• 不同数据类型的值的比较,是怎么转换的,有什么规则
参考回答:
• null == undefined 为什么
参考回答:
要比较相等性之前,不能将 null 和 undefined 转换成其他任何值,但 null ==
undefined 会返回 true 。ECMAScript 规范中是这样定义的。
• this 的指向 哪几种
参考回答:
默认绑定:全局环境中,this 默认绑定到 window。
隐式绑定:一般地,被直接对象所包含的函数调用时,也称为方法调用,this 隐式绑
定到该直接对象。
隐式丢失:隐式丢失是指被隐式绑定的函数丢失绑定对象,从而默认绑定到 window。
显式绑定:通过 call()、apply()、bind()方法把对象绑定到 this 上,叫做显式绑
定。
new 绑定:如果函数或者方法调用之前带有关键字 new,它就构成构造函数调用。对于
this 绑定来说,称为 new 绑定。
【1】构造函数通常不使用 return 关键字,它们通常初始化新对象,当构造函数的函
数体执行完毕时,它会显式返回。在这种情况下,构造函数调用表达式的计算结果就
是这个新对象的值。
【2】如果构造函数使用 return 语句但没有指定返回值,或者返回一个原始值,那么
这时将忽略返回值,同时使用这个新对象作为调用结果。
【3】如果构造函数显式地使用 return 语句返回一个对象,那么调用表达式的值就是 这个对象。
• 暂停死区
参考回答:
在代码块内,使用 let、const 命令声明变量之前,该变量都是不可用的。这在语法
上,称为“暂时性死区”
• AngularJS 双向绑定原理
参考回答:
Angular 将双向绑定转换为一堆 watch 表达式,然后递归这些表达式检查是否发生过变
化,如果变了则执行相应的 watcher 函数(指 view 上的指令,如 ng-bind,ng-show
等或是{
{}})。等到 model 中的值不再发生变化,也就不会再有 watcher 被触发,一
个完整的 digest 循环就完成了。
Angular 中在 view 上声明的事件指令,如:ng-click、ng-change 等,会将浏览器的
事件转发给$scope 上相应的 model 的响应函数。等待相应函数改变 model,紧接着触
发脏检查机制刷新 view。
watch 表达式:可以是一个函数、可以是$scope 上的一个属性名,也可以是一个字符
串形式的表达式。$watch 函数所监听的对象叫做 watch 表达式。watcher 函数:指在
view 上的指令(ngBind,ngShow、ngHide 等)以及{
{}}表达式,他们所注册的函数。
每一个 watcher 对象都包括:监听函数,上次变化的值,获取监听表达式的方法以及
监听表达式,最后还包括是否需要使用深度对比(angular.equals())
• 写一个深度拷贝
参考回答:
function clone( obj ) {
var copy;
switch( typeof obj ) {
case "undefined":
break;
case "number":
copy = obj - 0;
break;
case "string":
copy = obj + "";
break;
case "boolean":
copy = obj;
break;
case "object": //object 分为两种情况 对象(Object)和数组(Array)
if(obj === null) {
copy = null;
} else {
if( Object.prototype.toString.call(obj).slice(8, -1) === "Array") {
copy = [];
for( var i = 0 ; i < obj.length ; i++ ) {
copy.push(clone(obj[i]));
}
} else {
copy = {};
for( var j in obj) {
copy[j] = clone(obj[j]);
}
}
}
break;
default:
copy = obj;
break;
}
return copy;
}
• 有一个游戏叫做 Flappy Bird,就是一只小鸟在飞,前面是无尽的沙
漠,上下不断有钢管生成,你要躲避钢管。然后小明在玩这个游戏时候
老是卡顿甚至崩溃,说出原因(3-5 个)以及解决办法(3-5 个)
参考回答:
原因可能是:
1.内存溢出问题。
2.资源过大问题。
3.资源加载问题。
4.canvas 绘制频率问题
解决办法:
1.针对内存溢出问题,我们应该在钢管离开可视区域后,销毁钢管,让垃圾收集器回
收钢管,因为不断生成的钢管不及时清理容易导致内存溢出游戏崩溃。
2.针对资源过大问题,我们应该选择图片文件大小更小的图片格式,比如使用 webp、
png 格式的图片,因为绘制图片需要较大计算量。
3.针对资源加载问题,我们应该在可视区域之前就预加载好资源,如果在可视区域生
成钢管的话,用户的体验就认为钢管是卡顿后才生成的,不流畅。
4.针对 canvas 绘制频率问题,我们应该需要知道大部分显示器刷新频率为 60 次/s,因
此游戏的每一帧绘制间隔时间需要小于 1000/60=16.7ms,才能让用户觉得不卡顿。
(注意因为这是单机游戏,所以回答与网络无关)
• 编写代码,满足以下条件: (
1)Hero("37er");执行结果为 Hi! This
is 37er (
2)Hero("37er").kill(1).recover(30);执行结果为 Hi!
This is 37er Kill 1 bug Recover 30 bloods (
3)
Hero("37er").sleep(10).kill(2)执行结果为 Hi! This is 37er //等
待 10s 后 Kill 2 bugs //注意为 bugs (双斜线后的为提示信息,不
需要打印)
参考回答:
function Hero(name){
let o=new Object();
o.name=name;
o.time=0;
console.log("Hi! This is "+o.name);
o.kill=function(bugs) {
if(bugs==1){
console.log("Kill "+(bugs)+" bug");
}else {
setTimeout(function () {
console.log("Kill " + (bugs) + " bugs");
}, 1000 * this.time);
}
return o;
};
o.recover=function (bloods) {
console.log("Recover "+(bloods)+" bloods");
return o;
}
o.sleep=function (sleepTime) {
o.time=sleepTime;
return o;
}
return o;
}
• 什么是按需加载
参考回答:
当用户触发了动作时才加载对应的功能。触发的动作,是要看具体的业务场景而言,
包括但不限于以下几个情况:鼠标点击、输入文字、拉动滚动条,鼠标移动、窗口大
小更改等。加载的文件,可以是 JS、图片、CSS、HTML 等。
• 说一下什么是 virtual dom
参考回答:
用 JavaScript 对象结构表示 DOM 树的结构;然后用这个树构建一个真正的 DOM 树,
插到文档当中 当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树
进行比较,记录两棵树差异 把所记录的差异应用到所构建的真正的 DOM 树上,视图就
更新了。Virtual DOM 本质上就是在 JS 和 DOM 之间做了一个缓存。
• webpack 用来干什么的
参考回答:
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当
webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其
中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
• ant-design 优点和缺点
参考回答:
优点:组件非常全面,样式效果也都比较不错。
缺点:框架自定义程度低,默认 UI 风格修改困难。
• JS 中继承实现的几种方式,
参考回答:
1、原型链继承,将父类的实例作为子类的原型,他的特点是实例是子类的实例也是父
类的实例,父类新增的原型方法/属性,子类都能够访问,并且原型链继承简单易于实
现,缺点是来自原型对象的所有属性被所有实例共享,无法实现多继承,无法向父类
构造函数传参。
2、构造继承,使用父类的构造函数来增强子类实例,即复制父类的实例属性给子类,
构造继承可以向父类传递参数,可以实现多继承,通过 call 多个父类对象。但是构造
继承只能继承父类的实例属性和方法,不能继承原型属性和方法,无法实现函数服
用,每个子类都有父类实例函数的副本,影响性能
3、实例继承,为父类实例添加新特性,作为子类实例返回,实例继承的特点是不限制
调用方法,不管是 new 子类()还是子类()返回的对象具有相同的效果,缺点是实
例是父类的实例,不是子类的实例,不支持多继承
4、拷贝继承:特点:支持多继承,缺点:效率较低,内存占用高(因为要拷贝父类的
属性)无法获取父类不可枚举的方法(不可枚举方法,不能使用 for in 访问到)
5、组合继承:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父
类实例作为子类原型,实现函数复用
6、寄生组合继承:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构
造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
• 写一个函数,第一秒打印 1,第二秒打印 2
参考回答:
两个方法,第一个是用 let 块级作用域
for(let i=0;i<5;i++){
setTimeout(function(){
console.log(i)
},1000*i)
}
第二个方法闭包
for(var i=0;i<5;i++){
(function(i){
setTimeout(function(){
console.log(i)
},1000*i)
})(i)
}
• Vue 的生命周期
参考回答:
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载
Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是 Vue 的生命周期。通俗说就
是 Vue 实例从创建到销毁的过程,就是生命周期。
每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运
行中、销毁。
实例、组件通过 new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行
beforeCreate 钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到
数据和真实的 dom,一般不做操作
挂载数据,绑定事件等等,然后执行 created 函数,这个时候已经可以使用到数据,
也可以更改数据,在这里更改数据不会触发 updated 函数,在这里可以在渲染前倒数第
二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
接下来开始找实例或者组件对应的模板,编译模板为虚拟 dom 放入到 render 函数中准
备渲染,然后执行 beforeMount 钩子函数,在这个函数中虚拟 dom 已经创建完成,马
上就要渲染,在这里也可以更改数据,不会触发 updated,在这里可以在渲染前最后一
次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
接下来开始 render,渲染出真实 dom,然后执行 mounted 钩子函数,此时,组件已经
出现在页面中,数据、真实 dom 都已经处理好了,事件都已经挂载好了,可以在这里操
作真实 dom 等事情...
当组件或实例的数据更改之后,会立即执行 beforeUpdate,然后 Vue 的虚拟 dom 机制
会重新构建虚拟 dom 与上一次的虚拟 dom 树利用 diff 算法进行对比之后重新渲染,一
般不做什么事儿
当更新完成后,执行 updated,数据已经更改完成,dom 也重新 render 完成,可以操
作更新后的虚拟 dom
当经过某种途径调用$destroy 方法后,立即执行 beforeDestroy,一般在这里做一些
善后工作,例如清除计时器、清除非指令绑定的事件等等
组件的数据绑定、监听...去掉后只剩下 dom 空壳,这个时候,执行 destroyed,在这
里做善后工作也可以
• 简单介绍一下 symbol
参考回答:
Symbol 是 ES6 的新增属性,代表用给定名称作为唯一标识,这种类型的值可以这样创
建,let id=symbol(“id”)
Symbl 确保唯一,即使采用相同的名称,也会产生不同的值,我们创建一个字段,仅为
知道对应 symbol 的人能访问,使用 symbol 很有用,symbol 并不是 100%隐藏,有内置
方法 Object.getOwnPropertySymbols(obj)可以获得所有的 symbol。
也有一个方法 Reflect.ownKeys(obj)返回对象所有的键,包括 symbol。
所以并不是真正隐藏。但大多数库内置方法和语法结构遵循通用约定他们是隐藏的。
• 什么是事件监听
参考回答:
addEventListener()方法,用于向指定元素添加事件句柄,它可以更简单的控制事
件,语法为
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型(如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
事件传递有两种方式,冒泡和捕获
事件传递定义了元素事件触发的顺序,如果你将 P 元素插入到 div 元素中,用户点击 P
元素,
在冒泡中,内部元素先被触发,然后再触发外部元素,
捕获中,外部元素先被触发,在触发内部元素。
• 介绍一下 promise,及其底层如何实现
参考回答:
Promise 是一个对象,保存着未来将要结束的事件,她有两个特征:
1、对象的状态不受外部影响,Promise 对象代表一个异步操作,有三种状态,pending
进行中,fulfilled 已成功,rejected 已失败,只有异步操作的结果,才可以决定当
前是哪一种状态,任何其他操作都无法改变这个状态,这也就是 promise 名字的由来
2、一旦状态改变,就不会再变,promise 对象状态改变只有两种可能,从 pending 改
到 fulfilled 或者从 pending 改到 rejected,只要这两种情况发生,状态就凝固了,
不会再改变,这个时候就称为定型 resolved,
Promise 的基本用法,
let promise1 = new Promise(function(resolve,reject){
setTimeout(function(){
resolve('ok')
},1000)
})
promise1.then(function success(val){
console.log(val)
})
最简单代码实现 promise
class PromiseM {
constructor (process) {
this.status = 'pending'
this.msg = ''
process(this.resolve.bind(this), this.reject.bind(this))
return this
}
resolve (val) {
this.status = 'fulfilled'
this.msg = val
}
reject (err) {
this.status = 'rejected'
this.msg = err
}
then (fufilled, reject) {
if(this.status === 'fulfilled') {
fufilled(this.msg)
}
if(this.status === 'rejected') {
reject(this.msg)
}
}
}
//测试代码
var mm=new PromiseM(function(resolve,reject){
resolve('123');
});
mm.then(function(success){
console.log(success);
},function(){
console.log('fail!');
});
• 说说 C++,Java,JavaScript 这三种语言的区别
参考回答:
从静态类型还是动态类型来看
静态类型,编译的时候就能够知道每个变量的类型,编程的时候也需要给定类型,如
Java 中的整型 int,浮点型 float 等。C、C++、Java 都属于静态类型语言。
动态类型,运行的时候才知道每个变量的类型,编程的时候无需显示指定类型,如
JavaScript 中的 var、PHP 中的$。JavaScript、Ruby、Python 都属于动态类型语言。
静态类型还是动态类型对语言的性能有很大影响。
对于静态类型,在编译后会大量利用已知类型的优势,如 int 类型,占用 4 个字节,
编译后的代码就可以用内存地址加偏移量的方法存取变量,而地址加偏移量的算法汇
编很容易实现。
对于动态类型,会当做字符串通通存下来,之后存取就用字符串匹配。
从编译型还是解释型来看
编译型语言,像 C、C++,需要编译器编译成本地可执行程序后才能运行,由开发人员
在编写完成后手动实施。用户只使用这些编译好的本地代码,这些本地代码由系统加
载器执行,由操作系统的 CPU 直接执行,无需其他额外的虚拟机等。
源代码=》抽象语法树=》中间表示=》本地代码
解释性语言,像 JavaScript、Python,开发语言写好后直接将代码交给用户,用户使
用脚本解释器将脚本文件解释执行。对于脚本语言,没有开发人员的编译过程,当
然,也不绝对。
源代码=》抽象语法树=》解释器解释执行。
对于 JavaScript,随着 Java 虚拟机 JIT 技术的引入,工作方式也发生了改变。可以将
抽象语法树转成中间表示(字节码),再转成本地代码,如 JavaScriptCore,这样可
以大大提高执行效率。也可以从抽象语法树直接转成本地代码,如 V8
Java 语言,分为两个阶段。首先像 C++语言一样,经过编译器编译。和 C++的不同,
