ExtJS4.2:自定义主题 入门
安装环境
- JRE:http://www.oracle.com/technetwork/java/javase/downloads/index.html。
- Ruby:http://rubyinstaller.org/。
- Sencha-Cmd:http://www.sencha.com/products/sencha-cmd/download。
- Ext Js:http://www.sencha.com/products/extjs/。
自定义主题
第一步:创建 Workspace
命令行内容
1 cd /d E:\ExtCoding 2 sencha -sdk ext-4.2 generate workspace ThemingStudy
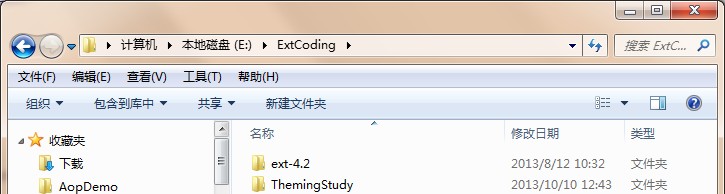
运行结果

第二步:创建 App
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy 2 sencha -sdk ext generate app ThemeTest ThemeTest
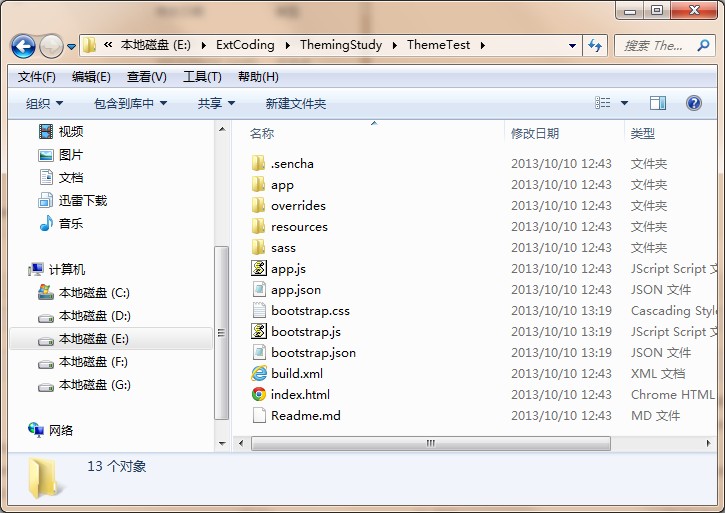
运行结果

第三步:创建主题
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\ThemeTest 2 sencha generate theme happy-theme-green
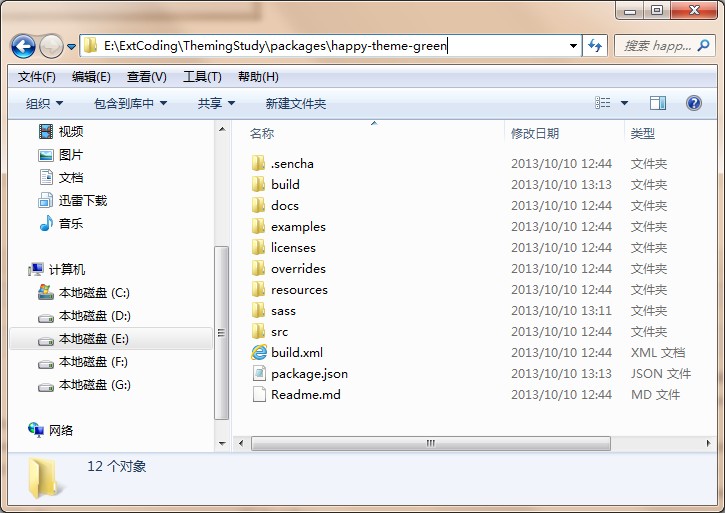
运行结果

第四步:修改主题的“继承主题”和“Saas 变量”
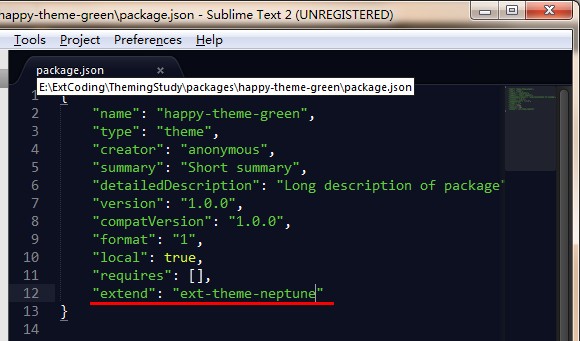
修改“继承主题”

修改“Saas 变量”
增加文件:E:\ExtCoding\ThemingStudy\packages\happy-theme-green\sass\var\Component.scss
1 $base-color: #745858 !default;
第五步:编译主题
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\packages\happy-theme-green 2 sencha package build
运行结果

第六步:App 使用主题,编译 App
在 E:\ExtCoding\ThemingStudy\ThemeTest\.sencha\app\sencha.cfg 中修改如下内容:
1 app.theme=happy-theme-green
编译 App 使用的命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\ThemeTest 2 sencha app build
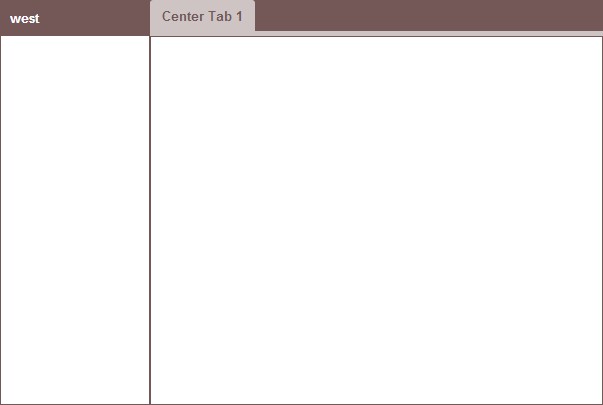
第七步:最终运行结果