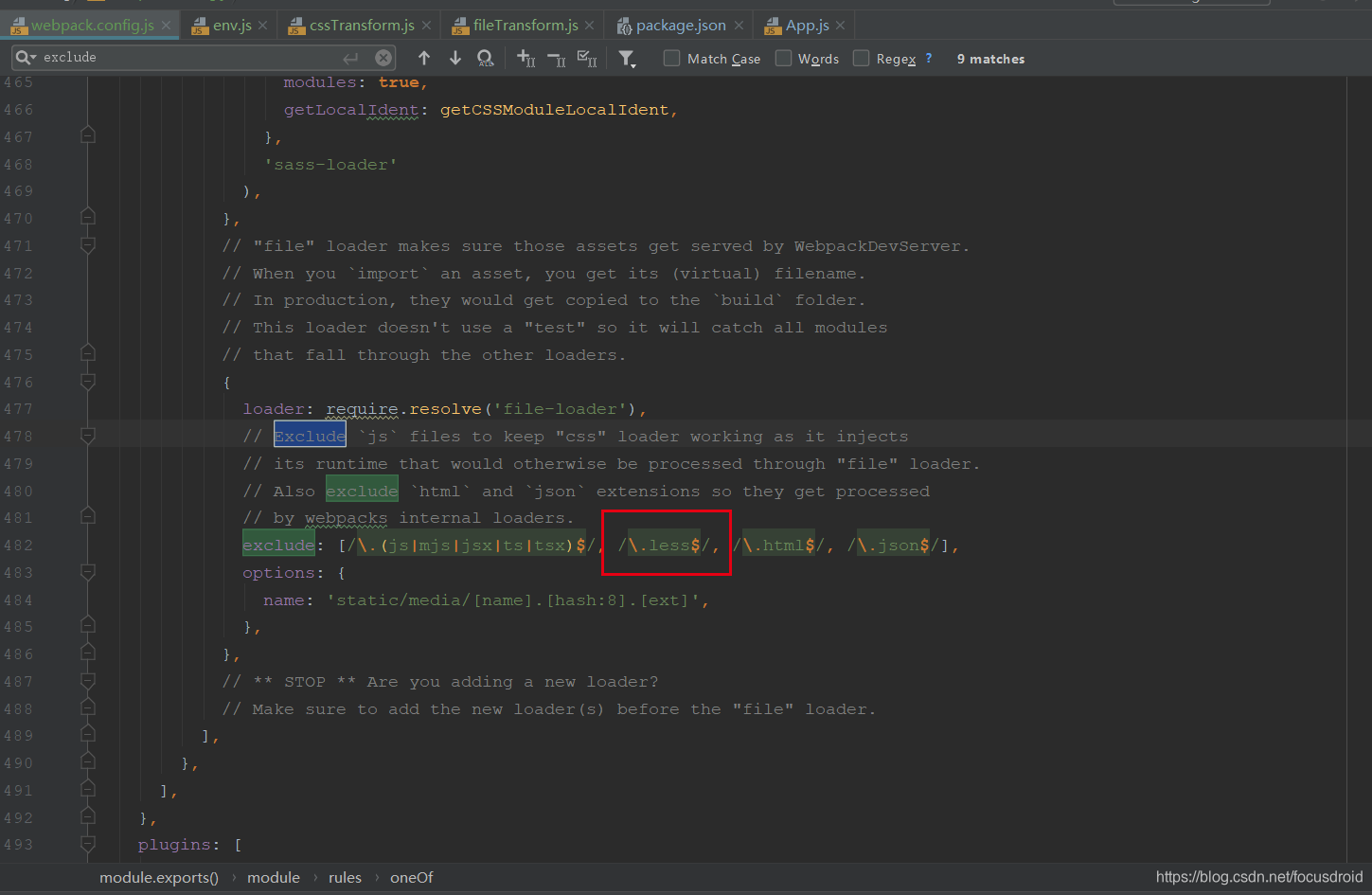
#* 3: 然后ctrl+f 搜索 exclude 在exclude中加入/.less$/, 像下图这样

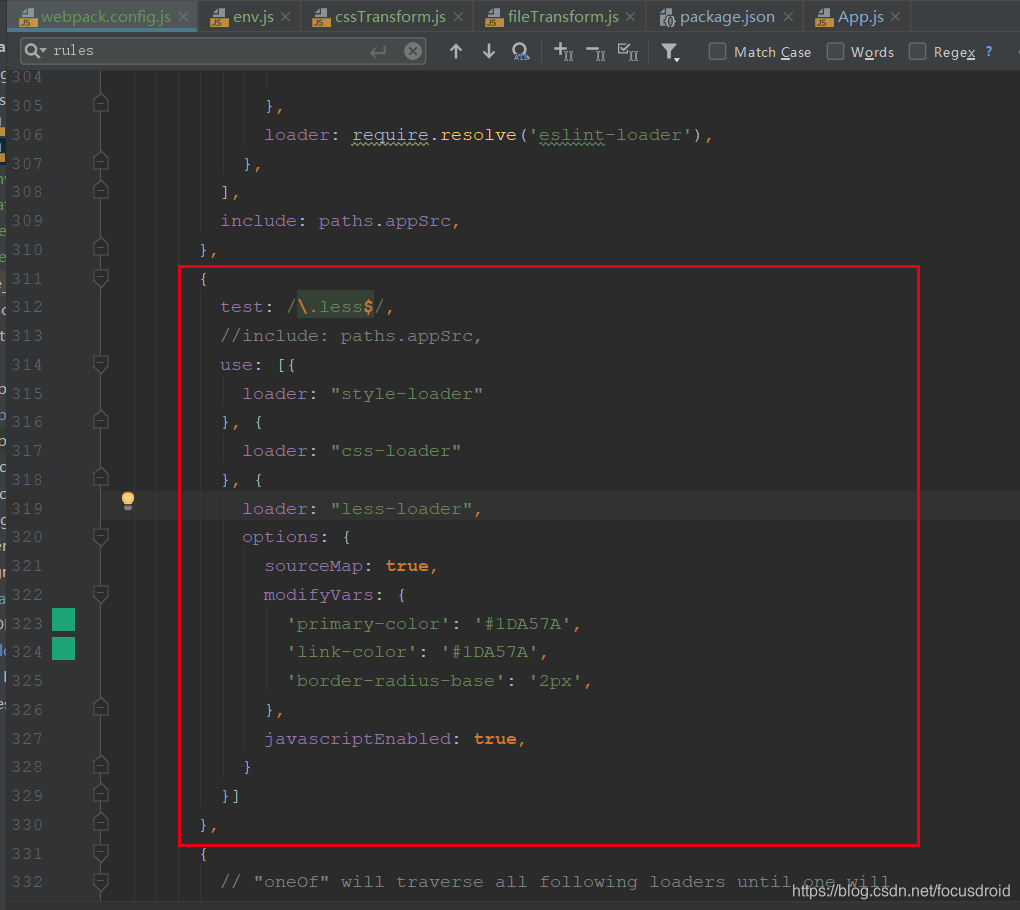
#* 4: 找到这个位置在rules中的use[] 后面加入代码见下图
{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader",
options: {
sourceMap: true,
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
}
}]
},
按照antd的规则修改样式就行
链接: antd自定义样式修改规则.

#*6: 重启服务,yarn start [这是输入框的样式已经修改了]

不需要手动引入任何的 .css或者.less文件,重启就行
链接: 这篇文章:(#*3 and #*4)借鉴@钱锋这位童鞋,如有侵权,联系删除
联系方式 QQ: 1733813240 或 [email protected]