文章目录
背景
笔者为了一个简单的需求:即不同主体间的小程序跳转,举个例子,我的小程序想直接跳转某盘小程序里面实现分享,这样有更好的用户体验。碍于无法获取跳转参数的设置方法,遂做笔记以证笔者的尝试历程。
方案
获取小程序源码,首先可以肯定这个方案是可行的的。
笔者截取了一段反编译命令执行过程
C:\Users\Administrator\Desktop\WeiXin>node .\wuWxapkg.js _-53719423_3.wxapkg
Unpack file _-53719423_3.wxapkg...
Header info:
firstMark: 0xbe
unknownInfo: 0
infoListLength: 1029
dataLength: 1117445
lastMark: 0xed
File list info:
fileCount: 29
{ name: '/functions/uploadresume/chart.png',
off: 1043,
size: 2671 }
{ name: '/imgs/bg_default.png', off: 3714, size: 2902 }
{ name: '/imgs/goods_sel.png', off: 6616, size: 2097 }
{ name: '/imgs/goods_unsel.png', off: 8713, size: 2121 }
{ name: '/imgs/home_sel.png', off: 10834, size: 1560 }
{ name: '/imgs/home_unsel.png', off: 12394, size: 1605 }
{ name: '/imgs/me_sel.png', off: 13999, size: 2364 }
{ name: '/imgs/me_unsel.png', off: 16363, size: 2379 }
{ name: '/imgs/open.png', off: 18742, size: 241 }
{ name: '/imgs/right.png', off: 18983, size: 966 }
{ name: '/imgs/setting_sel.png', off: 19949, size: 3234 }
{ name: '/imgs/setting_unsel.png', off: 23183, size: 3258 }
{ name: '/imgs/user.png', off: 26441, size: 13197 }
{ name: '/imgs/warn.png', off: 39638, size: 2626 }
{ name: '/app-config.json', off: 42264, size: 17631 }
{ name: '/app-service.js', off: 59895, size: 570048 }
{ name: '/pages/about/about.html', off: 629943, size: 3174 }
{ name: '/pages/about/blog/readnote/readnote.html',
off: 633117,
size: 362 }
{ name: '/pages/about/gank/gank.html', off: 633479, size: 1809 }
{ name: '/pages/command/command.html', off: 635288, size: 1660 }
{ name: '/pages/dev/dev.html', off: 636948, size: 3712 }
{ name: '/pages/welfare/addresume/addresume.html',
off: 640660,
size: 764 }
{ name: '/pages/welfare/chooseresumefile/chooseresumefile.html',
off: 641424,
size: 388 }
{ name: '/pages/welfare/resumdetail/resumdetail.html',
off: 641812,
size: 3184 }
{ name: '/pages/welfare/welfare.html', off: 644996, size: 3416 }
{ name: '/towxml/entry.html', off: 648412, size: 279 }
{ name: '/towxml/renderTemplate.html', off: 648691, size: 288 }
{ name: '/wxParse/wxParse.html', off: 648979, size: 329 }
{ name: '/page-frame.html', off: 649308, size: 469180 }
Saving files...
Unpack done.
Split app-service.js and make up configs & wxss & wxml & wxs...
Decompile ./pages/about/about.wxml...
Decompile success!
Decompile ./pages/about/blog/readnote/readnote.wxml...
Decompile success!
Decompile ./pages/about/gank/gank.wxml...
Decompile success!
Decompile ./pages/command/command.wxml...
Decompile success!
Decompile ./pages/dev/dev.wxml...
Decompile success!
Decompile ./pages/welfare/addresume/addresume.wxml...
Decompile success!
Decompile ./pages/welfare/chooseresumefile/chooseresumefile.wxml...
Decompile success!
Decompile ./pages/welfare/resumdetail/resumdetail.wxml...
Decompile success!
Decompile ./pages/welfare/welfare.wxml...
Decompile success!
Decompile ./towxml/entry.wxml...
Decompile success!
Decompile ./towxml/renderTemplate.wxml...
Decompile success!
Decompile ./wxParse/wxParse.wxml...
Decompile success!
Splitting "C:\Users\Administrator\Desktop\WeiXin\_-53719423_3\app-service.js" done.
Guess wxss(first turn)...
Regard C:\Users\Administrator\Desktop\WeiXin\_-53719423_3\wxParse\wxParse.html as pure import file.
Import count info: {"0":2,"1":2}
Cannot find pure import for _C[0], force to save it in (C:\Users\Administrator\Desktop\WeiXin\_-53719423_3\__wuBaseWxss__\0.wxss).
Guess wxss(first turn) done.
Generate wxss(second turn)...
Generate wxss(second turn) done.
Save wxss...
Split and make up done.
Delete files...
Deleted.
File done.
Total use: 2825.353ms
可能存在文件残缺的问题,但是最终是成功获取到源码的,那么接下来
我们来阐述一下该过程中需要注意的几个关键点。
第一点:配置环境变量
安装将node.js 和 npm 后,全部加入环境变量
笔者的环境变量为
npm :D:\nodejs\node_modules\npm\node_modules
node:D:\nodejs

