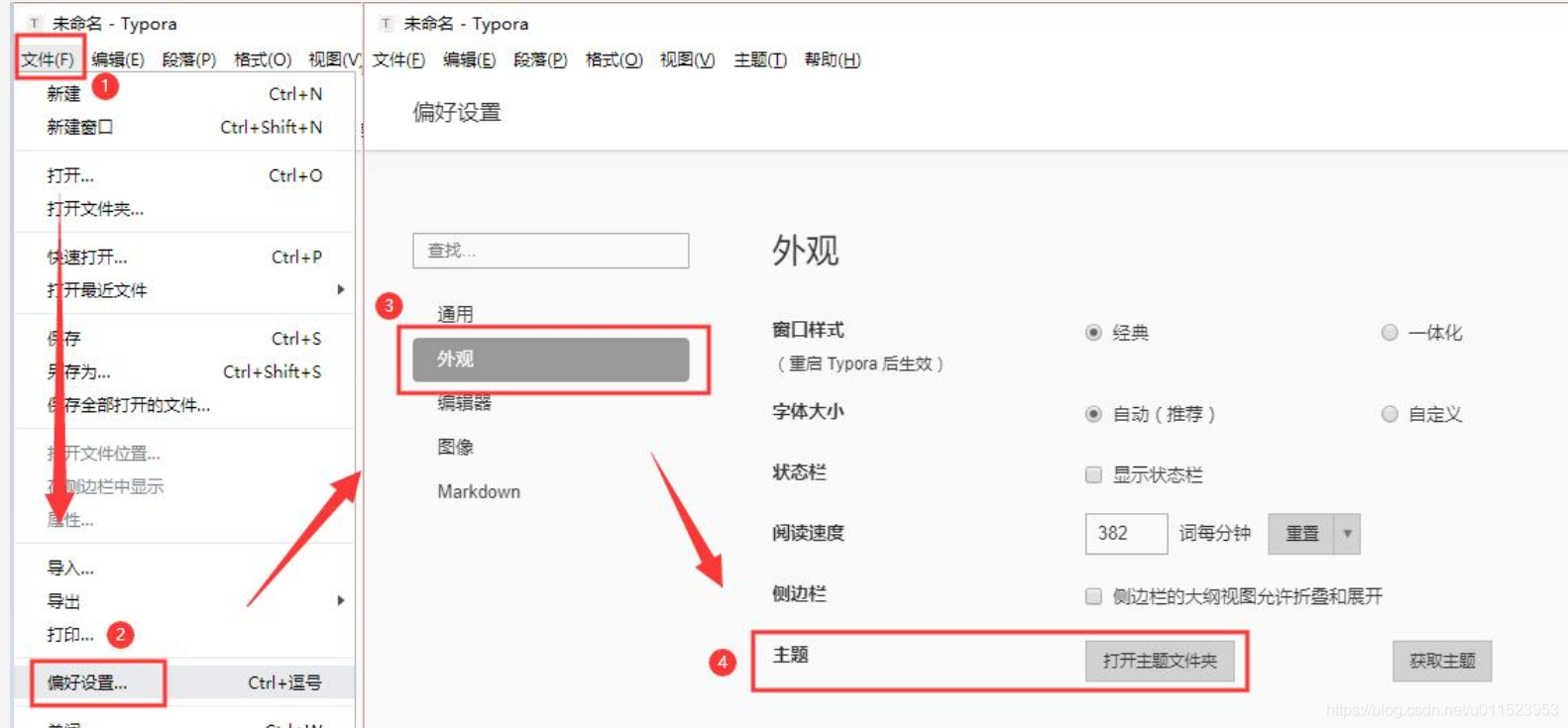
1、文件 – 偏好设置 – 外观 – 主题 – 打开主题文件夹

2、将准备好的自定义样式文件base.user.css,复制粘贴到对应的步骤1的文件夹中
3、退出typora程序后,重启打开typora、测试效果

补充
base.user.css,可以根据喜好自行设置
/*base.user.css */
:root {
--side-bar-bg-color: #fafafa;
--control-text-color: #777;
}
@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: normal;
src: local('Open Sans Regular'), url('./github/400.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: normal;
src: local('Open Sans Italic'), url('./github/400i.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: bold;
src: local('Open Sans Bold'), url('./github/700.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: bold;
src: local('Open Sans Bold Italic'), url('./github/700i.woff') format('woff');
}
html {
font-size: 16px;
}
body {
font-family: 'Open Sans', 'Clear Sans', 'Helvetica Neue', Helvetica, Arial,
sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
#write {
max-width: 860px;
margin: 0 auto;
padding: 30px;
padding-bottom: 100px;
}
#write > ul:first-child,
#write > ol:first-child {
margin-top: 30px;
}
a {
color: #4183c4;
}
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit;
}
h2 tt,
h2 code {
font-size: inherit;
}
h3 tt,
h3 code {
font-size: inherit;
}
h4 tt,
h4 code {
font-size: inherit;
}
h5 tt,
h5 code {
font-size: inherit;
}
h6 tt,
h6 code {
font-size: inherit;
}
h1 {
padding-bottom: 0.3em;
font-size: 2.25em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
h2 {
padding-bottom: 0.3em;
font-size: 1.75em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
h3 {
font-size: 1.5em;
line-height: 1.43;
}
h4 {
font-size: 1.25em;
}
h5 {
font-size: 1em;
}
h6 {
font-size: 1em;
color: #777;
}
p,
blockquote,
ul,
ol,
dl,
table {
margin: 0.8em 0;
}
li > ol,
li > ul {
margin: 0 0;
}
hr {
height: 2px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
overflow: hidden;
box-sizing: content-box;
}
li p.first {
display: inline-block;
}
ul,
ol {
padding-left: 30px;
}
ul:first-child,
ol:first-child {
margin-top: 0;
}
ul:last-child,
ol:last-child {
margin-bottom: 0;
}
blockquote {
border-left: 4px solid #dfe2e5;
padding: 0 15px;
color: #777777;
}
blockquote blockquote {
padding-right: 0;
}
table {
padding: 0;
word-break: initial;
}
table tr {
border-top: 1px solid #dfe2e5;
margin: 0;
padding: 0;
}
table tr:nth-child(2n),
thead {
background-color: #f8f8f8;
}
table tr th {
font-weight: bold;
border: 1px solid #dfe2e5;
border-bottom: 0;
margin: 0;
padding: 6px 13px;
}
table tr td {
border: 1px solid #dfe2e5;
margin: 0;
padding: 6px 13px;
}
table tr th:first-child,
table tr td:first-child {
margin-top: 0;
}
table tr th:last-child,
table tr td:last-child {
