1,作用域,作用域链和闭包?
作用域:在javascript中有全局变量和局部变量,一般来说在函数内部用var声明的是局部变量,作用域链是指在自身的作用域内找不到变量时就会往上查找,这种情况就叫作用域链。
闭包:定义在函数内部的函数就是闭包
优点:1,保护函数内的变量安全,加强了封装性,2,在内存中维持一个变量,也就是外层函数执行完成后,变量不会销毁,因为内层函数的执行以来a中的变量
缺点:1,最大的缺点是常驻内存,增大了内存的消耗,使用不当还会造成内存泄露。
2,link @import 区别
1,link是XHTML标签,除了加载css还可以定义RSS等其他事务,而@import属于css范畴,只能加载css。
2,link引用css时,在页面载入时同时加载,而@import需要页面完全加载完成后才加载css
3,link是XHTML标签,无兼容问题,而@import是在CSS2.1提出的,低版本浏览器不支持。
4,link支持使用JavaScript控制DOM去改变样式,而@import不支持。
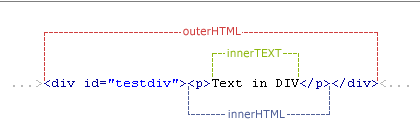
3,innerHTML , outerHTML , innerText ,outerText
- innerHTML 设置或获取位于对象起始和结束标签内的 HTML
- outerHTML 设置或获取对象及其内容的 HTML 形式
- innerText 设置或获取位于对象起始和结束标签内的文本
- outerText 设置(包括标签)或获取(不包括标签)对象的文本
innerText和outerText在获取时是相同效果,但在设置时,innerText仅设置标签内的文本,而outerText设置包括标签在内的文本。