C++编译生成本地代码,Java 编译后,生成字节码,字节码与平台无关。第二阶段,由
Java 的运行环境也就是 Java 虚拟机运行字节码,使用解释器执行这些代码。一般情况
下,Java 虚拟机都引入了 JIT 技术,将字节码转换成本地代码来提高执行效率。
注意,在上述情况中,编译器的编译过程没有时间要求,所以编译器可以做大量的代
码优化措施。
对于 JavaScript 与 Java 它们还有的不同:
对于 Java,Java 语言将源代码编译成字节码,这个同执行阶段是分开的。也就是从源
代码到抽象语法树到字节码这段时间的长短是无所谓的。
对于 JavaScript,这些都是在网页和 JavaScript 文件下载后同执行阶段一起在网页的
加载和渲染过程中实施的,所以对于它们的处理时间有严格要求。
• JS 原型链,原型链的顶端是什么?Object 的原型是什么?Object 的原
型的原型是什么?在数组原型链上实现删除数组重复数据的方法
参考回答:
能够把这个讲清楚弄明白是一件很困难的事,
首先明白原型是什么,在 ES6 之前,JS 没有类和继承的概念,JS 是通过原型来实现继
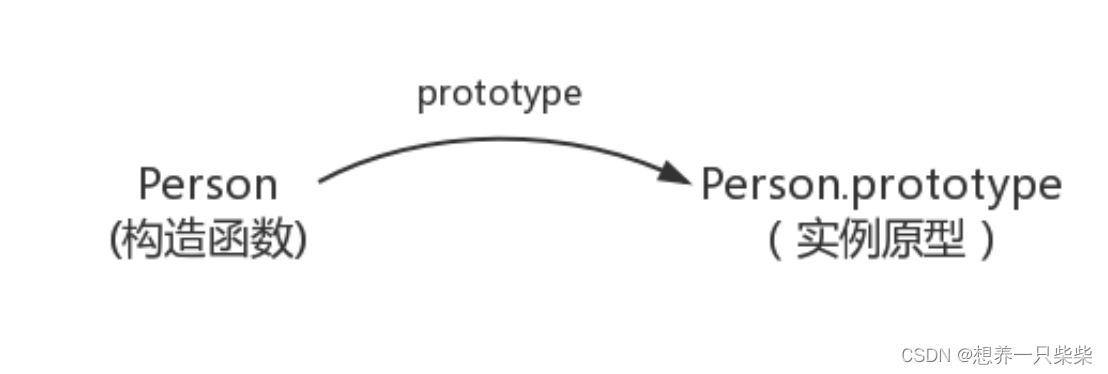
承的,在 JS 中一个构造函数默认带有一个 prototype 属性,这个的属性值是一个对
象,同时这个 prototype 对象自带有一个 constructor 属性,这个属性指向这个构造
函数,同时每一个实例都会有一个_proto_属性指向这个 prototype 对象,我们可以把
这个叫做隐式原型,我们在使用一个实例的方法的时候,会先检查这个实例中是否有
这个方法,没有的话就会检查这个 prototype 对象是否有这个方法,
基于这个规则,如果让原型对象指向另一个类型的实例,即
constructor1.protoytpe=instance2,这时候如果试图引用 constructor1 构造的实例
instance1 的某个属性 p1,
首先会在 instance1 内部属性中找一遍,
接着会在 instance1._proto_(constructor1.prototype)即是 instance2 中寻找 p1
搜寻轨迹:
instance1->instance2->constructor2.prototype……->Object.prototype;这即是原
型链,原型链顶端是 Object.prototype
补充学习:
每个函数都有一个 prototype 属性,这个属性指向了一个对象,这个对象正是调用该
函数而创建的实例的原型,那么什么是原型呢,可以这样理解,每一个 JavaScript 对
象在创建的时候就会预制管理另一个对象,这个对象就是我们所说的原型,每一个对
象都会从原型继承属性,如图
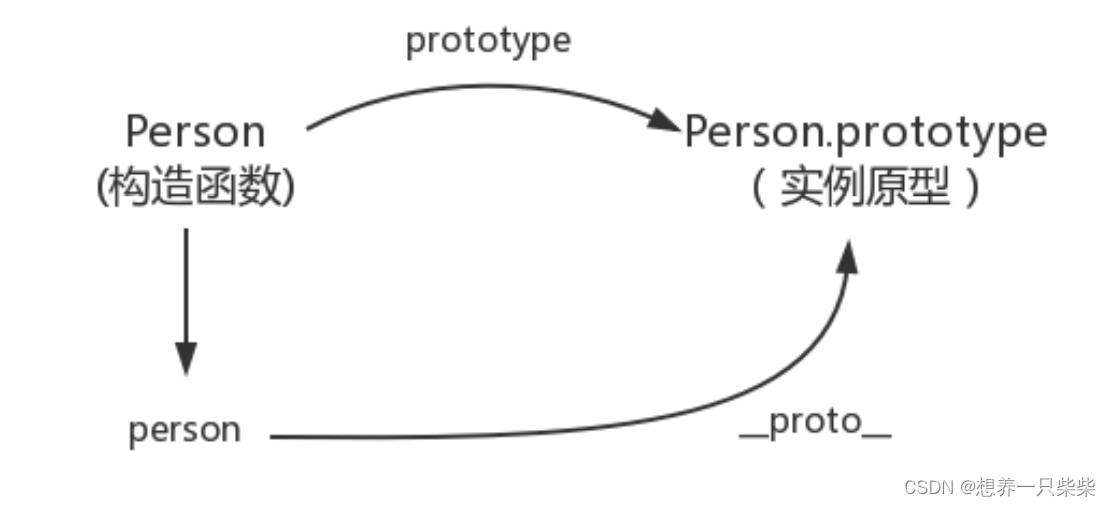
那么怎么表示实例与实例原型的关系呢,这时候就要用到第二个属性_proto_
这是每一个 JS 对象都会有的一个属性,指向这个对象的原型,如图:
既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实
例呢,指向实例是没有的,因为一个构造函数可以生成多个实例,但是原型有属性可
以直接指向构造函数,通过 constructor 即可
接下来讲解实例和原型的关系:
当读取实例的属性时,如果找不到,就会查找与对象相关的原型中的属性,如果还查
不到,就去找原型的原型,一直找到最顶层,那么原型的原型是什么呢,首先,原型
也是一个对象,既然是对象,我们就可以通过构造函数的方式创建它,所以原型对象
就是通过 Object 构造函数生成的,如图:
那么 Object.prototype 的原型呢,我们可以打印
console.log(Object.prototype.__proto__ === null),返回 true
null 表示没有对象,即该处不应有值,所以 Object.prototype 没有原型,如图:
图中这条蓝色的线即是原型链,
最后补充三点:
constructor:
function Person(){
}
var person = new Person();
console.log(Person === person.constructor);
原本 person 中没有 constructor 属性,当不能读取到 constructor 属性时,会从
person 的原型中读取,所以指向构造函数 Person
__proto__:
绝大部分浏览器支持这个非标准的方法访问原型,然而它并不存在与
Person.prototype 中,实际上它来自 Object.prototype,当使用 obj.__proto__时,
可以理解为返回来 Object.getPrototype(obj)
继承:
前面说到,每个对象都会从原型继承属性,但是引用《你不知道的 JS》中的话,继承
意味着复制操作,然而 JS 默认不会复制对象的属性,相反,JS 只是在两个对象之间创
建一个关联,这样子一个对象就可以通过委托访问另一个对象的属性和函数,所以与
其叫继承,叫委托更合适。
• 什么是 js 的闭包?有什么作用,用闭包写个单例模式
参考回答:
MDN 对闭包的定义是:闭包是指那些能够访问自由变量的函数,自由变量是指在函数中
使用的,但既不是函数参数又不是函数的局部变量的变量,由此可以看出,闭包=函数
+函数能够访问的自由变量,所以从技术的角度讲,所有 JS 函数都是闭包,但是这是
理论上的闭包,还有一个实践角度上的闭包,从实践角度上来说,只有满足 1、即使创
建它的上下文已经销毁,它仍然存在,2、在代码中引入了自由变量,才称为闭包
闭包的应用:
模仿块级作用域。2、保存外部函数的变量。3、封装私有变量
单例模式:
var Singleton = (function(){
var instance;
var CreateSingleton = function (name) {
this.name = name;
if(instance) {
return instance;
}
// 打印实例名字
this.getName();
// instance = this;
// return instance;
return instance = this;
}
// 获取实例的名字
CreateSingleton.prototype.getName = function() {
console.log(this.name)
}
return CreateSingleton;
})();
// 创建实例对象 1
var a = new Singleton('a');
// 创建实例对象 2
var b = new Singleton('b');
console.log(a===b);
• promise+Generator+Async 的使用 参考回答:
Promise
解决的问题:回调地狱
Promise 规范:
promise 有三种状态,等待(pending)、已完成(fulfilled/resolved)、已拒绝
(rejected).Promise 的状态只能从“等待”转到“完成”或者“拒绝”,不能逆向
转换,同时“完成”和“拒绝”也不能相互转换.
promise 必须提供一个 then 方法以访问其当前值、终值和据因。
promise.then(resolve, reject),resolve 和 reject 都是可选参数。如果 resolve
或 reject 不是函数,其必须被忽略.
then 方法必须返回一个 promise 对象.
使用:
实例化 promise 对象需要传入函数(包含两个参数),resolve 和 reject,内部确定状
态.resolve 和 reject 函数可以传入参数在回调函数中使用.
resolve 和 reject 都是函数,传入的参数在 then 的回调函数中接收.
var promise = new Promise(function(resolve, reject) {
setTimeout(function(){
resolve('好哈哈哈哈');
});
});
promise.then(function(val){
console.log(val)
})
then 接收两个函数,分别对应 resolve 和 reject 状态的回调,函数中接收实例化时传入
的参数.
promise.then(val=>{
//resolved
},reason=>{
//rejected
})
catch 相当于.then(null, rejection)
当 then 中没有传入 rejection 时,错误会冒泡进入 catch 函数中,若传入了 rejection,
则错误会被 rejection 捕获,而且不会进入 catch.此外,then 中的回调函数中发生的错
误只会在下一级的 then 中被捕获,不会影响该 promise 的状态.
new Promise((resolve,reject)=>{
throw new Error('错误')
}).then(null,(err)=>{
console.log(err,1);//此处捕获
}).catch((err)=>{
console.log(err,2);
});
// 对比
new Promise((resolve,reject)=>{
throw new Error('错误')
}).then(null,null).catch((err)=>{
console.log(err,2);//此处捕获
});
// 错误示例
new Promise((resolve,reject)=>{
resolve('正常');
}).then((val)=>{
throw new Error('回调函数中错误')
},(err)=>{
console.log(err,1);
}).then(null,(err)=>{
console.log(err,2);//此处捕获,也可用 catch
});
两者不等价的情况:
此时,catch 捕获的并不是 p1 的错误,而是 p2 的错误,
p1().then(res=>{
return p2()//p2 返回一个 promise 对象
}).catch(err=> console.log(err))
一个错误捕获的错误用例:
该函数调用中即使发生了错误依然会进入 then 中的 resolve 的回调函数,因为函数 p1
中实例化 promise 对象时已经调用了 catch,若发生错误会进入 catch 中,此时会返回一
个新的 promise,因此即使发生错误依然会进入 p1 函数的 then 链中的 resolve 回调函
数.
function p1(val){
return new Promise((resolve,reject)=>{
if(val){
var len = val.length;//传入 null 会发生错误,进入 catch 捕获错
resolve(len);
}else{
reject();
}
}).catch((err)=>{
console.log(err)
})
};
p1(null).then((len)=>{
console.log(len,'resolved');
},()=>{
console.log('rejected');
}).catch((err)=>{
console.log(err,'catch');
})
Promise 回调链:
promise 能够在回调函数里面使用 return 和 throw, 所以在 then 中可以 return 出
一个 promise 对象或其他值,也可以 throw 出一个错误对象,但如果没有 return,将
默认返回 undefined,那么后面的 then 中的回调参数接收到的将是 undefined.
function p1(val){
return new Promise((resolve,reject)=>{
val==1?resolve(1):reject()
})
};
function p2(val){
return new Promise((resolve,reject)=>{
val==2?resolve(2):reject();
})
};
let promimse = new Promise(function(resolve,reject){
resolve(1)
})
.then(function(data1) {
return p1(data1)//如果去掉 return,则返回 undefined 而不是 p1 的返回值,
会导致报错
})
.then(function(data2){
return p2(data2+1)
})
.then(res=>console.log(res))
Generator 函数:
generator 函数使用:
1、分段执行,可以暂停
2、可以控制阶段和每个阶段的返回值
3、可以知道是否执行到结尾
function* g() {
var o = 1;
yield o++;
yield o++;
}
var gen = g();
console.log(gen.next()); // Object {value: 1, done: false}
var xxx = g();
console.log(gen.next()); // Object {value: 2, done: false}
console.log(xxx.next()); // Object {value: 1, done: false}
console.log(gen.next()); // Object {value: undefined, done: true}
generator 和异步控制:
利用 Generator 函数的暂停执行的效果,可以把异步操作写在 yield 语句里面,等到
调用 next 方法时再往后执行。这实际上等同于不需要写回调函数了,因为异步操作的
后续操作可以放在 yield 语句下面,反正要等到调用 next 方法时再执行。所以,
Generator 函数的一个重要实际意义就是用来处理异步操作,改写回调函数。
async 和异步:
用法:
async 表示这是一个 async 函数,await 只能用在这个函数里面。
await 表示在这里等待异步操作返回结果,再继续执行。
await 后一般是一个 promise 对象
示例:async 用于定义一个异步函数,该函数返回一个 Promise。
如果 async 函数返回的是一个同步的值,这个值将被包装成一个理解 resolve 的
Promise,等同于 return Promise.resolve(value)。
await 用于一个异步操作之前,表示要“等待”这个异步操作的返回值。await 也可以
用于一个同步的值。
let timer = async function timer(){
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve('500');
},500);
});
}
timer().then(result => {
console.log(result); //500
}).catch(err => {
console.log(err.message);
});
//返回一个同步的值
let sayHi = async function sayHi(){
let hi = await 'hello world';
return hi; //等同于 return Promise.resolve(hi);
}
sayHi().then(result => {
console.log(result);
});
• 事件委托以及冒泡原理。
参考回答:
事件委托是利用冒泡阶段的运行机制来实现的,就是把一个元素响应事件的函数委托
到另一个元素,一般是把一组元素的事件委托到他的父元素上,委托的优点是
减少内存消耗,节约效率
动态绑定事件
事件冒泡,就是元素自身的事件被触发后,如果父元素有相同的事件,如 onclick 事
件,那么元素本身的触发状态就会传递,也就是冒到父元素,父元素的相同事件也会
一级一级根据嵌套关系向外触发,直到 document/window,冒泡过程结束。
• 写个函数,可以转化下划线命名到驼峰命名
参考回答:
public static String UnderlineToHump(String para){
StringBuilder result=new StringBuilder();
String a[]=para.split("_");
for(String s:a){
if(result.length()==0){
result.append(s.toLowerCase());
}else{
result.append(s.substring(0, 1).toUpperCase());
result.append(s.substring(1).toLowerCase());
}
}
return result.toString();
}
}
• 深浅拷贝的区别和实现
参考回答:
数组的浅拷贝:
如果是数组,我们可以利用数组的一些方法,比如 slice,concat 方法返回一个新数
组的特性来实现拷贝,但假如数组嵌套了对象或者数组的话,使用 concat 方法克隆并
不完整,如果数组元素是基本类型,就会拷贝一份,互不影响,而如果是对象或数
组,就会只拷贝对象和数组的引用,这样我们无论在新旧数组进行了修改,两者都会
发生变化,我们把这种复制引用的拷贝方法称为浅拷贝,
深拷贝就是指完全的拷贝一个对象,即使嵌套了对象,两者也互相分离,修改一个对
象的属性,不会影响另一个
如何深拷贝一个数组
1、这里介绍一个技巧,不仅适用于数组还适用于对象!那就是:
var arr = ['old', 1, true, ['old1', 'old2'], {old: 1}]
var new_arr = JSON.parse( JSON.stringify(arr) );
console.log(new_arr);
原理是 JOSN 对象中的 stringify 可以把一个 js 对象序列化为一个 JSON 字符串,
parse 可以把 JSON 字符串反序列化为一个 js 对象,通过这两个方法,也可以实现对象
的深复制。
但是这个方法不能够拷贝函数
浅拷贝的实现:
以上三个方法 concat,slice ,JSON.stringify 都是技巧类,根据实际项目情况选择使
用,我们可以思考下如何实现一个对象或数组的浅拷贝,遍历对象,然后把属性和属
性值都放在一个新的对象里即可
var shallowCopy = function(obj) {
// 只拷贝对象
if (typeof obj !== 'object') return;
// 根据 obj 的类型判断是新建一个数组还是对象
