微信小程序不支持 html 标签,可以使用插件让小程序自动解析 html 标签并且正常显示.推荐组件 wxParse ,github 地址 https://github.com/icindy/wxParse/
使用浅析:
1. 下载组件

2. 复制 wxParse 文件夹到项目中


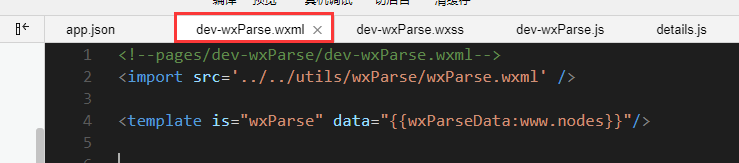
3. 在需要解析 html 标签的页面 wxml 引入 wxParse.wxml ,并引用模板
<import src='../../utils/wxParse/wxParse.wxml' />
<template is="wxParse" data="{{wxParseData:www.nodes}}"/> 
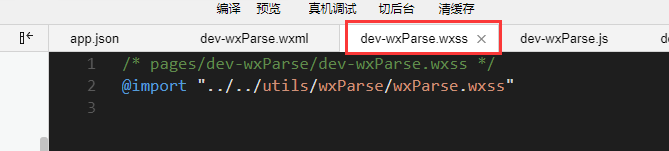
在对应的 wxss 页面引入 wxParse.wxss
@import "../../utils/wxParse/wxParse.wxss"
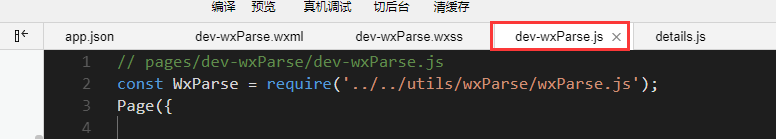
在对应的 js 页面引入 wxParse.js
const WxParse = require('../../utils/wxParse/wxParse.js');
4. 数据绑定

参考