margin-bottom: 0;
}
.CodeMirror-lines {
padding-left: 4px;
}
.code-tooltip {
box-shadow: 0 1px 1px 0 rgba(0, 28, 36, 0.3);
border-top: 1px solid #eef2f2;
}
.md-fences,
code,
tt {
border: 1px solid #e7eaed;
background-color: #f8f8f8;
border-radius: 3px;
padding: 0;
padding: 2px 4px 0px 4px;
font-size: 0.9em;
}
code {
background-color: #f3f4f4;
padding: 0 2px 0 2px;
}
.md-fences {
margin-bottom: 15px;
margin-top: 15px;
padding-top: 8px;
padding-bottom: 6px;
}
.md-task-list-item > input {
margin-left: -1.3em;
}
@media print {
html {
font-size: 13px;
}
table,
pre {
page-break-inside: avoid;
}
pre {
word-wrap: break-word;
}
}
.md-fences {
background-color: #f8f8f8;
}
#write pre.md-meta-block {
padding: 1rem;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border: 0;
border-radius: 3px;
color: #777777;
margin-top: 0 !important;
}
.mathjax-block > .code-tooltip {
bottom: 0.375rem;
}
.md-mathjax-midline {
background: #fafafa;
}
#write > h3.md-focus:before {
left: -1.5625rem;
top: 0.375rem;
}
#write > h4.md-focus:before {
left: -1.5625rem;
top: 0.285714286rem;
}
#write > h5.md-focus:before {
left: -1.5625rem;
top: 0.285714286rem;
}
#write > h6.md-focus:before {
left: -1.5625rem;
top: 0.285714286rem;
}
.md-image > .md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
}
.md-tag {
color: #a7a7a7;
opacity: 1;
}
.md-toc {
margin-top: 20px;
padding-bottom: 20px;
}
.sidebar-tabs {
border-bottom: none;
}
#typora-quick-open {
border: 1px solid #ddd;
background-color: #f8f8f8;
}
#typora-quick-open-item {
background-color: #fafafa;
border-color: #fefefe #e5e5e5 #e5e5e5 #eee;
border-style: solid;
border-width: 1px;
}
/** focus mode */
.on-focus-mode blockquote {
border-left-color: rgba(85, 85, 85, 0.12);
}
header,
.context-menu,
.megamenu-content,
footer {
font-family: 'Segoe UI', 'Arial', sans-serif;
}
.file-node-content:hover .file-node-icon,
.file-node-content:hover .file-node-open-state {
visibility: visible;
}
.mac-seamless-mode #typora-sidebar {
background-color: #fafafa;
background-color: var(--side-bar-bg-color);
}
.md-lang {
color: #b4654d;
}
.html-for-mac .context-menu {
--item-hover-bg-color: #e6f0fe;
}
#md-notification .btn {
border: 0;
}
.dropdown-menu .divider {
border-color: #e5e5e5;
}
.ty-preferences .window-content {
background-color: #fafafa;
}
.ty-preferences .nav-group-item.active {
color: white;
background: #999;
}
/* 正文标题区: #write */
/* 侧边栏的目录大纲区: .sidebar-content */
/**
* 说明:
* Typora的标题共有6级,从h1到h6。
* 我个人觉得h1级的标题太大,所以我的标题都是从h2级开始。
* 个人习惯每篇文章都有一个总标题,有一个目录,所以h2级的标题前两个都不会计数。
* 一般情况下,我虽然不使用h1级的标题,但是为了以防万一,h1级的标题前两个也都不会计数。
* 若想启用h1级标题,就取消包含“content: counter(h1) "."”项的注释,然后将包含“content: counter(h2) "."”的项注释掉即可。