var newObj = obj instanceof Array ? [] : {};
// 遍历 obj,并且判断是 obj 的属性才拷贝
for (var key in obj) {
if (obj.hasOwnProperty(key)) {
newObj[key] = obj[key];
}
}
return newObj;
深拷贝的实现
那如何实现一个深拷贝呢?说起来也好简单,我们在拷贝的时候判断一下属性值的类
型,如果是对象,我们递归调用深拷贝函数不就好了~
var deepCopy = function(obj) {
if (typeof obj !== 'object') return;
var newObj = obj instanceof Array ? [] : {};
for (var key in obj) {
if (obj.hasOwnProperty(key)) {
newObj[key] = typeof obj[key] === 'object' ? deepCopy(obj[key]) :
obj[key];
}
}
return newObj;
}
• JS 中 string 的 startwith 和 indexof 两种方法的区别
参考回答:
JS 中 startwith 函数,其参数有 3 个,stringObj,要搜索的字符串对象,str,搜索的
字符串,position,可选,从哪个位置开始搜索,如果以 position 开始的字符串以搜
索字符串开头,则返回 true,否则返回 false
Indexof 函数,indexof 函数可返回某个指定字符串在字符串中首次出现的位置。
• JS 字符串转数字的方法
参考回答:
通过函数 parseInt(),可解析一个字符串,并返回一个整数,语法为 parseInt
(string ,radix)
string:被解析的字符串
radix:表示要解析的数字的基数,默认是十进制,如果 radix<2 或>36,则返回 NaN
• let const var 的区别 ,什么是块级作用域,如何用 ES5 的方法实现
块级作用域(立即执行函数),ES6 呢
参考回答:
提起这三个最明显的区别是 var 声明的变量是全局或者整个函数块的,而 let,const
声明的变量是块级的变量,var 声明的变量存在变量提升,let,const 不存在,let 声
明的变量允许重新赋值,const 不允许。
• ES6 箭头函数的特性
参考回答:
ES6 增加了箭头函数,基本语法为
let func = value => value;
相当于
let func = function (value) {
return value;
};
箭头函数与普通函数的区别在于:
1、箭头函数没有 this,所以需要通过查找作用域链来确定 this 的值,这就意味着如
果箭头函数被非箭头函数包含,this 绑定的就是最近一层非箭头函数的 this,
2、箭头函数没有自己的 arguments 对象,但是可以访问外围函数的 arguments 对象
3、不能通过 new 关键字调用,同样也没有 new.target 值和原型
• setTimeout 和 Promise 的执行顺序
参考回答:
首先我们来看这样一道题:
setTimeout(function() {
console.log(1)
}, 0);
new Promise(function(resolve, reject) {
console.log(2)
for (var i = 0; i < 10000; i++) {
if(i === 10) {console.log(10)}
i == 9999 && resolve();
}
console.log(3)
}).then(function() {
console.log(4)
})
console.log(5);
输出答案为 2 10 3 5 4 1
要先弄清楚 settimeout(fun,0)何时执行,promise 何时执行,then 何时执行
settimeout 这种异步操作的回调,只有主线程中没有执行任何同步代码的前提下,才
会执行异步回调,而 settimeout(fun,0)表示立刻执行,也就是用来改变任务的执行
顺序,要求浏览器尽可能快的进行回调
promise 何时执行,由上图可知 promise 新建后立即执行,所以 promise 构造函数里代
码同步执行的,
then 方法指向的回调将在当前脚本所有同步任务执行完成后执行,
那么 then 为什么比 settimeout 执行的早呢,因为 settimeout(fun,0)不是真的立即
执行,
经过测试得出结论:执行顺序为:同步执行的代码-》promise.then->settimeout
• 有了解过事件模型吗,DOM0 级和 DOM2 级有什么区别,DOM 的分级是什
么
参考回答:
JSDOM 事件流存在如下三个阶段:
事件捕获阶段
处于目标阶段
事件冒泡阶段
JSDOM 标准事件流的触发的先后顺序为:先捕获再冒泡,点击 DOM 节点时,事件传播顺
序:事件捕获阶段,从上往下传播,然后到达事件目标节点,最后是冒泡阶段,从下
往上传播
DOM 节点添加事件监听方法 addEventListener,中参数 capture 可以指定该监听是添
加在事件捕获阶段还是事件冒泡阶段,为 false 是事件冒泡,为 true 是事件捕获,并
非所有的事件都支持冒泡,比如 focus,blur 等等,我们可以通过 event.bubbles 来
判断
事件模型有三个常用方法:
event.stopPropagation:阻止捕获和冒泡阶段中,当前事件的进一步传播,
event.stopImmediatePropagetion,阻止调用相同事件的其他侦听器,
event.preventDefault,取消该事件(假如事件是可取消的)而不停止事件的进一步
传播,
event.target:指向触发事件的元素,在事件冒泡过程中这个值不变
event.currentTarget = this,时间帮顶的当前元素,只有被点击时目标元素的
target 才会等于 currentTarget,
最后,对于执行顺序的问题,如果 DOM 节点同时绑定了两个事件监听函数,一个用于
捕获,一个用于冒泡,那么两个事件的执行顺序真的是先捕获在冒泡吗,答案是否定
的,绑定在被点击元素的事件是按照代码添加顺序执行的,其他函数是先捕获再冒泡
• 平时是怎么调试 JS 的
参考回答:
一般用 Chrome 自带的控制台
• JS 的基本数据类型有哪些,基本数据类型和引用数据类型的区别,NaN
是什么的缩写,JS 的作用域类型,undefined==null 返回的结果是什
么,undefined 与 null 的区别在哪,写一个函数判断变量类型
参考回答:
JS 的基本数据类型有字符串,数字,布尔,数组,对象,Null,Undefined,基本数据
类型是按值访问的,也就是说我们可以操作保存在变量中的实际的值,
基本数据类型和引用数据类型的区别如下:
基本数据类型的值是不可变的,任何方法都无法改变一个基本类型的值,当这个变量
重新赋值后看起来变量的值是改变了,但是这里变量名只是指向变量的一个指针,所
以改变的是指针的指向改变,该变量是不变的,但是引用类型可以改变
基本数据类型不可以添加属性和方法,但是引用类型可以
基本数据类型的赋值是简单赋值,如果从一个变量向另一个变量赋值基本类型的值,
会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上,引用数据
类型的赋值是对象引用,
基本数据类型的比较是值的比较,引用类型的比较是引用的比较,比较对象的内存地
址是否相同
基本数据类型是存放在栈区的,引用数据类型同事保存在栈区和堆区
NaN 是 JS 中的特殊值,表示非数字,NaN 不是数字,但是他的数据类型是数字,它不
等于任何值,包括自身,在布尔运算时被当做 false,NaN 与任何数运算得到的结果都
是 NaN,党员算失败或者运算无法返回正确的数值的就会返回 NaN,一些数学函数的运
算结果也会出现 NaN ,
JS 的作用域类型:
一般认为的作用域是词法作用域,此外 JS 还提供了一些动态改变作用域的方法,常见
的作用域类型有:
函数作用域,如果在函数内部我们给未定义的一个变量赋值,这个变量会转变成为一
个全局变量,
块作用域:块作用域吧标识符限制在{}中,
改变函数作用域的方法:
eval(),这个方法接受一个字符串作为参数,并将其中的内容视为好像在书写时就
存在于程序中这个位置的代码,
with 关键字:通常被当做重复引用同一个对象的多个属性的快捷方式
undefined 与 null:目前 null 和 undefined 基本是同义的,只有一些细微的差别,
null 表示没有对象,undefined 表示缺少值,就是此处应该有一个值但是还没有定
义,因此 undefined==null 返回 false
此外了解== 和===的区别:
在做==比较时。不同类型的数据会先转换成一致后在做比较,===中如果类型不一致就
直接返回 false,一致的才会比较
类型判断函数,使用 typeof 即可,首先判断是否为 null,之后用 typeof 哦按段,如
果是 object 的话,再用 array.isarray 判断是否为数组,如果是数字的话用 isNaN 判
断是否是 NaN 即可
扩展学习:
JS 采用的是词法作用域,也就是静态作用域,所以函数的作用域在函数定义的时候就
决定了,
看如下例子:
var value = 1;
function foo() {
console.log(value);
}
function bar() {
var value = 2;
foo();
}
bar();
假设 JavaScript 采用静态作用域,让我们分析下执行过程:
执行 foo 函数,先从 foo 函数内部查找是否有局部变量 value,如果没有,就根据书
写的位置,查找上面一层的代码,也就是 value 等于 1,所以结果会打印 1。
假设 JavaScript 采用动态作用域,让我们分析下执行过程:
执行 foo 函数,依然是从 foo 函数内部查找是否有局部变量 value。如果没有,就从
调用函数的作用域,也就是 bar 函数内部查找 value 变量,所以结果会打印 2。
前面我们已经说了,JavaScript 采用的是静态作用域,所以这个例子的结果是 1。
• setTimeout(fn,100);100 毫秒是如何权衡的
参考回答:
setTimeout()函数只是将事件插入了任务列表,必须等到当前代码执行完,主线程才
会去执行它指定的回调函数,有可能要等很久,所以没有办法保证回调函数一定会在
setTimeout 指定的时间内执行,100 毫秒是插入队列的时间+等待的时间
• JS 的垃圾回收机制
参考回答:
GC(garbage collection),GC 执行时,中断代码,停止其他操作,遍历所有对象,
对于不可访问的对象进行回收,在 V8 引擎中使用两种优化方法,
分代回收,2、增量 GC,目的是通过对象的使用频率,存在时长来区分新生代和老生代
对象,多回收新生代区,少回收老生代区,减少每次遍历的时间,从而减少 GC 的耗时
回收方法:
引用计次,当对象被引用的次数为零时进行回收,但是循环引用时,两个对象都至少
被引用了一次,因此导致内存泄漏,
标记清除
• 写一个 newBind 函数,完成 bind 的功能。
参考回答:
bind()方法,创建一个新函数,当这个新函数被调用时,bind()的第一个参数将
作为它运行时的 this,之后的一序列参数将会在传递的实参前传入作为它的参数
Function.prototype.bind2 = function (context) {
if (typeof this !== "function") {
throw new Error("Function.prototype.bind - what is trying to be bound
is not callable");
}
var self = this;
var args = Array.prototype.slice.call(arguments, 1);
var fNOP = function () {};
var fbound = function () {
self.apply(this instanceof self ? this : context,
args.concat(Array.prototype.slice.call(arguments)));
}
fNOP.prototype = this.prototype;
fbound.prototype = new fNOP();
return fbound;
}
• 怎么获得对象上的属性:比如说通过 Object.key()
参考回答:
从 ES5 开始,有三种方法可以列出对象的属性
for(let I in obj)该方法依次访问一个对象及其原型链中所有可枚举的类型
object.keys:返回一个数组,包括所有可枚举的属性名称
object.getOwnPropertyNames:返回一个数组包含不可枚举的属性
• 简单讲一讲 ES6 的一些新特性
参考回答:
ES6 在变量的声明和定义方面增加了 let、const 声明变量,有局部变量的概念,赋值
中有比较吸引人的结构赋值,同时 ES6 对字符串、 数组、正则、对象、函数等拓展了
一些方法,如字符串方面的模板字符串、函数方面的默认参数、对象方面属性的简洁
表达方式,ES6 也 引入了新的数据类型 symbol,新的数据结构 set 和 map,symbol 可
以通过 typeof 检测出来,为解决异步回调问题,引入了 promise 和 generator,还有
最为吸引人了实现 Class 和模块,通过 Class 可以更好的面向对象编程,使用模块加
载方便模块化编程,当然考虑到 浏览器兼容性,我们在实际开发中需要使用 babel 进
行编译
重要的特性:
块级作用域:ES5 只有全局作用域和函数作用域,块级作用域的好处是不再需要立即执
行的函数表达式,循环体中的闭包不再有问题
rest 参数:用于获取函数的多余参数,这样就不需要使用 arguments 对象了,
promise:一种异步编程的解决方案,比传统的解决方案回调函数和事件更合理强大
模块化:其模块功能主要有两个命令构成,export 和 import,export 命令用于规定模
块的对外接口,import 命令用于输入其他模块提供的功能
• call 和 apply 是用来做什么?
参考回答:
Call 和 apply 的作用是一模一样的,只是传参的形式有区别而已
1、改变 this 的指向
2、借用别的对象的方法,
3、调用函数,因为 apply,call 方法会使函数立即执行
• 了解事件代理吗,这样做有什么好处
参考回答:
事件代理/事件委托:利用了事件冒泡,只指定一个事件处理程序,就可以管理某一类
型的事件,
简而言之:事件代理就是说我们将事件添加到本来要添加的事件的父节点,将事件委
托给父节点来触发处理函数,这通常会使用在大量的同级元素需要添加同一类事件的
时候,比如一个动态的非常多的列表,需要为每个列表项都添加点击事件,这时就可
以使用事件代理,通过判断 e.target.nodeName 来判断发生的具体元素,这样做的好
处是减少事件绑定,同事动态的 DOM 结构任然可以监听,事件代理发生在冒泡阶段
• 如何写一个继承?
参考回答:
原型链继承
核心: 将父类的实例作为子类的原型
特点:
非常纯粹的继承关系,实例是子类的实例,也是父类的实例
父类新增原型方法/原型属性,子类都能访问到
简单,易于实现
缺点:
要想为子类新增属性和方法,不能放到构造器中
无法实现多继承
来自原型对象的所有属性被所有实例共享
创建子类实例时,无法向父类构造函数传参
构造继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没
用到原型)
特点:
解决了子类实例共享父类引用属性的问题
创建子类实例时,可以向父类传递参数
可以实现多继承(call 多个父类对象)
缺点:
实例并不是父类的实例,只是子类的实例
只能继承父类的实例属性和方法,不能继承原型属性/方法
无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
实例继承
核心:为父类实例添加新特性,作为子类实例返回
特点:
不限制调用方式,不管是 new 子类()还是子类(),返回的对象具有相同的效果
缺点:
实例是父类的实例,不是子类的实例
不支持多继承
拷贝继承
特点:
支持多继承
缺点:
效率较低,内存占用高(因为要拷贝父类的属性)
组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例
作为子类原型,实现函数复用
特点:
可以继承实例属性/方法,也可以继承原型属性/方法
既是子类的实例,也是父类的实例
不存在引用属性共享问题
可传参
函数可复用
寄生组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例
作为子类原型,实现函数复用
参考
https://www.cnblogs.com/humin/p/4556820.html
• 给出以下代码,输出的结果是什么?原因? for(var i=0;i<5;i++)
{ setTimeout(function(){ console.log(i); },1000); }
console.log(i)
参考回答:
在一秒后输出 5 个 5
每次 for 循环的时候 setTimeout 都会执行,但是里面的 function 则不会执行被放入
任务队列,因此放了 5 次;for 循环的 5 次执行完之后不到 1000 毫秒;1000 毫秒后全
部执行任务队列中的函数,所以就是输出 5 个 5。
• 给两个构造函数 A 和 B,如何实现 A 继承 B?
参考回答:
function A(...) {} A.prototype...
function B(...) {} B.prototype...
A.prototype = Object.create(B.prototype);
// 再在 A 的构造函数里 new B(props);
for(var i = 0; i < lis.length; i++) {
lis[i].addEventListener('click', function(e) {
alert(i);
}, false)
}
问能不能正常打印索引
参考回答:
在 click 的时候,已经变成 length 了
• 如果已经有三个 promise,A、B 和 C,想串行执行,该怎么写?
参考回答:
// promise
A.then(B).then(C).catch(...)
