版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_38584262/article/details/81118546
为什么路径正确,却没有办法在浏览器中访问到项目中的资源?
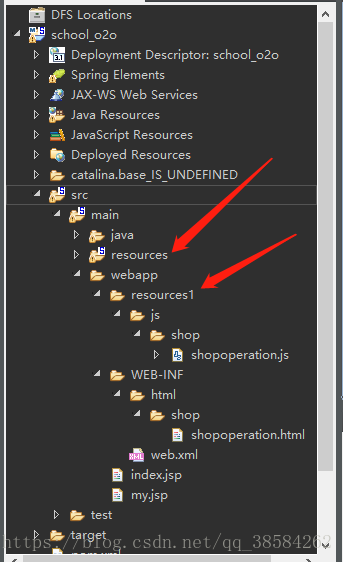
1、我的问题:src下的resources和webapp下resources冲突。当使用shopoperation.html加载shopoperation.js文件时,路径为:<script type='text/javascript'
猜你喜欢
转载自blog.csdn.net/qq_38584262/article/details/81118546
今日推荐
周排行