昨天晚上自己试图用vue脚手架连接springMVC的服务器端框架,发现在npm搭建的页面测试环境发登录请求老是被拒绝:
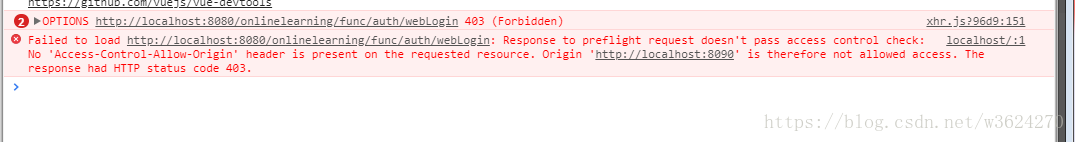
1、这是前端报的错误:

踩了一下午加一晚上坑发现这原来是跨域问题(我本地tomcat端口是8080,页面测试环境是8090),后来各种百度各种查,最终找到解决方案:
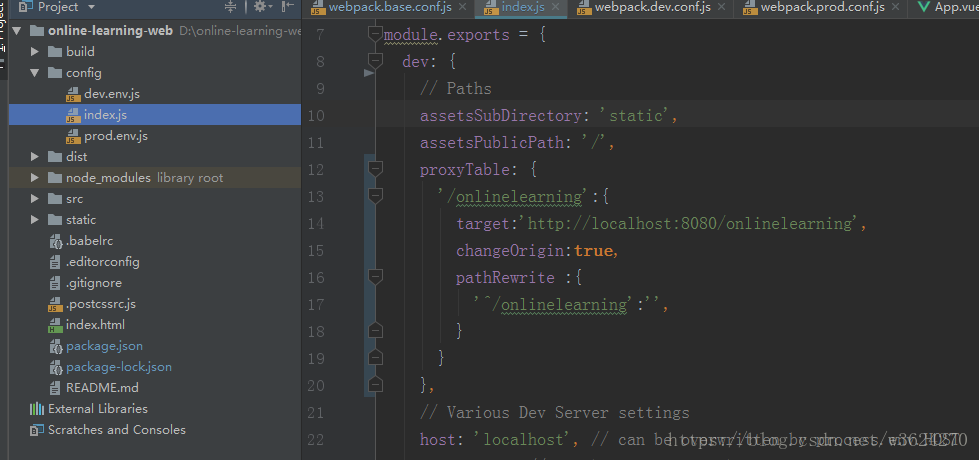
1、在vue-cli中有main.js这个配置文件,应该配置一下测试服务器的代理。这个意思就是说我把本地服务器做了代理设置。
2、在请求中这样写url:
url:'/onlinelearning/func/auth/webLogin',
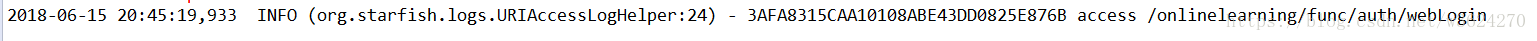
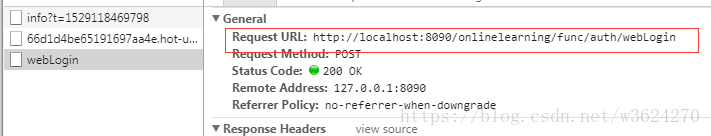
浏览器发出的请求就是这样的
3、具体的ajax请求为:
$.ajax({ contentType : "application/json; charset=utf-8", type:"POST", url:'/onlinelearning/func/auth/webLogin', data:JSON.stringify(this.form), success:function (result) { } });如果不写contentType 的话,也是会报错的!!!。
ok,解决问题,过两天继续踩生产环境下的坑。