// async/await
(async ()=>{
await a();
await b();
await c();
})()
• 知道 private 和 public 吗
参考回答:
public:public 表明该数据成员、成员函数是对所有用户开放的,所有用户都可以直
接进行调用
private:private 表示私有,私有的意思就是除了 class 自己之外,任何人都不可以
直接使用
• 基础的 js
参考回答:
Function.prototype.a = 1;
Object.prototype.b = 2;
function A() {}
var a = new A();
console.log(a.a, a.b); // undefined, 2
console.log(A.a, A.b); // 1, 2
• async 和 await 具体该怎么用?
参考回答:
(async () = > {
await new promise();
})()
• 知道哪些 ES6,ES7 的语法
参考回答:
promise,await/async,let、const、块级作用域、箭头函数
• promise 和 await/async 的关系
参考回答:
都是异步编程的解决方案
• JS 的数据类型
参考回答:
字符串,数字,布尔,数组,null,Undefined,symbol,对象。
• JS 加载过程阻塞,解决方法。
参考回答:
指定 script 标签的 async 属性。
如果 async="async",脚本相对于页面的其余部分异步地执行(当页面继续进行解析
时,脚本将被执行)
如果不使用 async 且 defer="defer":脚本将在页面完成解析时执行
• JS 对象类型,基本对象类型以及引用对象类型的区别
参考回答:
分为基本对象类型和引用对象类型
基本数据类型:按值访问,可操作保存在变量中的实际的值。基本类型值指的是简单
的数据段。基本数据类型有这六种:undefined、null、string、number、boolean、
symbol。
引用类型:当复制保存着对象的某个变量时,操作的是对象的引用,但在为对象添加
属性时,操作的是实际的对象。引用类型值指那些可能为多个值构成的对象。
引用类型有这几种:Object、Array、RegExp、Date、Function、特殊的基本包装类型
(String、Number、Boolean)以及单体内置对象(Global、Math)。
• JavaScript 中的轮播实现原理?假如一个页面上有两个轮播,你会怎么
实现?
参考回答:
图片轮播的原理就是图片排成一行,然后准备一个只有一张图片大小的容器,对这个
容器设置超出部分隐藏,在控制定时器来让这些图片整体左移或右移,这样呈现出来
的效果就是图片在轮播了。
如果有两个轮播,可封装一个轮播组件,供两处调用
• 怎么实现一个计算一年中有多少周?
参考回答:
首先你得知道是不是闰年,也就是一年是 365 还是 366.
其次你得知道当年 1 月 1 号是周几。假如是周五,一年 365 天把 1 号 2 号 3 号减去,
也就是把第一个不到一周的天数减去等于 362
还得知道最后一天是周几,加入是周五,需要把周一到周五减去,也就是 362-5=357.
正常情况 357 这个数计算出来是 7 的倍数。357/7=51 。即为周数。
• 面向对象的继承方式
参考回答:
原型链继承
核心: 将父类的实例作为子类的原型
特点:
非常纯粹的继承关系,实例是子类的实例,也是父类的实例
父类新增原型方法/原型属性,子类都能访问到
简单,易于实现
缺点:
要想为子类新增属性和方法,不能放到构造器中
无法实现多继承
来自原型对象的所有属性被所有实例共享
创建子类实例时,无法向父类构造函数传参
构造继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没
用到原型)
特点:
解决了子类实例共享父类引用属性的问题
创建子类实例时,可以向父类传递参数
可以实现多继承(call 多个父类对象)
缺点:
实例并不是父类的实例,只是子类的实例
只能继承父类的实例属性和方法,不能继承原型属性/方法
无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
实例继承
核心:为父类实例添加新特性,作为子类实例返回
特点:
不限制调用方式,不管是 new 子类()还是子类(),返回的对象具有相同的效果
缺点:
实例是父类的实例,不是子类的实例
不支持多继承
拷贝继承
特点:
支持多继承
缺点:
效率较低,内存占用高(因为要拷贝父类的属性)
组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例
作为子类原型,实现函数复用
特点:
可以继承实例属性/方法,也可以继承原型属性/方法
既是子类的实例,也是父类的实例
不存在引用属性共享问题
可传参
函数可复用
寄生组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例
作为子类原型,实现函数复用
参考
https://www.cnblogs.com/humin/p/4556820.html
• JS 的数据类型
参考回答:
字符串,数字,布尔,数组,null,Undefined,symbol,对象。
• 引用类型常见的对象
参考回答:
Object、Array、RegExp、Date、Function、特殊的基本包装类型(String、Number、
Boolean)以及单体内置对象(Global、Math)等
• es6 的常用
参考回答:
promise,await/async,let、const、块级作用域、箭头函数
• class
参考回答:
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。
通过 class 关键字,可以定义类。
• 口述数组去重
参考回答:
法一:indexOf 循环去重
法二:ES6 Set 去重;Array.from(new Set(array))
法三:Object 键值对去重;把数组的值存成 Object 的 key 值,比如
Object[value1] = true,在判断另一个值的时候,如果 Object[value2]存在的话,
就说明该值是重复的。
• 继承
参考回答:
原型链继承
核心: 将父类的实例作为子类的原型
特点:
非常纯粹的继承关系,实例是子类的实例,也是父类的实例
父类新增原型方法/原型属性,子类都能访问到
简单,易于实现
缺点:
要想为子类新增属性和方法,不能放到构造器中
无法实现多继承
来自原型对象的所有属性被所有实例共享
创建子类实例时,无法向父类构造函数传参
构造继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没
用到原型)
特点:
解决了子类实例共享父类引用属性的问题
创建子类实例时,可以向父类传递参数
可以实现多继承(call 多个父类对象)
缺点:
实例并不是父类的实例,只是子类的实例
只能继承父类的实例属性和方法,不能继承原型属性/方法
无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
实例继承
核心:为父类实例添加新特性,作为子类实例返回
特点:
不限制调用方式,不管是 new 子类()还是子类(),返回的对象具有相同的效果
缺点:
实例是父类的实例,不是子类的实例
不支持多继承
拷贝继承
特点:
支持多继承
缺点:
效率较低,内存占用高(因为要拷贝父类的属性)
组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例
作为子类原型,实现函数复用
特点:
可以继承实例属性/方法,也可以继承原型属性/方法
既是子类的实例,也是父类的实例
不存在引用属性共享问题
可传参
函数可复用
寄生组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例
作为子类原型,实现函数复用
参考
https://www.cnblogs.com/humin/p/4556820.html
• es6 的常用特性
参考回答:
promise,await/async,let、const、块级作用域、箭头函数
• 箭头函数和 function 有什么区别
参考回答:
箭头函数根本就没有绑定自己的 this,在箭头函数中调用 this 时,仅仅是简单的沿
着作用域链向上寻找,找到最近的一个 this 拿来使用
• new 操作符原理
参考回答:
1. 创建一个类的实例:创建一个空对象 obj,然后把这个空对象的__proto__设置为构
造函数的 prototype。
2. 初始化实例:构造函数被传入参数并调用,关键字 this 被设定指向该实例 obj。
3. 返回实例 obj。
• bind,apply,call
参考回答:
apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A,
arguments);即 A 对象应用 B 对象的方法。
call:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A,
args1,args2);即 A 对象调用 B 对象的方法。
bind 除了返回是函数以外,它的参数和 call 一样。
• bind 和 apply 的区别
参考回答:
返回不同:bind 返回是函数
参数不同:apply(A, arguments),bind(A, args1,args2)
• 数组的去重
参考回答:
法一:indexOf 循环去重
法二:ES6 Set 去重;Array.from(new Set(array))
法三:Object 键值对去重;把数组的值存成 Object 的 key 值,比如
Object[value1] = true,在判断另一个值的时候,如果 Object[value2]存在的话,
就说明该值是重复的。
• 闭包
参考回答:
(
1)什么是闭包:
闭包是指有权访问另外一个函数作用域中的变量的函数。
闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会继续存在。闭包就
是就是函数的“堆栈”在函数返回后并不释放,我们也可以理解为这些函数堆栈并不
在栈上分配而是在堆上分配。当在一个函数内定义另外一个函数就会产生闭包。
(
2)为什么要用:
匿名自执行函数:我们知道所有的变量,如果不加上 var 关键字,则默认的会添加到
全局对象的属性上去,这样的临时变量加入全局对象有很多坏处,比如:别的函数可
能误用这些变量;造成全局对象过于庞大,影响访问速度(因为变量的取值是需要从原
型链上遍历的)。除了每次使用变量都是用 var 关键字外,我们在实际情况下经常遇到
这样一种情况,即有的函数只需要执行一次,其内部变量无需维护,可以用闭包。
结果缓存:我们开发中会碰到很多情况,设想我们有一个处理过程很耗时的函数对
象,每次调用都会花费很长时间,那么我们就需要将计算出来的值存储起来,当调用
这个函数的时候,首先在缓存中查找,如果找不到,则进行计算,然后更新缓存并返
回值,如果找到了,直接返回查找到的值即可。闭包正是可以做到这一点,因为它不
会释放外部的引用,从而函数内部的值可以得以保留。
• promise 实现
参考回答:
Promise 实现如下
function Promise(fn) {
var state = 'pending',
value = null,
callbacks = [];
this.then = function (onFulfilled, onRejected) {
return new Promise(function (resolve, reject) {
handle({
onFulfilled: onFulfilled || null,
onRejected: onRejected || null,
resolve: resolve,
reject: reject
});
});
};
function handle(callback) {
if (state === 'pending') {
callbacks.push(callback);
return;
}
var cb = state === 'fulfilled' ? callback.onFulfilled :
callback.onRejected,
ret;
if (cb === null) {
cb = state === 'fulfilled' ? callback.resolve : callback.reject;
cb(value);
return;
}
ret = cb(value);
callback.resolve(ret);
}
function resolve(newValue) {
if (newValue && (typeof newValue === 'object' || typeof newValue ===
'function')) {
var then = newValue.then;
if (typeof then === 'function') {
then.call(newValue, resolve, reject);
return;
}
}
state = 'fulfilled';
value = newValue;
execute();
}
function reject(reason) {
state = 'rejected';
value = reason;
execute();
}
function execute() {
setTimeout(function () {
callbacks.forEach(function (callback) {
handle(callback);
});
}, 0);
}
fn(resolve, reject);
}
• assign 的深拷贝
参考回答:
function clone( obj ) {
var copy;
switch( typeof obj ) {
case "undefined":
break;
case "number":
copy = obj - 0;
break;
case "string":
copy = obj + "";
break;
case "boolean":
copy = obj;
break;
case "object": //object 分为两种情况 对象(Object)和数组(Array)
1
if(obj === null) {
2
copy = null;
3
} else {
4
if( Object.prototype.toString.call(obj).slice(
8
,
-1
) ===
"Array"
) {
5
copy = [];
6
for( var i =
0
; i < obj.length ; i++ ) {
7
copy.push(clone(obj[i]));
8
}
9
} else {
10
copy = {};
11
for( var j in obj) {
12
copy[j] = clone(obj[j]);
13
}
14
}
15
}
16
break;
17
default:
18
copy = obj;
19
break;
20
}
21
return copy;
22
}
• 说 promise,没有 promise 怎么办
参考回答:
没有 promise,可以用回调函数代替
• 事件委托
参考回答:
把一个元素响应事件(click、keydown......)的函数委托到另一个元素;
优点:减少内存消耗、动态绑定事件。
• 箭头函数和 function 的区别
参考回答:
箭头函数根本就没有绑定自己的 this,在箭头函数中调用 this 时,仅仅是简单的沿
着作用域链向上寻找,找到最近的一个 this 拿来使用
• arguments 参考回答:
arguments 是类数组对象,有 length 属性,不能调用数组方法
可用 Array.from()转换
• 箭头函数获取 arguments
参考回答:
可用…rest 参数获取
• Promise
参考回答:
Promise 对象是 CommonJS 工作组提出的一种规范,目的是为异步编程提供统一接口。
每一个异步任务返回一个 Promise 对象,该对象有一个 then 方法,允许指定回调函
数。
f1().then(f2);
一个 promise 可能有三种状态:等待(pending)、已完成(resolved,又称
fulfilled)、已拒绝(rejected)。
promise 必须实现 then 方法(可以说,then 就是 promise 的核心),而且 then 必须
返回一个 promise,同一个 promise 的 then 可以调用多次,并且回调的执行顺序跟它
们被定义时的顺序一致。
then 方法接受两个参数,第一个参数是成功时的回调,在 promise 由“等待”态转换
到“完成”态时调用,另一个是失败时的回调,在 promise 由“等待”态转换到“拒
绝”态时调用。同时,then 可以接受另一个 promise 传入,也接受一个“类 then”的
对象或方法,即 thenable 对象。
• 事件代理
参考回答:
事件代理是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点
开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;
比如给最里面的 a 加一个 click 点击事件,那么这个事件就会一层一层的往外执行,
执行顺序 a>li>ul>div,有这样一个机制,那么我们给最外面的 div 加点击事件,那么
里面的 ul,li,a 做点击事件的时候,都会冒泡到最外层的 div 上,所以都会触发,
这就是事件代理,代理它们父级代为执行事件。
• Eventloop
参考回答:
任务队列中,在每一次事件循环中,macrotask 只会提取一个执行,而 microtask 会一
直提取,直到 microsoft 队列为空为止。
也就是说如果某个 microtask 任务被推入到执行中,那么当主线程任务执行完成后,
会循环调用该队列任务中的下一个任务来执行,直到该任务队列到最后一个任务为
止。而事件循环每次只会入栈一个 macrotask,主线程执行完成该任务后又会检查
microtasks 队列并完成里面的所有任务后再执行 macrotask 的任务。
macrotasks: setTimeout, setInterval, setImmediate, I/O, UI rendering
microtasks: process.nextTick, Promise, MutationObserver
2.1| 服务端编程
• JSONP 的缺点
参考回答:
JSON 只支持 get,因为 script 标签只能使用 get 请求;
JSONP 需要后端配合返回指定格式的数据。
• 跨域(jsonp,ajax)
参考回答:
JSONP:ajax 请求受同源策略影响,不允许进行跨域请求,而 script 标签 src 属性中
的链接却可以访问跨域的 js 脚本,利用这个特性,服务端不再返回 JSON 格式的数
据,而是返回一段调用某个函数的 js 代码,在 src 中进行了调用,这样实现了跨域。
• 如何实现跨域
参考回答:
JSONP:通过动态创建 script,再请求一个带参网址实现跨域通信。document.domain
+ iframe 跨域:两个页面都通过 js 强制设置 document.domain 为基础主域,就实现了
同域。
location.hash + iframe 跨域:a 欲与 b 跨域相互通信,通过中间页 c 来实现。 三个
页面,不同域之间利用 iframe 的 location.hash 传值,相同域之间直接 js 访问来通
信。
window.name + iframe 跨域:通过 iframe 的 src 属性由外域转向本地域,跨域数据即
由 iframe 的 window.name 从外域传递到本地域。
postMessage 跨域:可以跨域操作的 window 属性之一。
CORS:服务端设置 Access-Control-Allow-Origin 即可,前端无须设置,若要带
cookie 请求,前后端都需要设置。
代理跨域:起一个代理服务器,实现数据的转发
• dom 是什么,你的理解?
