版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/dfBeautifulLive/article/details/80854037
微信小程序是一个挺神奇的存在,它的出现使app不是那么的友好了,还要下载还要更新,但是小程序就不是了,就内嵌在微信里,随时用,不用下载(其实就相当于加载到本地,不过占用内存很小),微信服务器一更新就好了,这样多方便,小程序我刚开始接触还是蛮晕的,和正常的套路不太一样,不过它的js和vue,js太像了,不知道是谁模仿的谁,哈哈,下面开始记录,怎么一步步搭建自己的小程序吧。
1.找官网api
小程序的官网还可以的,一定要看官网
官网地址:
点击打开链接 里边的简易教程跟着做大概就ok了
2.申请账号
为什么申请账号呢,因为接下来要安装微信小程序开发软件,用来开发小程序,申请的账号会有一个唯一标识appid,这个id是 要填写到开发软件里的,这样就可以知道你有什么开发权限,为什么说有什么开发权限呢?因为微信有个人开发版本和企业开 发版本,个人开发版本有一些功能是不能开放的,比如小程序支付,企业版本需要花钱申请,也要认证,所以使用的权限也会 更多。
申请账号地址:点击打开链接 填写邮箱和密码就行
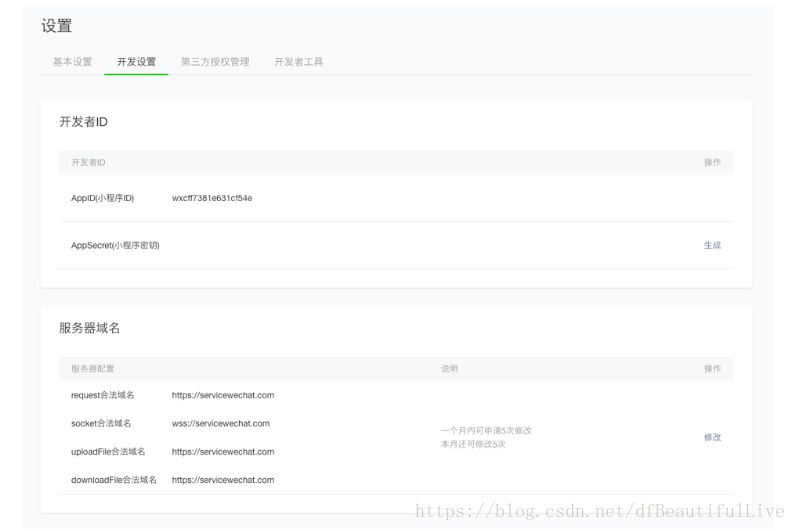
申请完毕就可以登录了 点击打开链接 可以在菜单 “设置”-“开发设置” 看到小程序的 AppID 了
服务器域名是你的小程序要上线发布的时候用的,只能用域名,不允许用ip和端口形式
3.安装软件
接下来就是安装开发软件了
下载地址:
点击打开链接 版本任意,反正是最新的最好,之前的版本会有bug
电脑是多少位的点击多少位直接就能下载

安装完毕后点击打开
点击小程序项目

我之前开发过所以有很多的项目,没开发过没有项目
点击右下角的加号创建自己的项目
需要小程序的app了,就可以去我刚才说的地方去找了,当然也可以不填写
填写完毕点击确定就进开发工具里了
默认会给你几个文件 ,是显示默认页面的
project.config.json 工具配置
wxml 相当于jsp和html页面 模板,相当于html描述当前这个页面的结构。
js就 相当于写jQuery的地方
wxss 相当于写css样式的地方
app.json是对小程序的全局配置,比如小程序的所有页面路径,界面表现,网络超时时间,底部tab等
自己可以研究下,咱们下次再见,下次详细分解小程序