第二点:
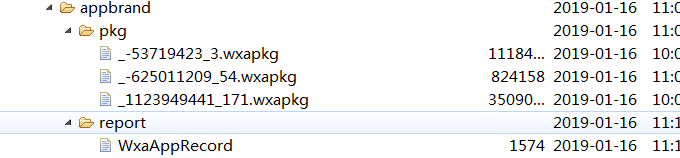
连接DDMS
访问到 /data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg
导出应该都会吧?

ADB桥接
我这里是MUMU模拟器端口号为 7555,夜神和海马都有自己的端口号,这里之所以用模拟器是因为它可以获取root权限,不然DDMS获取不到/data/data/下的文件

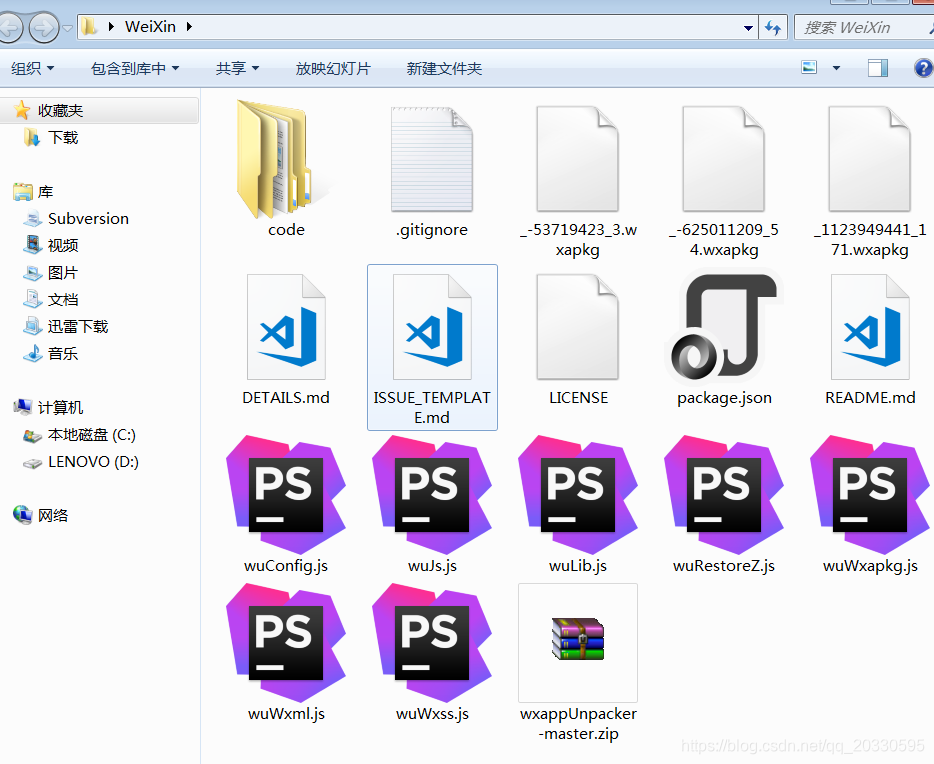
第三点:新建下载
新建
笔者直接在桌面创建文件夹
C:\Users\Administrator\Desktop\WeiXin
下载
然后去https://github.com/qwerty472123/wxappUnpacker下载,当然也可以直接git clone 拉下来。

放在C:\Users\Administrator\Desktop\WeiXin文件夹下面然后解压,可以看到和之前下载下来的.wxapkg放一起,主要是为了方便操作.

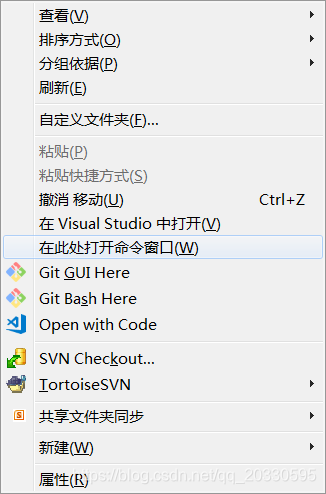
Shift+右键 打开命令行

最后不出意外 跟上面命令一样一次成功。
第四点:跳转
wx.navigateToMiniProgram({
appId: 'xxxxx',
path: 'pages/xxxxx_share/share',
extraData: {
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})
path
app.json找到的分享路径

appid
可参考https://blog.csdn.net/qq_20330595/article/details/86496433#2_18
extraData

看对方怎么取得你就怎么传。