参考回答:
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展
标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形
结构中,用来表示文档中对象的标准模型就称为 DOM。
• 关于 dom 的 api 有什么
参考回答:
节点创建型 api,页面修改型 API,节点查询型 API,节点关系型 api,元素属性型
api,元素样式型 api 等
2.2 | Ajax
• ajax 返回的状态
参考回答:
0 - (未初始化)还没有调用 send()方法
1 - (载入)已调用 send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
• 实现一个 Ajax
参考回答:
AJAX 创建异步对象 XMLHttpRequest
操作 XMLHttpRequest 对象
(
1)设置请求参数(请求方式,请求页面的相对路径,是否异步)
(
2)设置回调函数,一个处理服务器响应的函数,使用 onreadystatechange ,类似
函数指针
(
3)获取异步对象的 readyState 属性:该属性存有服务器响应的状态信息。每当
readyState 改变时,onreadystatechange 函数就会被执行。
(
4)判断响应报文的状态,若为 200 说明服务器正常运行并返回响应数据。
(
5)读取响应数据,可以通过 responseText 属性来取回由服务器返回的数据。
• 如何实现 ajax 请求,假如我有多个请求,我需要让这些 ajax 请求按照
某种顺序一次执行,有什么办法呢?如何处理 ajax 跨域
参考回答:
通过实例化一个 XMLHttpRequest 对象得到一个实例,调用实例的 open 方法为这次
ajax 请求设定相应的 http 方法,相应的地址和是否异步,以异步为例,调用 send 方
法,这个方法可以设定需要发送的报文主体,然后通过监听 readystatechange 事件,
通过这个实例 的 readyState 属性来判断这个 ajax 请求状态,其中分为 0,1,2,3,
4 这四种状态(
0 未初始化,1 载入/正在发送请求 2 载入完成/数据接收,3 交互/解析
数据,4 接收数据完成),当状态为 4 的时候也就是接受数据完成的时候,这时候可以
通过实例的 status 属性判断这个请求是否成功
var xhr = new XMLHttpRequest();
xhr.open('get', 'aabb.php', true);
xhr.send(null);
xhr.onreadystatechange = function() {
if(xhr.readyState==4) {
if(xhr.status==200) {
console.log(xhr.responseText);
}
}
}
使 ajax 请求按照队列顺序执行,通过调用递归函数:
//按顺序执行多个 ajax 命令,因为数量不定,所以采用递归
function send(action, arg2) {
//将多个命令按顺序封装成数组对象,递归执行
//利用了 deferred 对象控制回调函数的特点
$.when(send_action(action[0], arg2))
.done(function () {
//前一个 ajax 回调函数完毕之后判断队列长度
if (action.length > 1) {
//队列长度大于 1,则弹出第一个,继续递归执行该队列
action.shift();
send(action, arg2);
}
}).fail(function (){
//队列中元素请求失败后的逻辑
//
//重试发送
//send(action, arg2);
//
//忽略错误进行下个
//if (action.length > 1) {
//队列长度大于 1,则弹出第一个,继续递归执行该队列
// action.shift();
// send(action, arg2);
//}
});
}
//处理每个命令的 ajax 请求以及回调函数
function send_action(command, arg2) {
var dtd = $.Deferred();//定义 deferred 对象
$.post(
"url",
{
command: command,
arg2: arg2
}
).done(function (json) {
json = $.parseJSON(json);
//每次请求回调函数的处理逻辑
//
//
//
//逻辑结束
dtd.resolve();
}).fail(function (){
//ajax 请求失败的逻辑
dtd.reject();
});
return dtd.promise();//返回 Deferred 对象的 promise,防止在外部
• 写出原生 Ajax
参考回答:
Ajax 能够在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容,实
现局部刷新,大大降低了资源的浪费,是一门用于快速创建动态网页的技术,ajax 的
使用分为四部分:
1、创建 XMLHttpRequest 对象 var xhr = new XMLHttpRequest();
2、向服务器发送请求,使用 xmlHttpRequest 对象的 open 和 send 方法,
3、监听状态变化,执行相应回调函数
var xhr = new XMLHttpRequest();
xhr.open('get', 'aabb.php', true);
xhr.send(null);
xhr.onreadystatechange = function() {
if(xhr.readyState==4) {
if(xhr.status==200) {
console.log(xhr.responseText);
}
}
}
• 如何实现一个 ajax 请求?如果我想发出两个有顺序的 ajax 需要怎么
做?
参考回答:
AJAX 创建异步对象 XMLHttpRequest
操作 XMLHttpRequest 对象
(
1)设置请求参数(请求方式,请求页面的相对路径,是否异步)
(
2)设置回调函数,一个处理服务器响应的函数,使用 onreadystatechange ,类似
函数指针
(
3)获取异步对象的 readyState 属性:该属性存有服务器响应的状态信息。每当
readyState 改变时,onreadystatechange 函数就会被执行。
(
4)判断响应报文的状态,若为 200 说明服务器正常运行并返回响应数据。
(
5)读取响应数据,可以通过 responseText 属性来取回由服务器返回的数据。
发出两个有顺序的 ajax,可以用回调函数,也可以使用 Promise.then 或者 async 等。
• Fetch 和 Ajax 比有什么优缺点?
参考回答:
promise 方便异步,在不想用 jQuery 的情况下,相比原生的 ajax,也比较好写。
• 原生 JS 的 ajax
参考回答:
AJAX 创建异步对象 XMLHttpRequest
操作 XMLHttpRequest 对象
(
1)设置请求参数(请求方式,请求页面的相对路径,是否异步)
(
2)设置回调函数,一个处理服务器响应的函数,使用 onreadystatechange ,类似
函数指针
(
3)获取异步对象的 readyState 属性:该属性存有服务器响应的状态信息。每当
readyState 改变时,onreadystatechange 函数就会被执行。
(
4)判断响应报文的状态,若为 200 说明服务器正常运行并返回响应数据。
(
5)读取响应数据,可以通过 responseText 属性来取回由服务器返回的数据。
2.3 | 移动 web 开发
• 知道 PWA 吗
参考回答:
PWA 全称 Progressive Web App,即渐进式 WEB 应用。一个 PWA 应用首先是一个网页,
可以通过 Web 技术编写出一个网页应用. 随后添加上 App Manifest 和 Service
Worker 来实现 PWA 的安装和离线等功能
• 移动布局方案
参考回答:
https://juejin.im/post/599970f4518825243a78b9d5#heading-22
• Rem, Em
参考回答:
https://blog.csdn.net/romantic_love/article/details/80875462
一、rem 单位如何转换为像素值
1.当使用 rem 单位的时候,页面转换为像素大小取决于叶根元素的字体大小,即 HTML
元素的字体大小。根元素字体大小乘 rem 的值。例如,根元素的字体大小为 16px,那
么 10rem 就等同于 10*16=160px。
二、em 是如何转换成 px 的
当使用 em 单位的时候,像素值是将 em 值乘以使用 em 单位的元素的字体大小。例如一
个 div 的字体为 18px,设置它的宽高为 10em,那么此时宽高就是 18px*10em=180px。
.test{
width: 10em;
height: 10em;
background-color: #ff7d42;
font-size: 18px;
}
一定要记住的是,em 是根据使用它的元素的 font-size 的大小来变化的,而不是根据
父元素字体大小。有些元素大小是父元素的多少倍那是因为继承了父元素中 font-size
的设定,所以才起到的作用。
2.em 单位的继承效果。
使用 em 单位存在继承的时候,每个元素将自动继承其父元素的字体大小,继承的效果
只能被明确的字体单位覆盖,比如 px 和 vw。只要父级元素上面一直有 fontsize 为 em
单位,则会一直继承,但假如自己设置了 font-size 的单位为 px 的时候,则会直接使
用自己的 px 单位的值。
三、根 html 的元素将会继承浏览器中设置的字体大小
除非显式的设置固定值去覆盖。所以 html 元素的字体大小虽然是直接确定 rem 的值,
但这个字体大小首先是来源于浏览器的设置。(所以一定要设置 html 的值的大小,因
为有可能用户的浏览器字体大小是不一致的。)
• Rem 布局及其优缺点
参考回答:
首先 Rem 相对于根(html)的 font-size 大小来计算。简单的说它就是一个相对单例
如:font-size:10px;,那么(1rem = 10px)了解计算原理后
首先解决怎么在不同设备上设置 html 的 font-size 大小。其实 rem 布局的本质是等比
缩放,一般是基于宽度。
优点
可以快速适用移动端布局 字体图片 高度
缺点
①目前 ie 不支持,对 pc 页面来讲使用次数不多;
②数据量大:所有的图片,盒子都需要我们去给一个准确的值;才能保证不同机型的
适配;
③在响应式布局中,必须通过 js 来动态控制根元素 font-size 的大小。
也就是说 css 样式和 js 代码有一定的耦合性。且必须将改变 font-size 的代码放在
css 样式之前。
• 百分比布局
参考回答:
1、具体分析
除了用 px 结合媒体查询实现响应式布局外,我们也可以通过百分比单位 " % " 来实
现响应式的效果。比如当浏览器的宽度或者高度发生变化时,通过百分比单位,通过
百分比单位可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响
应式的效果。为了了解百分比布局,首先要了解的问题是:css 中的子元素中的百分比
(
%)到底是谁的百分比?
直观的理解,我们可能会认为子元素的百分比完全相对于直接父元素,height 百分比
相对于 height,width 百分比相对于 width。当然这种理解是正确的,但是根据 css 的
盒式模型,除了 height、width 属性外,还具有 padding、border、margin 等等属
性。那么这些属性设置成百分比,是根据父元素的那些属性呢?此外还有 border
radius 和 translate 等属性中的百分比,又是相对于什么呢?下面来具体分析。
padding、border、margin 等等属不论是垂直方向还是水平方向,都相对于直接父元
素的 width。
除了 border-radius 外,还有比如 translate、background-size 等都是相对于自身
的。
2、百分比单位布局应用
比如我们要实现一个固定长宽比的长方形,比如要实现一个长宽比为 4:3 的长方形,我
们可以根据 padding 属性来实现,因为 padding 不管是垂直方向还是水平方向,百分
比单位都相对于父元素的宽度,因此我们可以设置 padding-top 为百分比来实现,长
宽自适应的长方形:
.trangle{
height:0;
width:100%;
padding-top:75%;
}
3、百分比单位缺点
从上述对于百分比单位的介绍我们很容易看出如果全部使用百分比单位来实现响应式
的布局,有明显的以下两个缺点:
(
1)计算困难,如果我们要定义一个元素的宽度和高度,按照设计稿,必须换算成百
分比单位。
(
2)从小节 1 可以看出,各个属性中如果使用百分比,相对父元素的属性并不是唯一
的。比如 width 和 height 相对于父元素的 width 和 height,而 margin、padding 不管
垂直还是水平方向都相对比父元素的宽度、border-radius 则是相对于元素自身等等,
造成我们使用百分比单位容易使布局问题变得复杂。

• 移动端适配 1px 的问题
参考回答:
https://blog.csdn.net/weixin_43675871/article/details/84023447
首先,我们了解 devicePixelRatio(DPR)这个东西
在 window 对象中有一个 devicePixelRatio 属性,他可以反应 css 中的像素与
设备的像素比。然而 1px 在不同的移动设备上都等于这个移动设备的 1px,这
是因为不同的移动设备有不同的像素密度。有关这个属性,它的官方的定义
为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理
像素 / 独立像素 1px 变粗的原因:viewport 的设置和屏幕物理分辨率是按比
例而不是相同的. 移动端 window 对象有个 devicePixelRatio 属性,它表示设备
物理像素和 css 像素的比例, 在 retina 屏的 iphone 手机上, 这个值为 2 或
3,css 里写的 1px 长度映射到物理像素上就有 2px 或 3px 那么长
1.用小数来写 px 值 (不推荐)
IOS8 下已经支持带小数的 px 值, media query 对应 devicePixelRatio 有个查询值 -
webkit-min-device-pixel-ratio, css 可以写成这样
通过-webkit-min-device-pixel-ratio 设置。
.border { border: 1px solid #999 }
@media screen and (-webkit-min-device-pixel-ratio: 2) {
.border { border: 0.5px solid #999 }
}
@media screen and (-webkit-min-device-pixel-ratio: 3) {
.border { border: 0.333333px solid #999 }
}
如果使用 less/sass 的话只是加了 1 句 mixin
缺点: 安卓与低版本 IOS 不适用, 这个或许是未来的标准写法, 现在不做指望
2、flexible.js
这是淘宝移动端采取的方案, github 的地址:
https://github.com/amfe/lib
flexible
. 前面已经说过 1px 变粗的原因就在于一刀切的设置 viewport 宽度, 如果
能把 viewport 宽度设置为实际的设备物理宽度, css 里的 1px 不就等于实际 1px
长了么. flexible.js 就是这样干的.
<meta name=”viewport”>里面的 scale 值指的是对 ideal viewport 的缩放,
flexible.js 检测到 IOS 机型, 会算出 scale = 1/devicePixelRatio, 然后设置
viewport
3、伪类+transform 实现
对于解决 1px 边框问题,我个人觉得最完美的解决办法还是伪类+transform 比较好。
原理:是把原先元素的 border 去掉,然后利用 :before 或者 :after 重做
border ,并 transform 的 scale 缩小一半,原先的元素相对定位,新做的 border
绝对定位。
media query
通过媒体查询,可以通过给不同分辨率的设备编写不同的样式来实现响应式的布局,
比如我们为不同分辨率的屏幕,设置不同的背景图片。比如给小屏幕手机设置@2x 图,
为大屏幕手机设置@3x 图,通过媒体查询就能很方便的实现。
但是媒体查询的缺点也很明显,如果在浏览器大小改变时,需要改变的样式太多,那
么多套样式代码会很繁琐。
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media
方便应用广泛 适用于 pc 端 手机页面,通常做自适应布局时 我们比较常用。
缺点:相对于代码要重复很多,得知道设备的宽度,手机的分辨率很多所以麻烦了
点,不过性能方面肯定最高; 可能存在闪屏的问题
@media 处理手机和 pc 端界面兼容的问题,在 IE 上的访问出现问题,百度方法,找找
两种,一种是 respond.js,另一种是
css3-
mediaquerieshttp://blog.csdn.net/small_tu/article/details/47317453
• 移动端性能优化相关经验
参考回答:
https://blog.csdn.net/tangxiujiang/article/details/79791545
• toB 和 toC 项目的区别
参考回答:
to B(business)即面向企业,to C(
customer)即面向普通用户
简单的事情重复去做,重复的事情用心去做,长期坚持,自然功成,无论是 B 端还是 C
端都同样适用。
Tob 与 Toc 的区别
作者 猪八戒网 • 10-11 10:18:49 阅读 419
oB 产品价值何来?
