版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wxw20147854/article/details/82825067
这篇文章介绍Vue基础指令v-if、v-show。
作用:控制控件的隐藏于显示。
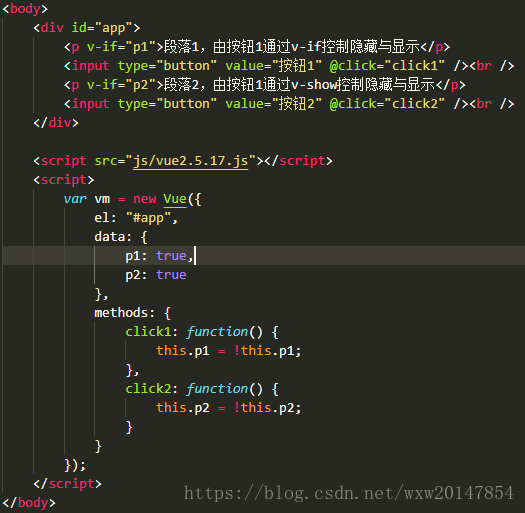
使用方式:
结论:
(1)v-if和v-show都可以控制控件的隐藏与显示
(2)v-if在为false时,会将控件删除;v-show在为false时,只会给控件添加display:none样式
(3)v-if较v-show有较高的性能消耗,频繁切换推荐使用v-show