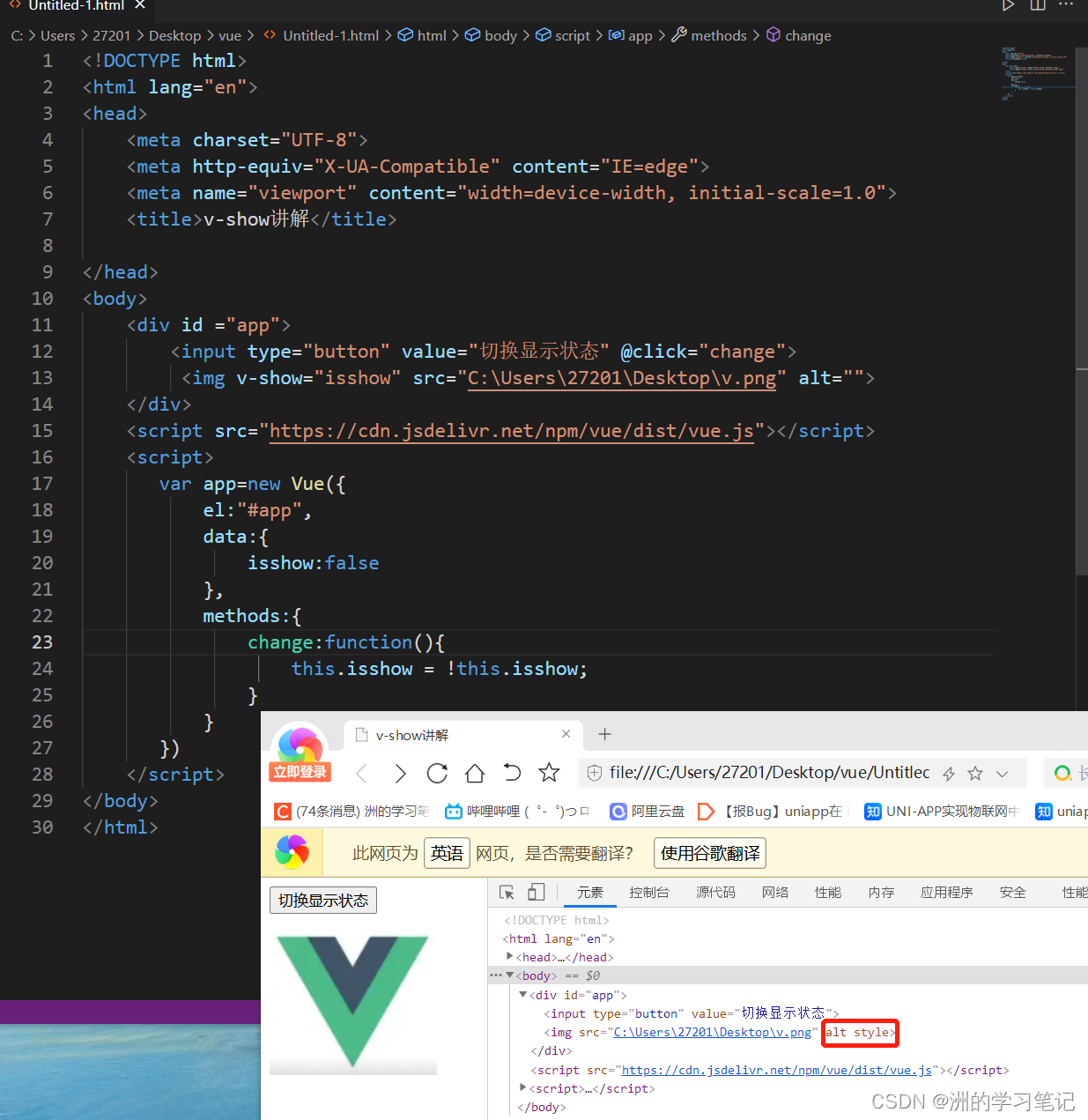
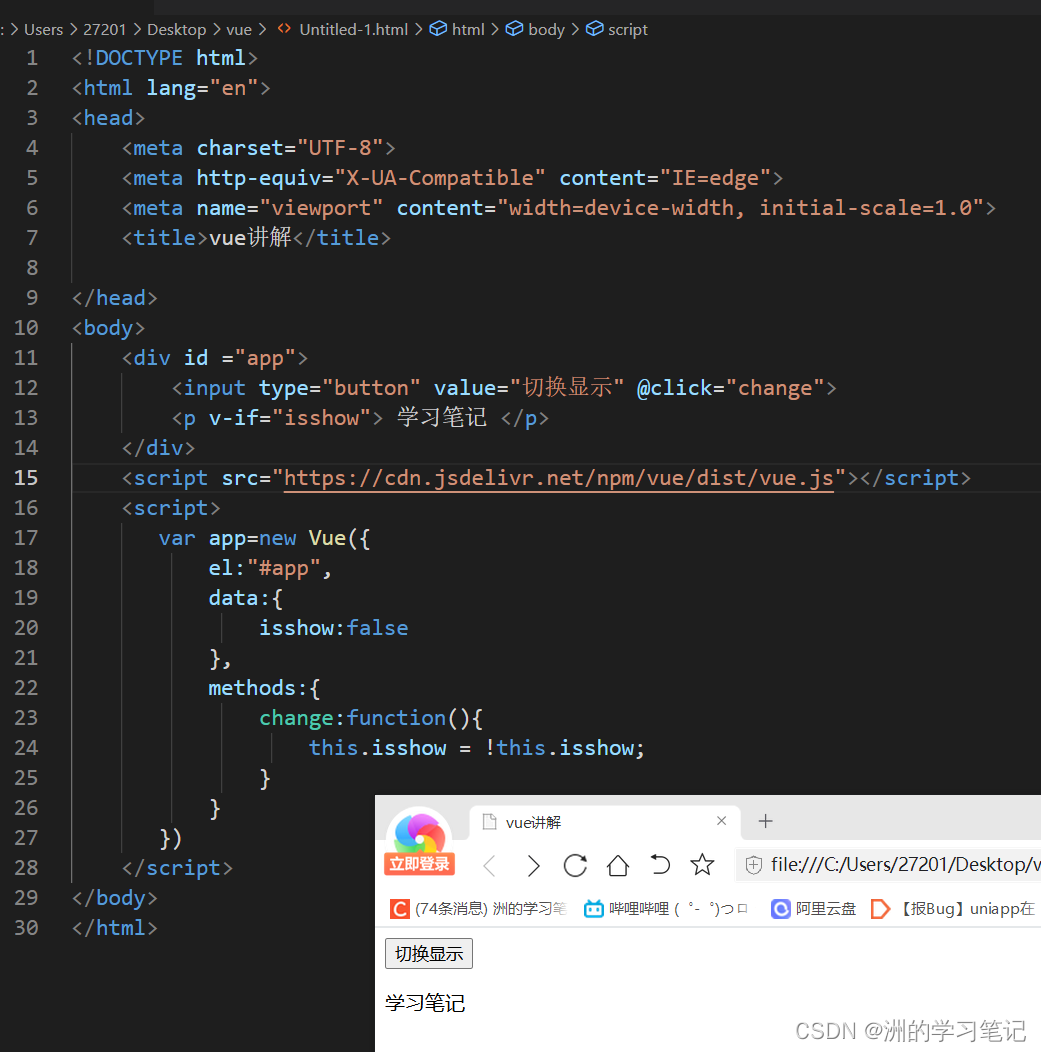