最近团队在 toB 产品研究的过程中,得出结论,相对于 toC 产品与服务,toC 产品更注
重产品用户的共性而淡化角色关系,而 toB 产品则更强调面向用户、客户的角色关
系,而淡化共性提取。实际上,这是由服务对象所引起的,C 端产品的服务对象,由终
端所限,是一个面向个体的服务。而 B 端服务使用最终是面向一个系统体系组织,在
干系人间配合使用中发挥产品价值。
一个好的产品 toB 可以让组织的系统变得更好,最终反哺于系统中的各个单位。
需求动力之不同 toC 的产品方法论,用户体验是几乎最为重要的需求来源,腾讯此
前,也以"以用户体验为归依"来驱动企业产品打造。
但 B 端产品则不同,B 端在一个商业的背景之下,B 端的决策思路是,"以企业获益为
归依",系统是否有利于企业的生产力,竞争力等,单纯的用户体验,仅能让员工得到
片刻的享受, 但无法说服企业,企业并不会为一个不能"赚钱"的东西买单。
需求动力的不同,引发的这是购买使用决策体系的变化。
toB 产品应更考虑 获益与系统性价值,部分情况还有可能会牺牲掉局部个体的利益,
对于使用者而言应该是自律或他律的,toC 产品则更考虑的是个体用户的偏好,并长时
间内,基于技术效率的提升,产品的服务中心更多地围绕着更高效地帮助用户的"欲望
"释放进行设计,对于使用者而言是一个释放自我的存在。
• 移动端兼容性
参考回答:
https://zhuanlan.zhihu.com/p/28206065
1.IOS 移动端 click 事件 300ms 的延迟相应
3.h5 底部输入框被键盘遮挡问题
10.CSS 动画页面闪白,动画卡顿
解决方法:
1.尽可能地使用合成属性 transform 和 opacity 来设计 CSS3 动画,不使用
position 的 left 和 top 来定位
2.开启硬件加速
9.上下拉动滚动条时卡顿、慢
body {-webkit-overflow-scrolling:
touch;overflow-scrolling: touch;}
Android3+和 iOS5+支持 CSS3 的新属性为 overflow-scrolling
• 小程序
参考回答:
移动端手势
•
2X 图 3X 图适配
参考回答:
实际程序开发当中,我们代码中用的值是指逻辑分辨率 pt,而不是像素分辨率 px,比
如我们定义一个按钮的高度为 45,这个 45 指的是 45pt 而不是 45px。在非 Retina 屏
下 1pt = 1px,4 和 4.7 寸 Retina 屏下 1pt = 2px,5.5 和 x 下 1pt = 3px.我们制作不
同尺寸的图片,比如@1x 为 22px,则@2x 为 44px,@3x 为 66px,命名分别为
image.png,在项目的 Assets.xcassets 中新建 New Image Set,修改名字为 image,
并把相应尺寸的图片拖放至相应位置。
/* 根据 dpr 显示 2x 图/3x 图 */
.bg-image(@url){
background-image:~"url('@{url}@2x.png')";
@media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel
ratio: 3){
background-image:~"url('@{url}@3x.png')";
}
}
.bg-color(@color) {
background-color: @color;
}
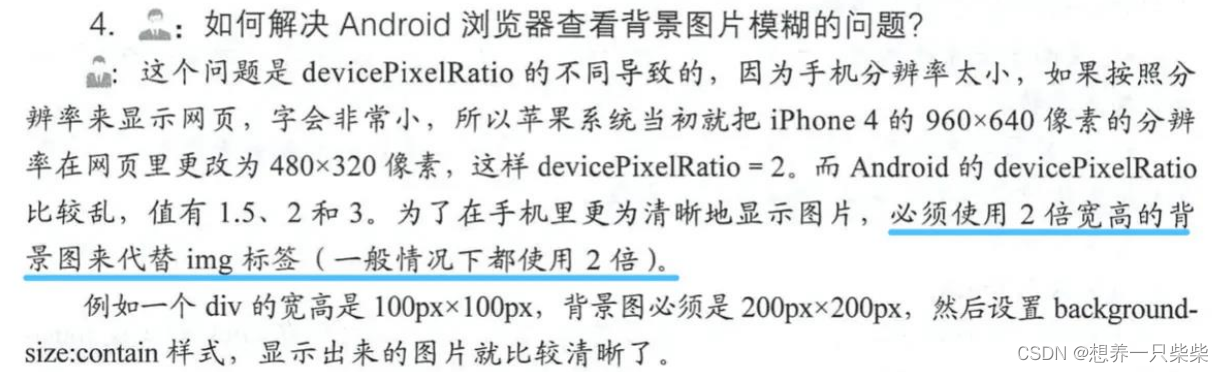
•
图片在安卓上,有些设备模糊问题
•
固定定位布局键盘挡住输入框内容
参考回答:

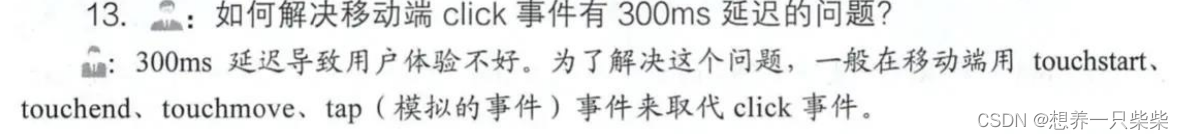
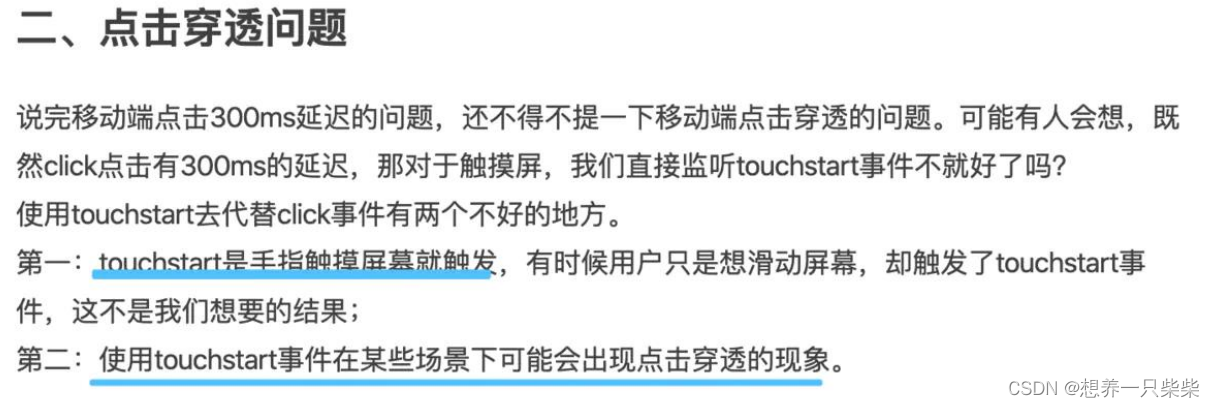
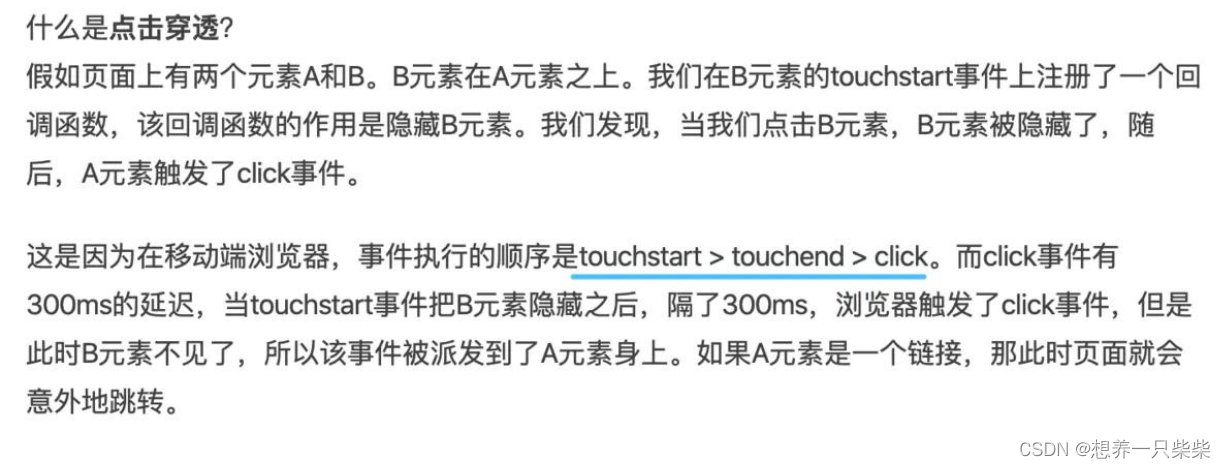
•
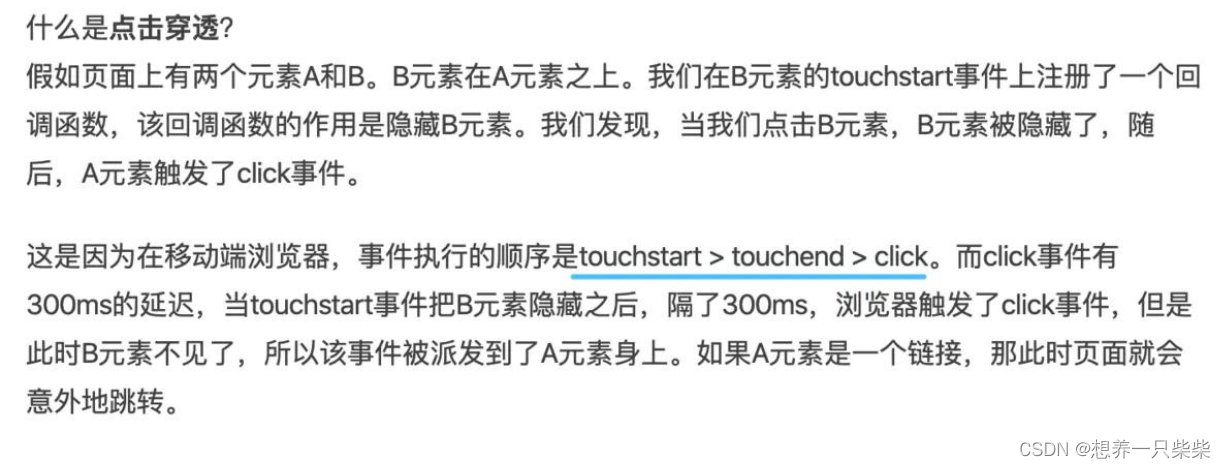
click 的 300ms 延迟问题和点击穿透问题
参考回答:
https://www.jianshu.com/p/6e2b68a93c88
方案二:FastClick
FastClick
是
FT Labs
专门为解决移动端浏览器 300 毫秒点击延迟问题所开发的一
个轻量级的库。FastClick 的实现原理是在检测到 touchend 事件的时候,会通过 DOM
自定义事件立即出发模拟一个 click 事件,并把浏览器在 300ms 之后的 click 事件阻
止掉。


•
phone 及 ipad 下输入框默认内阴影
参考回答:
• 防止手机中页面放大和缩小
参考回答:
<meta name="viewport" content="user-scalable=no">
<meta name="viewport" content="initial-scale=1,maximum-scale=1">
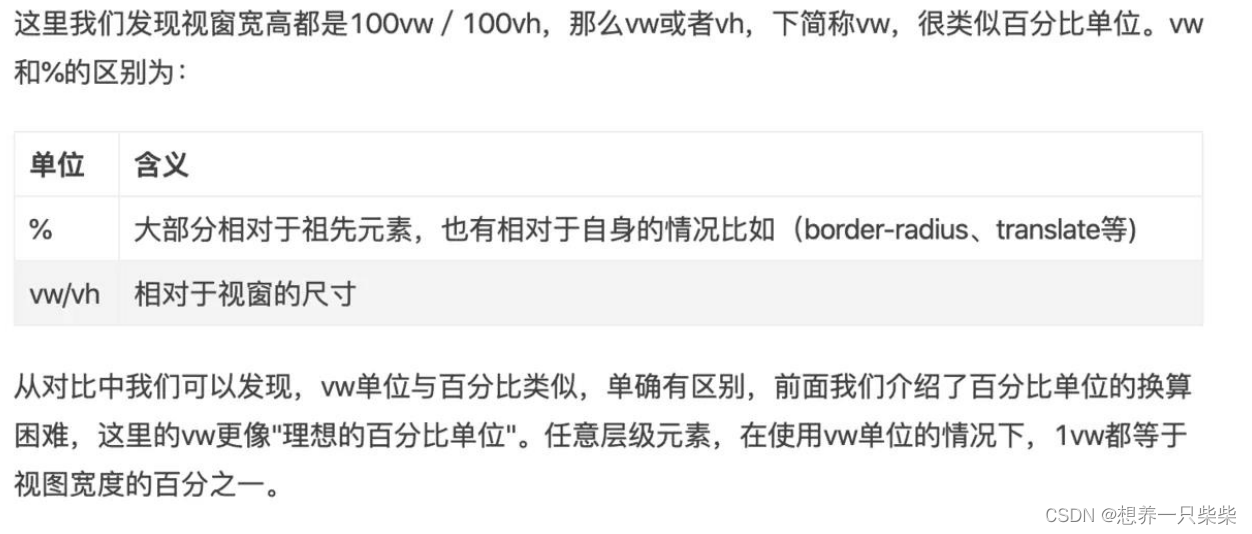
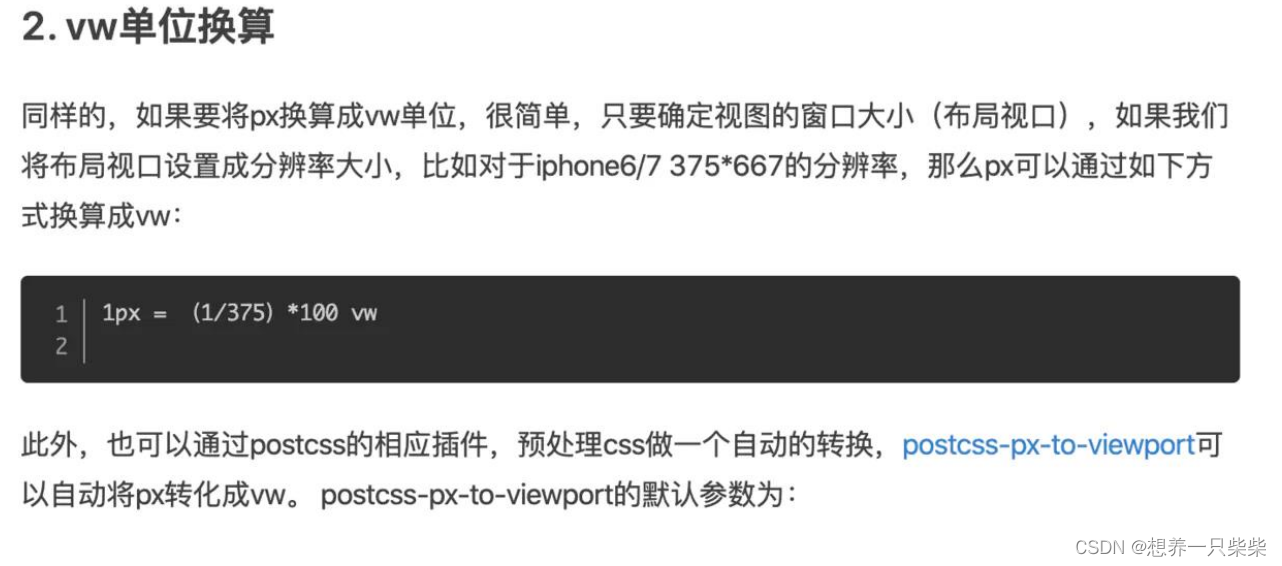
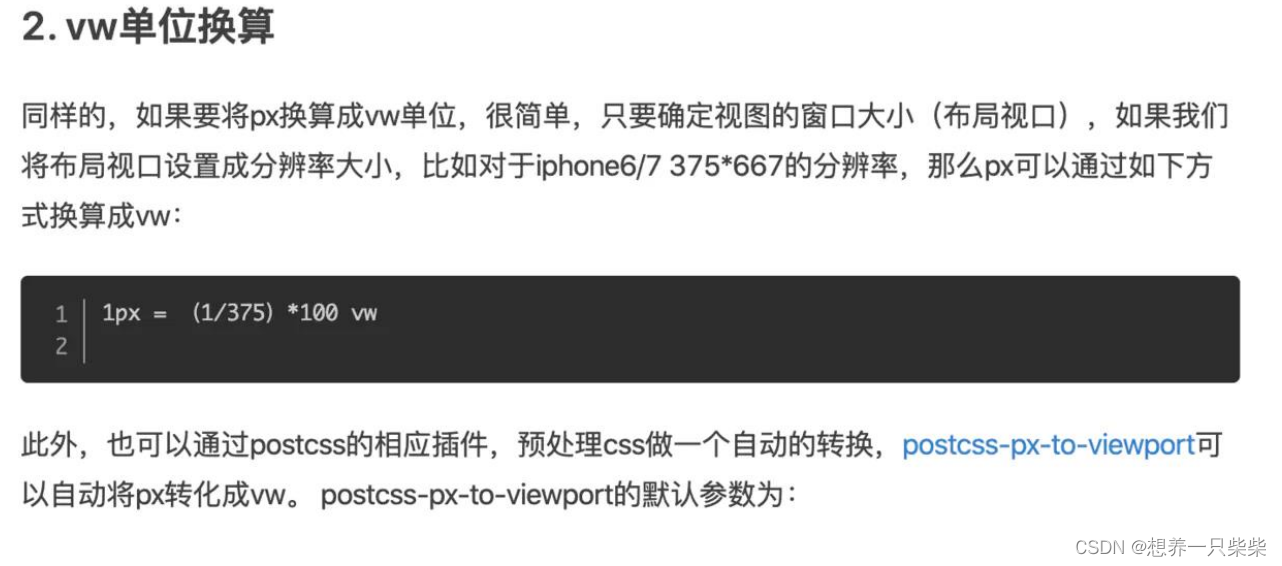
• px、em、rem、%、vw、vh、vm 这些单位的区别
参考回答:
https://www.jianshu.com/p/ba26509bc5b3
• 移动端适配- dpr 浅析
参考回答:
https://www.jianshu.com/p/cf600c2930cb
dpr = 物理像素 / css 像素
在 dpr = 2; 1px 的 css 像素在设备中是 2px 的物理像素,这会导致在设备上看上去
1px 的边框是 2px
解决方法:
用 transfrom: scale()缩小 dpr 倍数
在 meta 标签中设定 scale 缩小两倍
• 移动端扩展点击区域
参考回答:
父级代理事件
将 a 标签设置成块级元素
• 上下拉动滚动条时卡顿、慢
参考回答:
• 长时间按住页面出现闪退
参考回答:
• ios 和 android 下触摸元素时出现半透明灰色遮罩
参考回答:
• active 兼容处理 即 伪类:active 失效
参考回答:
https://blog.csdn.net/diaobuwei1238/article/details/101716814
将 :visited 放到最后,则会导致以下结果:若链接已经被访问过,a:visited 会覆
盖:active 和:hover 的样式声明,链接将总是呈现为紫色,无论鼠标悬停还是按下激
活,链接都将保持为紫色。
基于此原因,上述代码必须按照顺序定义,一般称为 LVHA-order: :link — :visited
— :hover — :active,为方便记忆,可记为“LOVE HATE”
• webkit mask 兼容处理
参考回答:
https://segmentfault.com/a/1190000011838367

• transiton 闪屏
参考回答:
//设置内联的元素在 3D 空间如何呈现:保留 3D-webkit-transform
style:preserve-3D;
//设置进行转换的元素的背面在面对用户时是否可见:隐藏-webkit-backface
visibility:hidden;
• 圆角 bug
参考回答:
3.前端进阶
3.1 | 前端工程化
• Babel 的原理是什么?