*
* 要完成自动编号功能,必须借助CSS3中的如下特性:
* 计数器:counter(基准计数器),用于计算基准计数器的值
* 计数器增量:counter-increment,设置每次增长的量
* 重置计数器:counter-reset,用于将当前标题的计数器重置到指定的基准计数器
* 子代类型选择器:nth-of-type,可以从子代中选择出同一类型元素中的指定元素
*/
.sidebar-content {
counter-reset: h1;
}
.outline-h1 {
counter-reset: h2;
}
.outline-h2 {
counter-reset: h3;
}
.outline-h3 {
counter-reset: h4;
}
.outline-h4 {
counter-reset: h5;
}
.outline-h5 {
counter-reset: h6;
}
.outline-h1 > .outline-item > .outline-label:before {
counter-increment: h1;
content: counter(h1) ' ';
}
.outline-h2 > .outline-item > .outline-label:before {
counter-increment: h2;
content: counter(h1) '.' counter(h2) ' ';
}
.outline-h3 > .outline-item > .outline-label:before {
counter-increment: h3;
content: counter(h1) '.' counter(h2) '.' counter(h3) ' ';
}
.outline-h4 > .outline-item > .outline-label:before {
counter-increment: h4;
content: counter(h1) '.' counter(h2) '.' counter(h3) '.' counter(h4) ' ';
}
.outline-h5 > .outline-item > .outline-label:before {
counter-increment: h5;
content: counter(h1) '.' counter(h2) '.' counter(h3) '.' counter(h4) '.'
counter(h5) ' ';
}
.outline-h6 > .outline-item > .outline-label:before {
counter-increment: h6;
content: counter(h1) '.' counter(h2) '.' counter(h3) '.' counter(h4) '.'
counter(h5) '.' counter(h6) ' ';
}
/** initialize css counter */
#write {
counter-reset: h1;
}
h1 {
counter-reset: h2;
}
h2 {
counter-reset: h3;
}
h3 {
counter-reset: h4;
}
h4 {
counter-reset: h5;
}
h5 {
counter-reset: h6;
}
/** put counter result into headings */
#write h1:before {
counter-increment: h1;
content: counter(h1) ' ';
}
#write h2:before {
counter-increment: h2;
content: counter(h1) '.' counter(h2) ' ';
}
#write h3:before,
h3.md-focus.md-heading:before /** override the default style for focused headings */ {
counter-increment: h3;
content: counter(h1) '.' counter(h2) '.' counter(h3) ' ';
}
#write h4:before,
h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h1) '.' counter(h2) '.' counter(h3) '.' counter(h4) ' ';
}
#write h5:before,
h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h1) '.' counter(h2) '.' counter(h3) '.' counter(h4) '.'
counter(h5) ' ';
}
#write h6:before,
h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h1) '.' counter(h2) '.' counter(h3) '.' counter(h4) '.'
counter(h5) '.' counter(h6) ' ';
}
/** override the default style for focused headings */
#write > h3.md-focus:before,
#write > h4.md-focus:before,
#write > h5.md-focus:before,
#write > h6.md-focus:before,
h3.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left: initial;
float: none;
top: initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}