版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/A_one2010/article/details/80163209
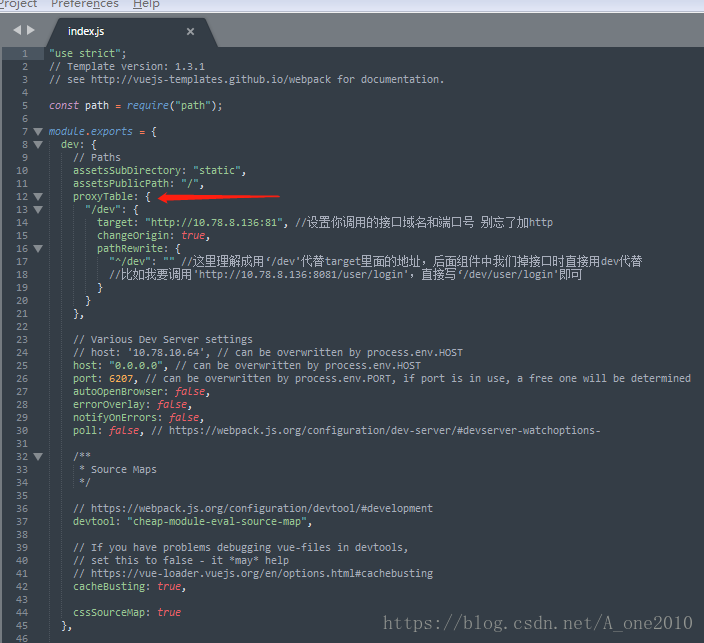
找到项目中的config文件夹下的index.js文件,dev对象内有一个proxyTable的配置项。
dev: {
// Paths
assetsSubDirectory: "static",
assetsPublicPath: "/",
proxyTable: {
"/dev": {
target: "http://10.78.8.136:81", //设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
"^/dev": "" //这里理解成用‘/dev'代替target里面的地址,后面组件中我们掉接口时直接用dev代替
//比如我要调用'http://10.78.8.136:8081/user/login',直接写‘/dev/user/login'即可
}
}
},
// Various Dev Server settings
// host: '10.78.10.64', // can be overwritten by process.env.HOST
host: "0.0.0.0", // can be overwritten by process.env.HOST
port: 6207, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: false,
notifyOnErrors: false,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: "cheap-module-eval-source-map",
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
}- 在config/index.js配置完之后,在build/webpack.dev.conf.js中的dev-Server中的proxy中进行调用
这样之后就可以使用啦,但是设置的这个代理只能在开发环境内才可以使用。
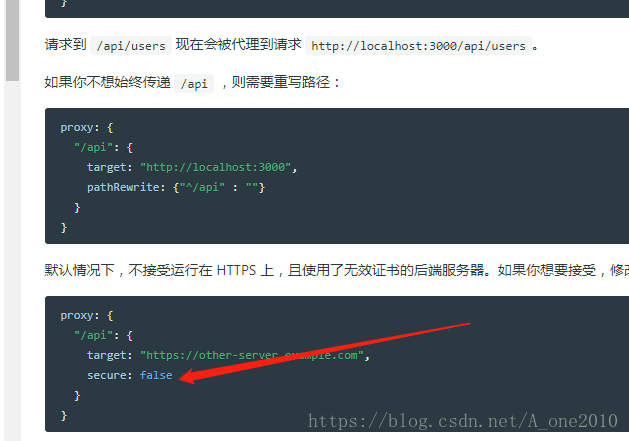
webpack默认代理不支持 https 协议,如若要代理https请求,则需配置如下,
添加 secure:false
vue-cli的这个设置来自于其使用的插件http-proxy-middleware