参考回答:
babel 的转译过程也分为三个阶段,这三步具体是:
o
解析 Parse: 将代码解析生成抽象语法树( 即 AST ),即词法分析与语
法分析的过程
o
转换 Transform: 对于 AST 进行变换一系列的操作,babel 接受得到
AST 并通过 babel-traverse 对其进行遍历,在此过程中进行添加、更
新及移除等操作
o
生成 Generate: 将变换后的 AST 再转换为 JS 代码, 使用到的模块是
babel-generator
• 如何写一个 babel 插件?
参考回答:
Babel 解析成 AST,然后插件更改 AST,最后由 Babel 输出代码
那么 Babel 的插件模块需要你暴露一个 function,function 内返回 visitor
module.export = function(babel){
return {
visitor:{
}
}
}
visitor 是对各类型的 AST 节点做处理的地方,那么我们怎么知道 Babel 生成
了的 AST 有哪些节点呢?
很简单,你可以把 Babel 转换的结果打印出来
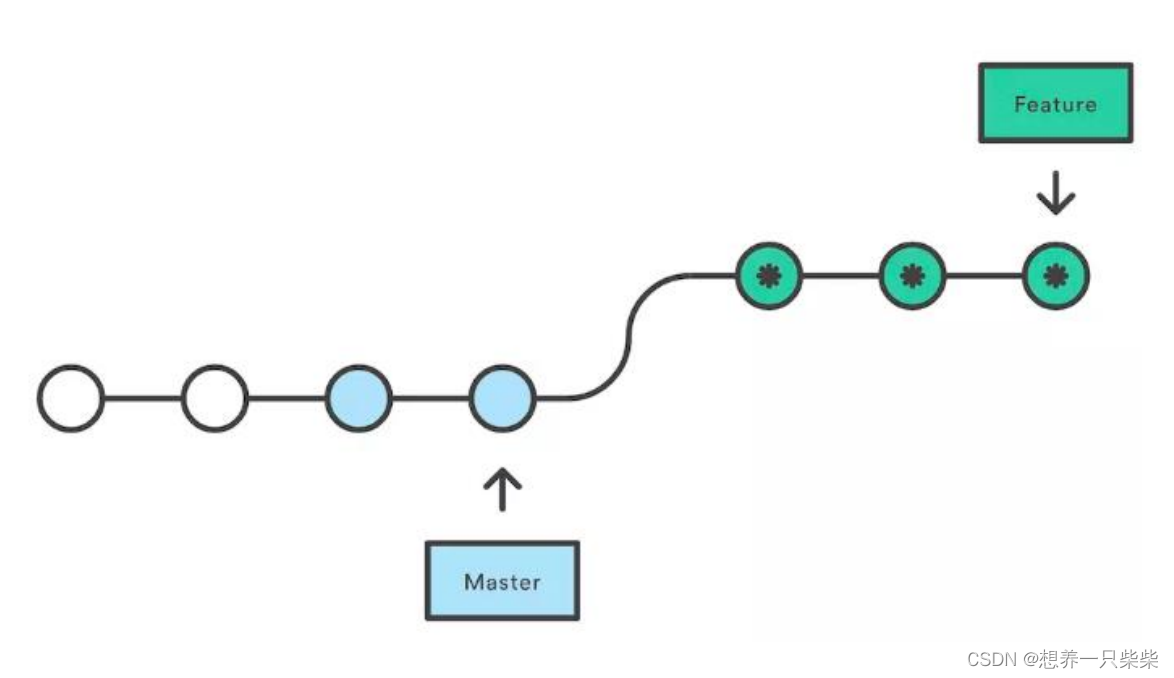
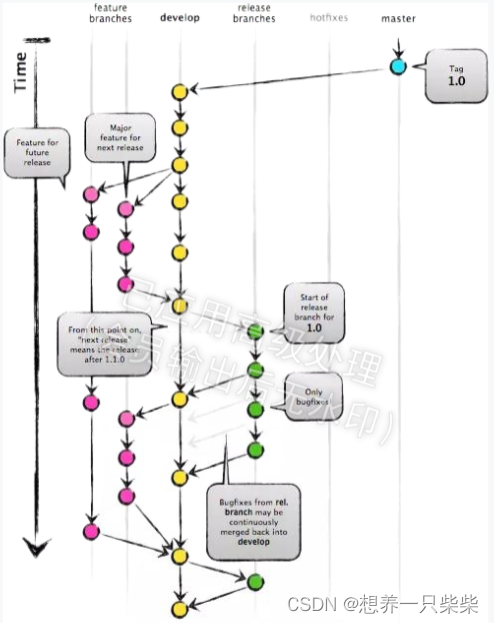
• 你的 git 工作流是怎样的?
参考回答:
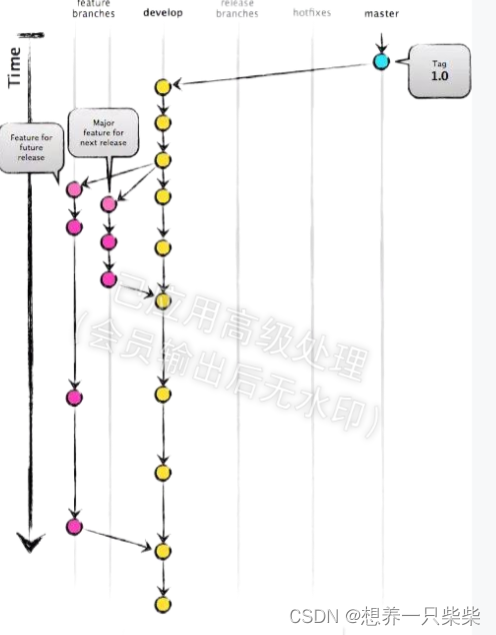
GitFlow 是由 Vincent Driessen 提出的一个 git 操作流程标准。包含如下几个关键
分支:
master 主分支 develop 主开发分支,包含确定即将发布的代码
feature 新功能分支,一般一个新功能对应一个分支,对于功能的拆分需要比较合理,
以避免一些后面不必要的代码冲突
release 发布分支,发布时候用的分支,一般测试时候发现的
bug 在这个分支进行修复 hotfixhotfix 分支,紧急修 bug 的时候用
GitFlow 的优势有如下几点:
•
并行开发:GitFlow 可以很方便的实现并行开发:每个新功能都会建立一个新
的
feature
分支,从而和已经完成的功能隔离开来,而且只有在新功能完
成开发的情况下,其对应的
feature
分支才会合并到主开发分支上(也就
是我们经常说的
develop
分支)。另外,如果你正在开发某个功能,同时
又有一个新的功能需要开发,你只需要提交当前
feature
的代码,然后创
建另外一个
feature
分支并完成新功能开发。然后再切回之前
的
feature
分支即可继续完成之前功能的开发。
•
协作开发:GitFlow 还支持多人协同开发,因为每个
feature
分支上改动
的代码都只是为了让某个新的
feature
可以独立运行。同时我们也很容易
知道每个人都在干啥。
•
发布阶段:当一个新
feature
开发完成的时候,它会被合并
到
develop
分支,这个分支主要用来暂时保存那些还没有发布的内容,所
以如果需要再开发新的
feature
,我们只需要从
develop
分支创建新分
支,即可包含所有已经完成的
feature
。
•
支持紧急修复:GitFlow 还包含了
hotfix
分支。这种类型的分支是从某个
已经发布的 tag 上创建出来并做一个紧急的修复,而且这个紧急修复只影响
这个已经发布的 tag,而不会影响到你正在开发的新
feature
。
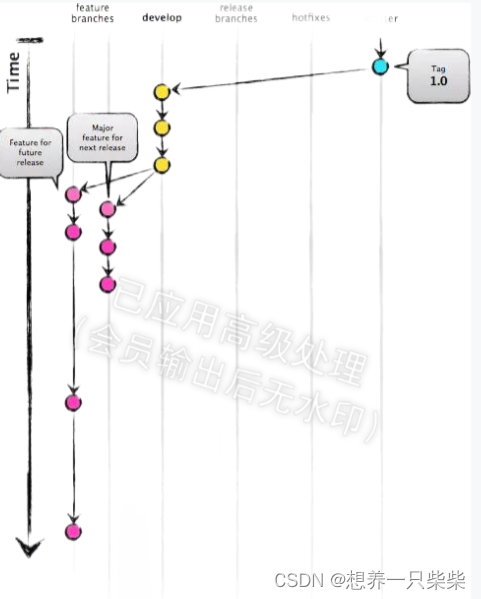
然后就是 GitFlow 最经典的几张流程图,一定要理解:
feature
分支都是从
develop
分支创建,完成后再合并到
develop
分支上,
等待发布。
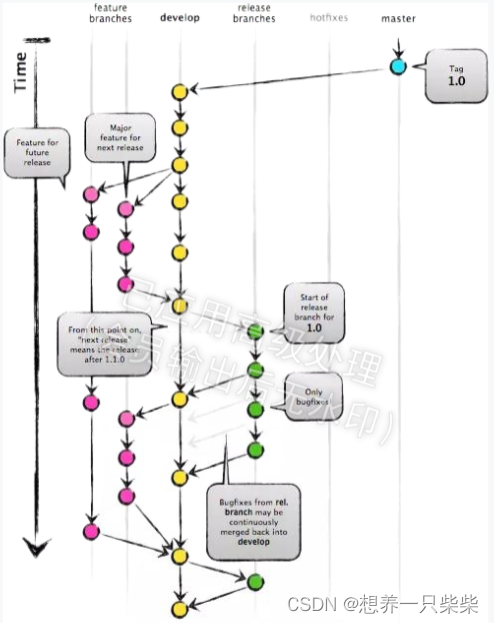
当需要发布时,我们从 develop 分支创建一个 release 分支

然后这个
release
分支会发布到测试环境进行测试,如果发现问题就在这个分支
直接进行修复。在所有问题修复之前,我们会不停的重复
发布->测试->修复->重新发
布->重新测试
这个流程。
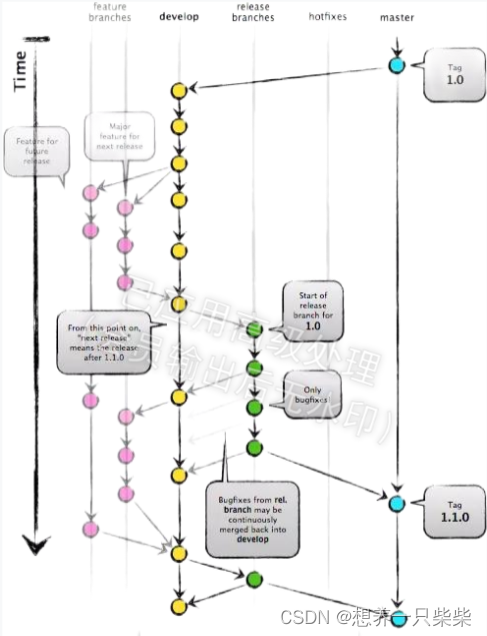
发布结束后,这个
release
分支会合并到
develop
和
master
分支,从而
保证不会有代码丢失。
master
分支只跟踪已经发布的代码,合并到
master
上的 commit 只能来
自
release
分支和
hotfix
分支。
hotfix
分支的作用是紧急修复一些 Bug。
它们都是从
master
分支上的某个 tag 建立,修复结束后再合并
到
develop
和
master
分支上。
• rebase 与 merge 的区别?
参考回答:
git rebase 和 git merge 一样都是用于从一个分支获取并且合并到当前分支.
假设一个场景,就是我们开发的[feature/todo]分支要合并到 master 主分支,那么用
rebase 或者 merge 有什么不同呢?
o
marge 特点:自动创建一个新的 commit 如果合并的时候遇到冲突,仅
需要修改后重新 commit
o
优点:记录了真实的 commit 情况,包括每个分支的详情
o
缺点:因为每次 merge 会自动产生一个 merge commit,所以在使用一
些 git 的 GUI tools,特别是 commit 比较频繁时,看到分支很杂乱。
o
rebase 特点:会合并之前的 commit 历史
o
优点:得到更简洁的项目历史,去掉了 merge commit
o
缺点:如果合并出现代码问题不容易定位,因为 re-write 了 history
因此,当需要保留详细的合并信息的时候建议使用 git merge,特别是需要将分支合并
进入 master 分支时;当发现自己修改某个功能时,频繁进行了 git commit 提交时,
发现其实过多的提交信息没有必要时,可以尝试 git rebase.
