工作中有遇到过在小程序中需要解析后台管理系统设置的富文本内容,
一,可以使用wxParse插件解析html
使用方法
1.在github中下载 下载地址 https://github.com/icindy/wxParse/tree/master/wxParse
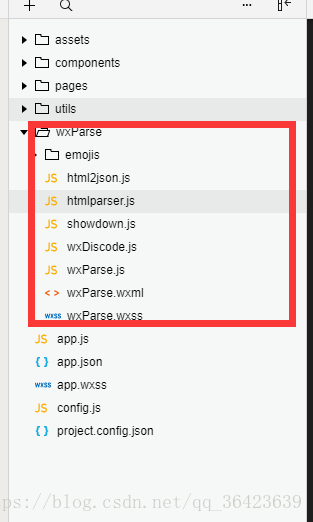
2.下载后复制到自己的小程序项目中
3.设置全局样式
-
/**app.wxss**/ -
@import "./wxParse/wxParse.wxss";
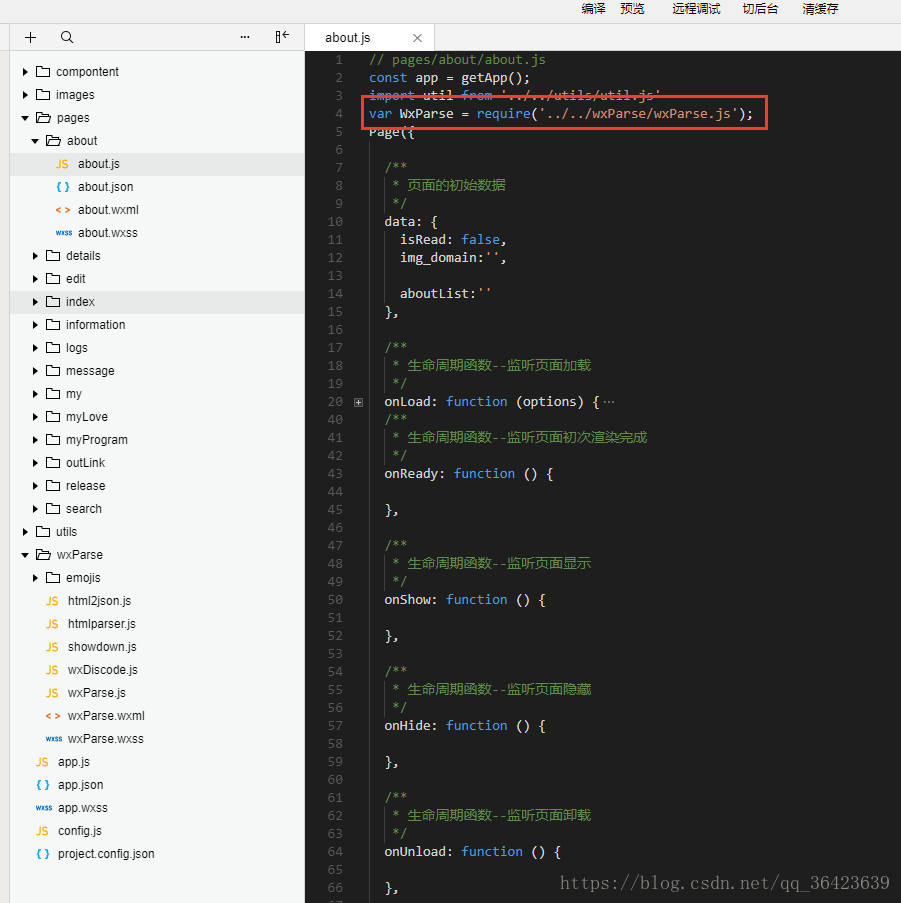
4.在需要调用插件的页面中引入js
-
// pages/about/about.js -
var WxParse = require('../../wxParse/wxParse.js
4.使用方法,直接在方法中使用就可以了
// pages/about/about.js
onLoad: function (options) {
const that = this; /*** WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)*/
var temp = WxParse.wxParse('article', 'html', data, that, 5);
},
5.最后