毕业接近3年半了,年初公司进行了一次业务调整,hr小姐姐明里暗里让我们自动滚蛋,但是我牛脾气上来了你不说可能我自己会走,你这一说我偏不走了,于是乎,生生熬到9月份。。。
9月中旬开始改简历,投递简历。。。小姐姐我并不是大神,简简单单的一个小前端,主要做官网类型的开发,主要使用html,css3,javascript,jquery外加一点儿vue.js,后端语言稍微了解一点儿php,没办法,原来php小哥哥走了,没人做了,我就硬着头皮改着。个人感觉可以了,就挑了几个合适的公司开始投简历,过了两天开始接到面试电话,然后开始了长达一个多星期的面试。
一开始什么准备都没有,直接去面试,基本都被虐的不行,但也是自己略菜,有些基本的js问题都忘了,回来好好复习了一下之后,后面的面试基本没什么问题,但是总能碰到一些我无法描述的问题。下面我把我面试过程中遇到的问题分享给大家:
1、html三栏布局有几种(就是左右固定,中间自适应)
浮动布局float、定位布局、flex布局、表格布局、css3栅栏布局
<style media="screen"> //浮动布局float
.layout.float .left{
float:left;
width:300px;
background: red;
}
.layout.float .center{
background: yellow;
}
.layout.float .right{
float:right;
width:300px;
background: blue;
}
</style>
<style>
.layout.absolute .left-center-right>div{ //定位布局
position: absolute;
}
.layout.absolute .left{
left:0;
width: 300px;
background: red;
}
.layout.absolute .center{
left: 300px;
right: 300px;
background: yellow;
}
.layout.absolute .right{
right:0;
width: 300px;
background: blue;
}
</style>
<style>
.layout.flexbox{ //flex布局
margin-top: 110px;
}
.layout.flexbox .left-center-right{
display: flex;
}
.layout.flexbox .left{
width: 300px;
background: red;
}
.layout.flexbox .center{
flex:1;
background: yellow;
}
.layout.flexbox .right{
width: 300px;
background: blue;
}
</style>
<style>
.layout.table .left-center-right{ //表格布局
width:100%;
height: 100px;
display: table;
}
.layout.table .left-center-right>div{
display: table-cell;
}
.layout.table .left{
width: 300px;
background: red;
}
.layout.table .center{
background: yellow;
}
.layout.table .right{
width: 300px;
background: blue;
}
</style>
2、html5有哪些新特性
字体样式、圆角、视频、音频、canvas、svg、sessionstorge、localstorage…
3、css3位移怎么做
transform:translate(x,y)
4、垂直居中有几种方法?
定位,表格下(text-justify),display:flex(又问具体实现的属性叫什么…突然忘了,想了好一会儿,align-item,text-justify)
5、如何提升网站性能?SEO优化?
减少http请求;图片、样式、js压缩再使用;使用cdn;样式、脚本尽量使用外链;减少dom操作;html语义化;
网站头部title,keywords,description正确描述;html语义化;
6、js里面关于数组的操作有哪些?
jion;concat;pop;push;splice;slice;
7、js数组操作pop返回值是什么?push操作返回值是什么?
pop返回删掉数组最后的那个元素;push增加元素返回长度。。。
8、http协议返回码的含义
4xx:客户端错了;5xx:服务端错了;2xx:成了
9、js深拷贝和浅拷贝的问题
<script type="text/javascript">
var a={
name:'aa'
};
var b = a;
a.name = "cc";
console.log(b.name); //浅拷贝cc
</script>
个人浅理解,浅拷贝就是复制这个对象及属性值,并没有重新开一个内存出来,所以原来属性变了复制过来的也跟着一起变;深拷贝,直接复制整个对象,开辟一个新的内存;
10、关于typeof
console.log(typeof(a)) //object
console.log(typeof(‘a’)) //string
console.log(typeof(1)) //number
console.log(typeof(null)) //object
console.log(typeof(undefined)) //undefined
console.log(typeof(false)) //boolean
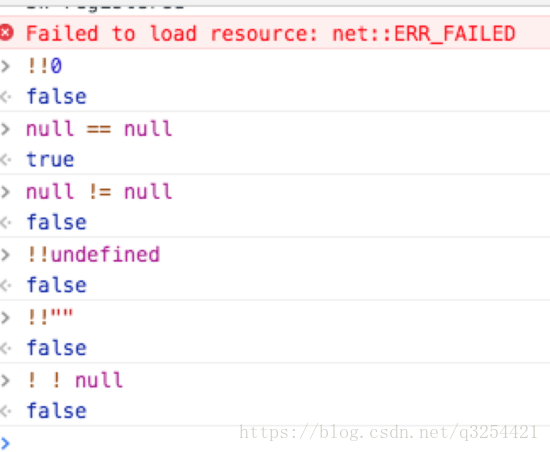
11、关于null、undefined
12、js变量的提升
13、js作用域
14、js原型与原型链
15、for循环 (。。错了)
16、settimeout
17、js回收垃圾
18、数组去重
19、数组查重
20、单例模式和观察者模式用代码表示出来(我一脸懵逼,这我要怎么用代码描述。。。)
21、两个数组相加(做错了)
22、js继承
构造继承、原型继承
携程面试题,可是我也不知道当时在抽什么风,构造函数居然写不出来,我估计是去搞笑的,生生浪费了这次机会
总结
以上就是我要说的内容,希望以上的内容可以帮助到正在默默艰辛的大家,希望大家在往后的工作与面试中一切顺利。
那如何学习才能快速入门并精通呢?
当真正开始学习的时候难免不知道从哪入手,导致效率低下影响继续学习的信心。
但最重要的是不知道哪些技术需要重点掌握,学习时频繁踩坑,最终浪费大量时间,所以有一套实用的视频课程用来跟着学习是非常有必要的。
本次给大家推荐一个免费的学习群,里面概括移动应用网站开发,css,html,webpack,vue node angular以及面试资源等。
对web开发技术感兴趣的同学,欢迎加入Q群:866109386,不管你是小白还是大牛我都欢迎,还有大牛整理的一套高效率学习路线和教程与您免费分享,同时每天更新视频文件资料。
最后,祝大家早日学有所成,拿到满意offer,快速升职加薪,走上人生巅峰。