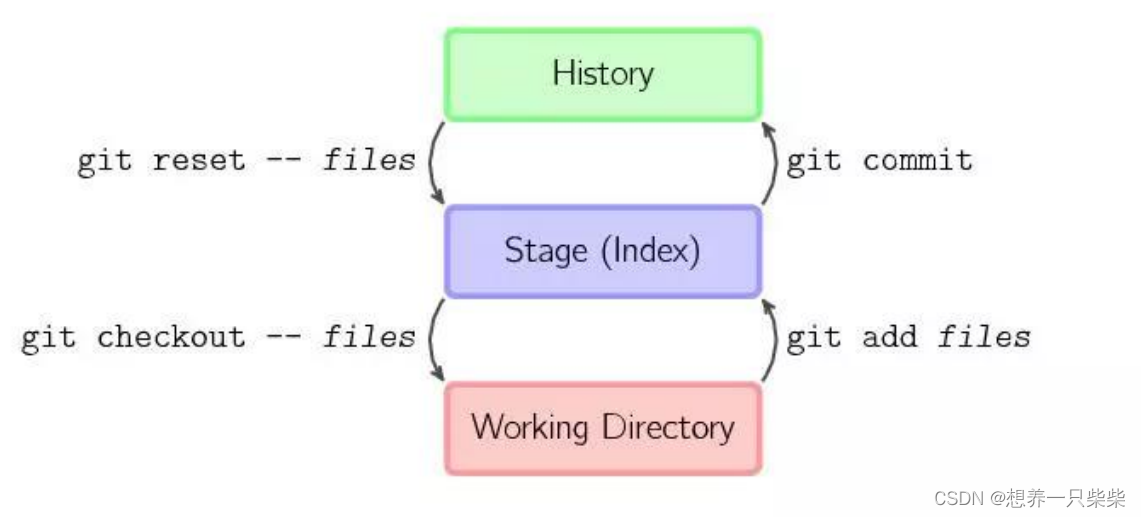
• git reset、git revert 和 git checkout 有什么区别
参考回答:
这个问题同样也需要先了解 git 仓库的三个组成部分:工作区(Working
Directory)、暂存区(Stage)和历史记录区(History)。
o
工作区:在 git 管理下的正常目录都算是工作区,我们平时的编辑工
作都是在工作区完成
o
暂存区:临时区域。里面存放将要提交文件的快照
o
历史记录区:git commit 后的记录区
三个区的转换关系以及转换所使用的命令
git reset、git revert 和 git checkout 的共同点:用来撤销代码仓库中的某些更
改。
然后是不同点:
首先,从 commit 层面来说:
o
git reset 可以将一个分支的末端指向之前的一个 commit。然后再下
次 git 执行垃圾回收的时候,会把这个 commit 之后的 commit 都扔
掉。git reset 还支持三种标记,用来标记 reset 指令影响的范围:
▪
--mixed:会影响到暂存区和历史记录区。也是默认选项
▪
--soft:只影响历史记录区
▪
--hard:影响工作区、暂存区和历史记录区
注意:因为 git reset 是直接删除 commit 记录,从而会影响到其他开发人员
的分支,所以不要在公共分支(比如 develop)做这个操作。
▪
git checkout 可以将 HEAD 移到一个新的分支,并更新工作目
录。因为可能会覆盖本地的修改,所以执行这个指令之前,你
需要 stash 或者 commit 暂存区和工作区的更改。
o
git revert 和 git reset 的目的是一样的,但是做法不同,它会以创
建新的 commit 的方式来撤销 commit,这样能保留之前的 commit 历
史,比较安全。另外,同样因为可能会覆盖本地的修改,所以执行这个
指令之前,你需要 stash 或者 commit 暂存区和工作区的更改。
然后,从文件层面来说:
o
git reset 只是把文件从历史记录区拿到暂存区,不影响工作区的内
容,而且不支持 --mixed、--soft 和 --hard。
o
git checkout 则是把文件从历史记录拿到工作区,不影响暂存区的内
容。
o
git revert 不支持文件层面的操作。
• webpack 和 gulp 区别(模块化与流的区别)
参考回答:
gulp 强调的是前端开发的工作流程,我们可以通过配置一系列的 task,定义 task 处
理的事务(例如文件压缩合并、雪碧图、启动 server、版本控制等),然后定义执行
顺序,来让 gulp 执行这些 task,从而构建项目的整个前端开发流程。
webpack 是一个前端模块化方案,更侧重模块打包,我们可以把开发中的所有资源(图
片、js 文件、css 文件等)都看成模块,通过 loader(加载器)和 plugins(插件)
对资源进行处理,打包成符合生产环境部署的前端资源。
3.2 | React 框架
• angularJs 和 React 区别
参考回答:
React 对比 Angular 是思想上的转变,它也并不是一个库,是一种开发理念,组件化,
分治的管理,数据与 view 的一体化。它只有一个中心,发出状态,渲染 view,对于虚
拟 dom 它并没有提高渲染页面的性能,它提供更多的是利用 jsx 便捷生成 dom 元素,
利用组件概念进行分治管理页面每个部分(例如 header section footer slider)
• redux 中间件
参考回答:
中间件提供第三方插件的模式,自定义拦截 action -> reducer 的过程。变为
action -> middlewares -> reducer 。这种机制可以让我们改变数据流,实现如异步
action ,action 过滤,日志输出,异常报告等功能。
常见的中间件: redux-logger:提供日志输出;redux-thunk:处理异步操作;
redux-promise:处理异步操作;actionCreator 的返回值是 promise
• redux 有什么缺点
参考回答:
1.一个组件所需要的数据,必须由父组件传过来,而不能像 flux 中直接从 store 取。
2.当一个组件相关数据更新时,即使父组件不需要用到这个组件,父组件还是会重新
render,可能会有效率影响,或者需要写复杂的 shouldComponentUpdate 进行判断。
• React 组件的划分业务组件技术组件?
参考回答:
根据组件的职责通常把组件分为 UI 组件和容器组件。UI 组件负责 UI 的呈现,容器
组件负责管理数据和逻辑。两者通过 React-Redux 提供 connect 方法联系起来。
• React 生命周期函数
参考回答:
一、初始化阶段:
getDefaultProps:获取实例的默认属性
getInitialState:获取每个实例的初始化状态
componentWillMount:组件即将被装载、渲染到页面上
render:组件在这里生成虚拟的 DOM 节点
componentDidMount:组件真正在被装载之后
二、运行中状态:
componentWillReceiveProps:组件将要接收到属性的时候调用
shouldComponentUpdate:组件接受到新属性或者新状态的时候(可以返回 false,接收
数据后不更新,阻止 render 调用,后面的函数不会被继续执行了)
componentWillUpdate:组件即将更新不能修改属性和状态
render:组件重新描绘
componentDidUpdate:组件已经更新
三、销毁阶段:
componentWillUnmount:组件即将销毁
• React 性能优化是哪个周期函数?
参考回答:
shouldComponentUpdate 这个方法用来判断是否需要调用 render 方法重新描绘 dom。
因为 dom 的描绘非常消耗性能,如果我们能在 shouldComponentUpdate 方法中能够写
出更优化的 dom diff 算法,可以极大的提高性能。
• 为什么虚拟 dom 会提高性能?
参考回答:
虚拟 dom 相当于在 js 和真实 dom 中间加了一个缓存,利用 dom diff 算法避免了没有
必要的 dom 操作,从而提高性能。
具体实现步骤如下:
1.用 JavaScript 对象结构表示 DOM 树的结构;然后用这个树构建一个真正的 DOM
树,插到文档当中;
2.当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,
记录两棵树差异;
把 2 所记录的差异应用到步骤 1 所构建的真正的 DOM 树上,视图就更新了。
• diff 算法?
参考回答:
1.把树形结构按照层级分解,只比较同级元素。
2.给列表结构的每个单元添加唯一的 key 属性,方便比较。
3.React 只会匹配相同 class 的 component(这里面的 class 指的是组件的名字)
4.合并操作,调用 component 的 setState 方法的时候, React 将其标记为 dirty.
到每一个事件循环结束, React 检查所有标记 dirty 的 component 重新绘制.
6.选择性子树渲染。开发人员可以重写 shouldComponentUpdate 提高 diff 的性能。
• React 性能优化方案
参考回答:
1)重写 shouldComponentUpdate 来避免不必要的 dom 操作。
2)使用 production 版本的 React.js。
3)使用 key 来帮助 React 识别列表中所有子组件的最小变化
• 简述 flux 思想
参考回答:
Flux 的最大特点,就是数据的"单向流动"。
1.用户访问 View
2.View 发出用户的 Action
3.Dispatcher 收到 Action,要求 Store 进行相应的更新
4.Store 更新后,发出一个"change"事件
5.View 收到"change"事件后,更新页面
• React 项目用过什么脚手架?Mern? Yeoman?
参考回答:
Mern:MERN 是脚手架的工具,它可以很容易地使用 Mongo, Express, React and
NodeJS 生成同构 JS 应用。它最大限度地减少安装时间,并得到您使用的成熟技术来加
速开发。
• 你了解 React 吗?
参考回答:
了解,React 是 facebook 搞出来的一个轻量级的组件库,用于解决前端视图层的一些
问题,就是 MVC 中 V 层的问题,它内部的 Instagram 网站就是用 React 搭建的。
• React 解决了什么问题?
参考回答:
解决了三个问题: 1.组件复用问题, 2.性能问题,3.兼容性问题:
• React 的协议?
参考回答:
React 遵循的协议是“BSD 许可证 + 专利开源协议”,这个协议比较奇葩,如果你的
产品跟 facebook 没有竞争关系,你可以自由的使用 React,但是如果有竞争关系,你
的 React 的使用许可将会被取消
• 了解 shouldComponentUpdate 吗?
参考回答:
React 虚拟 dom 技术要求不断的将 dom 和虚拟 dom 进行 diff 比较,如果 dom 树比价
大,这种比较操作会比较耗时,因此 React 提供了 shouldComponentUpdate 这种补丁
函数,如果对于一些变化,如果我们不希望某个组件刷新,或者刷新后跟原来其实一
样,就可以使用这个函数直接告诉 React,省去 diff 操作,进一步的提高了效率。
• React 的工作原理?
参考回答:
React 会创建一个虚拟 DOM(virtual DOM)。当一个组件中的状态改变时,React 首先
会通过 "diffing" 算法来标记虚拟 DOM 中的改变,第二步是调节
(reconciliation),会用 diff 的结果来更新 DOM。
• 使用 React 有何优点?
参考回答:
1.只需查看 render 函数就会很容易知道一个组件是如何被渲染的
2.JSX 的引入,使得组件的代码更加可读,也更容易看懂组件的布局,或者组件之间
是如何互相引用的
3.支持服务端渲染,这可以改进 SEO 和性能
4.易于测试
5.React 只关注 View 层,所以可以和其它任何框架(如 Backbone.js, Angular.js)一
起使用
• 展示组件(Presentational component)和容器组件(Container
component)之间有何不同?
参考回答:
1.展示组件关心组件看起来是什么。展示专门通过 props 接受数据和回调,并且几乎
不会有自身的状态,但当展示组件拥有自身的状态时,通常也只关心 UI 状态而不是
数据的状态。
2.容器组件则更关心组件是如何运作的。容器组件会为展示组件或者其它容器组件提
供数据和行为(behavior),它们会调用 Flux actions,并将其作为回调提供给展示组
件。容器组件经常是有状态的,因为它们是(其它组件的)数据源
• 类组件(Class component)和函数式组件(Functional component)之间
有何不同?
参考回答:
1.类组件不仅允许你使用更多额外的功能,如组件自身的状态和生命周期钩子,也能
使组件直接访问 store 并维持状态
2.当组件仅是接收 props,并将组件自身渲染到页面时,该组件就是一个 '无状态组
件(stateless component)',可以使用一个纯函数来创建这样的组件。这种组件也被
称为哑组件(dumb components)或展示组件
• (组件的)状态(state)和属性(props)之间有何不同?
参考回答:
1. State 是一种数据结构,用于组件挂载时所需数据的默认值。State 可能会随着时
间的推移而发生突变,但多数时候是作为用户事件行为的结果。
2. Props(properties 的简写)则是组件的配置。props 由父组件传递给子组件,并且
就子组件而言,props 是不可变的(immutable)。组件不能改变自身的 props,但是可
以把其子组件的 props 放在一起(统一管理)。Props 也不仅仅是数据--回调函数也可
以通过 props 传递。
• 应该在 React 组件的何处发起 Ajax 请求?
参考回答:
在 React 组件中,应该在 componentDidMount 中发起网络请求。这个方法会在组件
第一次“挂载”(被添加到 DOM)时执行,在组件的生命周期中仅会执行一次。更重要
的是,你不能保证在组件挂载之前 Ajax 请求已经完成,如果是这样,也就意味着你
将尝试在一个未挂载的组件上调用 setState,这将不起作用。在 componentDidMount
中发起网络请求将保证这有一个组件可以更新了。
• 在 React 中,refs 的作用是什么?
参考回答:
Refs 可以用于获取一个 DOM 节点或者 React 组件的引用。何时使用 refs 的好的示
例有管理焦点/文本选择,触发命令动画,或者和第三方 DOM 库集成。你应该避免使
用 String 类型的 Refs 和内联的 ref 回调。Refs 回调是 React 所推荐的。
• 何为高阶组件(higher order component)?
参考回答:
高阶组件是一个以组件为参数并返回一个新组件的函数。HOC 运行你重用代码、逻辑
和引导抽象。最常见的可能是 Redux 的 connect 函数。除了简单分享工具库和简单
的组合,HOC 最好的方式是共享 React 组件之间的行为。如果你发现你在不同的地方
写了大量代码来做同一件事时,就应该考虑将代码重构为可重用的 HOC。
• 使用箭头函数(arrow functions)的优点是什么?
参考回答:
1. 作用域安全:在箭头函数之前,每一个新创建的函数都有定义自身的 this 值(在
构造函数中是新对象;在严格模式下,函数调用中的 this 是未定义的;如果函数被
称为“对象方法”,则为基础对象等),但箭头函数不会,它会使用封闭执行上下文的
this 值。
2. 简单:箭头函数易于阅读和书写
3. 清晰:当一切都是一个箭头函数,任何常规函数都可以立即用于定义作用域。开发
者总是可以查找 next-higher 函数语句,以查看 this 的值
• 为什么建议传递给 setState 的参数是一个 callback 而不是一个对象?
参考回答:
因为 this.props 和 this.state 的更新可能是异步的,不能依赖它们的值去计算下
一个 state。
• 除了在构造函数中绑定 this,还有其它方式吗?
参考回答:
可以使用属性初始值设定项(property initializers)来正确绑定回调,create
React-app 也是默认支持的。在回调中你可以使用箭头函数,但问题是每次组件渲染
时都会创建一个新的回调。
• 怎么阻止组件的渲染?
参考回答:
在组件的 render 方法中返回 null 并不会影响触发组件的生命周期方法
• 当渲染一个列表时,何为 key?设置 key 的目的是什么?
参考回答:
Keys 会有助于 React 识别哪些 items 改变了,被添加了或者被移除了。Keys 应该
被赋予数组内的元素以赋予(DOM)元素一个稳定的标识,选择一个 key 的最佳方法是
使用一个字符串,该字符串能惟一地标识一个列表项。很多时候你会使用数据中的
IDs 作为 keys,当你没有稳定的 IDs 用于被渲染的 items 时,可以使用项目索引作
为渲染项的 key,但这种方式并不推荐,如果 items 可以重新排序,就会导致 re
render 变慢
• (在构造函数中)调用 super(props) 的目的是什么?
参考回答:
在 super() 被调用之前,子类是不能使用 this 的,在 ES2015 中,子类必须在
constructor 中调用 super()。传递 props 给 super() 的原因则是便于(在子类中)
能在 constructor 访问 this.props。
• 何为 JSX ?
参考回答:
JSX 是 JavaScript 语法的一种语法扩展,并拥有 JavaScript 的全部功能。JSX 生
产 React "元素",你可以将任何的 JavaScript 表达式封装在花括号里,然后将其嵌
入到 JSX 中。在编译完成之后,JSX 表达式就变成了常规的 JavaScript 对象,这意
味着你可以在 if 语句和 for 循环内部使用 JSX,将它赋值给变量,接受它作为参
数,并从函数中返回它。