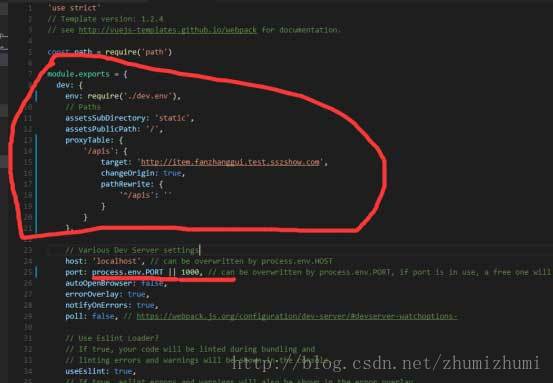
1、config/index.js里面配置dev proxyTable
代码:
dev: {
env: require('./dev.env'),
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/apis': {
target: 'http://item.fanzhanggui.test.sszshow.com',
changeOrigin: true,
pathRewrite: {
'^/apis': ''
}
}
},
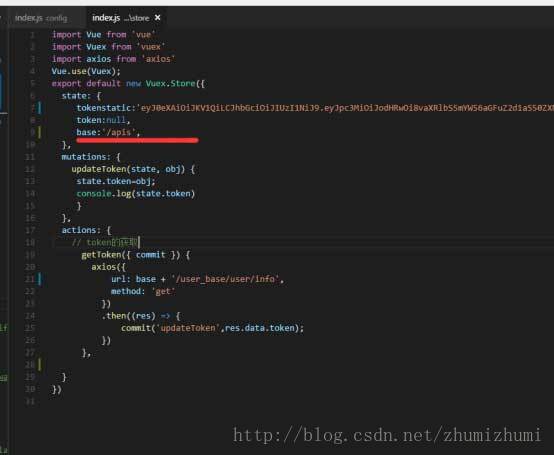
port: process.env.PORT || 1000,2、在vuex里面配置公用url(我使用的是vux仓库)
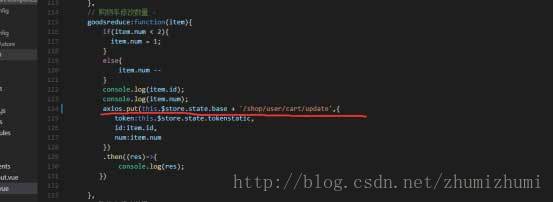
3、在每一个页面的用法