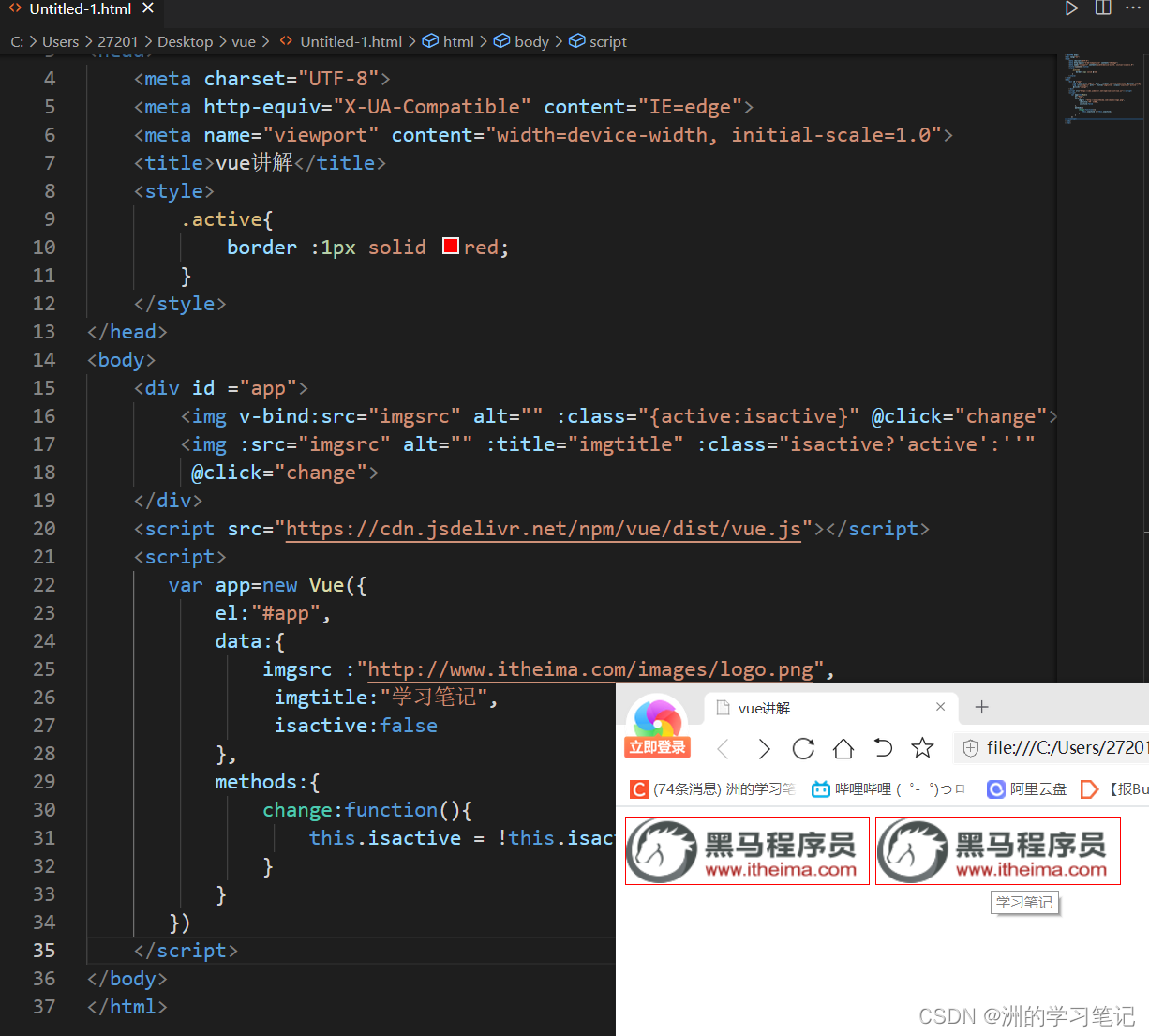
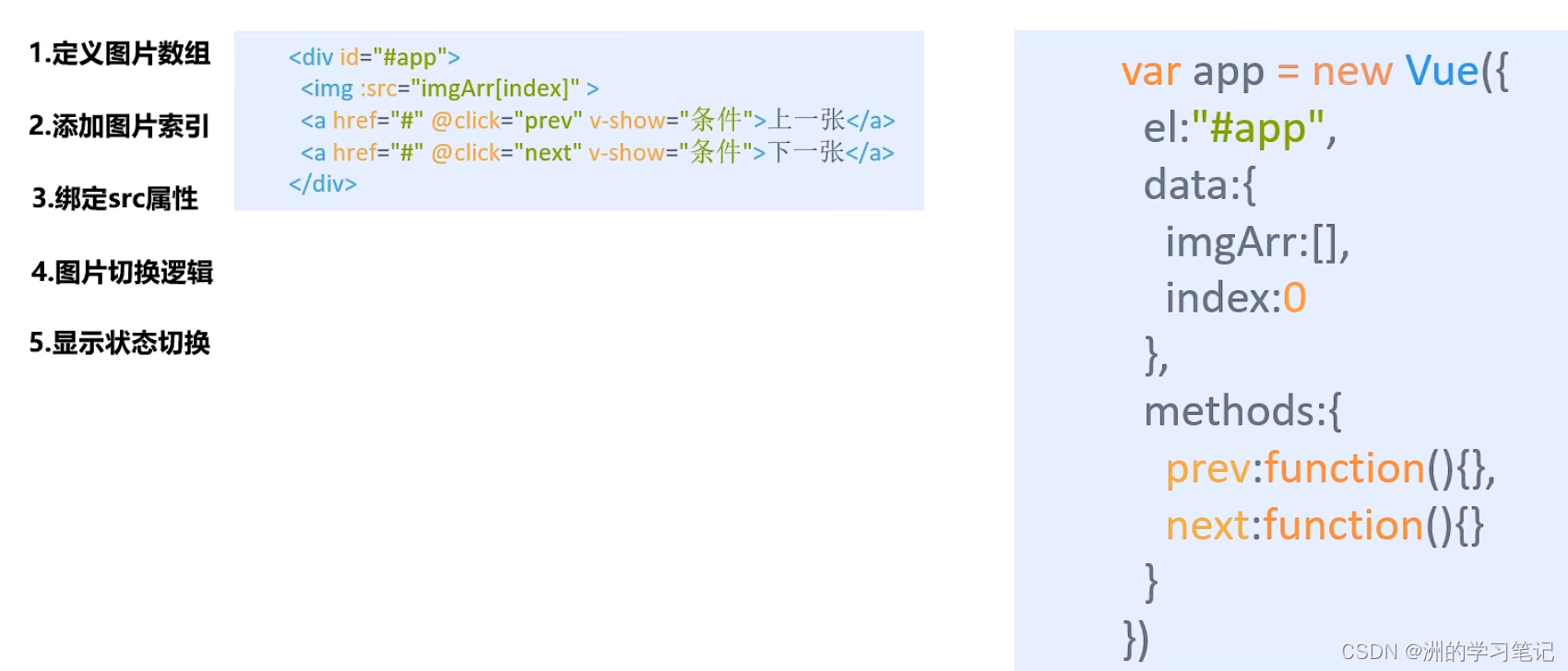
Vue.js从0开始到实战开发4:v-show指令、v-if指令、v-bind指令讲解与实现图片切换图案例
猜你喜欢
转载自blog.csdn.net/weixin_51484460/article/details/124616175
今日推荐
周排行