一、v-show指令
v-show指令可以用来动态的控制DOM元素的显示或隐藏。v-show后面跟的是判断条件,语法如下:
v-show="判断变量"
例如:
v-show="true",表示显示DOM元素。
v-show="false", 表示隐藏DOM元素。
看下面的示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-show="flag" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
运行效果:

将flag变量改为false,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ /* flag:true,//布尔型 */ flag:false,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-show="flag" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
运行效果:

这里只会显示三个<li元素>,但不会显示img元素。
二、v-if指令
v-if指令的用法和v-show指令的用法相同,都是用来控制DOM元素的显示或隐藏。代码示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-if指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-if="flag" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
运行效果:

三、v-show和v-if的区别
v-show和v-if都可以用来控制DOM元素的显示或隐藏,那么这两个指令有什么区别呢?
v-show和v-if指令的区别主要在于设置DOM元素隐藏的时候:
v-show指令设置隐藏是为该元素添加css样式--display:none,但DOM元素还存在
v-if指令设置隐藏是将DOM元素整个删除,DOM元素不在存在
看下面的示例:
v-show设置隐藏:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ /* flag:true,//布尔型 */ flag:false,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="(list,index) in imgList"> <!-- <img :src="list" v-show="flag" style="height:100px;width:300px;"> --> <!--索引等于1的时候显示,索引不等于1的时候隐藏--> <img :src="list" v-show="index==1" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
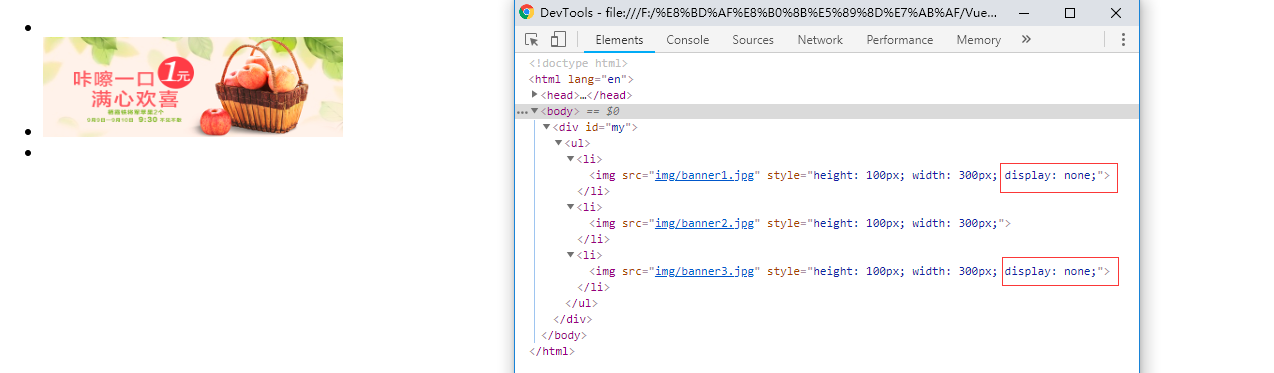
检查元素:

从生成的HTML结构中可以看出,索引不等于的元素被隐藏了,只是添加了CSS样式:display:node,但是该元素还存在。下面看看v-if
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-if指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="(list,index) in imgList"> <!-- <img :src="list" v-if="flag" style="height:100px;width:300px;"> --> <!--索引等于1的时候显示,索引不等于1的时候隐藏--> <img :src="list" v-if="index==1" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
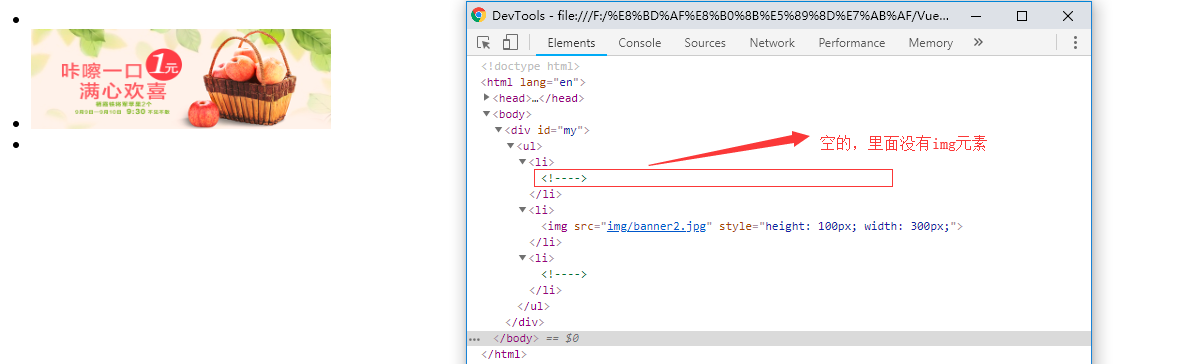
检查元素:

从生成的HTML结构中可以看出,索引不等于1的元素被隐藏了,这里是直接删除了img元素,不占用位置。
更详细的区别:(借鉴别人博客内容,博客地址:https://www.cnblogs.com/wmhuang/p/5420344.html)
1.手段:v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐;
2.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
3.编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4.性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
5.使用场景:v-if适合运营条件不大可能改变;v-show适合频繁切换。