CSS样式规则
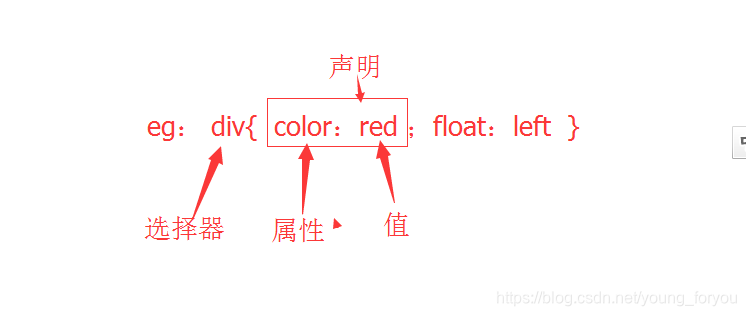
首先需要了解CSS样式规则,具体格式如下:

1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分。
选择器(重点)
CSS基础选择器
标签选择器(元素选择器)
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
标签选择器 可以把某一类标签全部选择出来 div span 。例如:
span{width: 100%;
height: 40px;
background-color: #333;
font-size: 12px;
display:inline-block}
类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.container{
width: 1226px;
height: 40px;
margin: auto;
position: relative;
}标签调用的时候用 class=“类名” 即可。
<div class="container"> </div>类选择器最大的优势是可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
tips:
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器。3.不要纯数字、中文等命名, 尽量使用英文字母来表示。
多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。
<div class="gome_logo layout">注意:
1. 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
2. 各个类名中间用空格隔开。
id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法以及使用格式如下:
#top{
height: 70px;
font-size: 14px;
color: #FFFFFF;
padding-left: 19px;
padding-right: 19px;
}
ID选择器使用:
<div ID=“top”> </div>该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素,用法基本和类选择器相同 。id选择器和类选择器最大的不同在于使用次数上。
通配符选择器
通配符选择器用*号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
*{
padding: 0;
margin: 0;
}例如上面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。