刚开始知道这5+ mui、uni-app这些名词的时候,只知道是中国自己的产品,并且是关于用html5等开发类似原生app的框架。
刚好最近接手一个app的开发任务,他们又不想面对andriod和ios开发两套,于是我就想到了可以用它们试一试。
个人喜欢在使用一项技术的时候,最好把它的大概能做的和一些优缺点了解清除。
uni-app和5+ mui按照官网所说的,应该是uni-app是5+ mui的升级版。
5+
HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。
uni-app
uni-app加入了vue、微信小程序元素,让功能更加丰富和强大。所以和vue,微信小程序的写法和用法都很类似。uni-app是终极跨平台方案,跨平台能力、体验、生态、文档、客服各个方面均超过5+。
安装开发环境
两者目前都只能使用Hbuilder编辑器,因为Hbuilder就是专门为它们而生的。
去官网根据个人笔记本下载
http://www.dcloud.io/
下载后直接运行exe文件就可以启动编辑器了。新建项目就会有选择nui-app或者5+的项目。我最后选择了用nui-app来完成任务。
使用nui-app
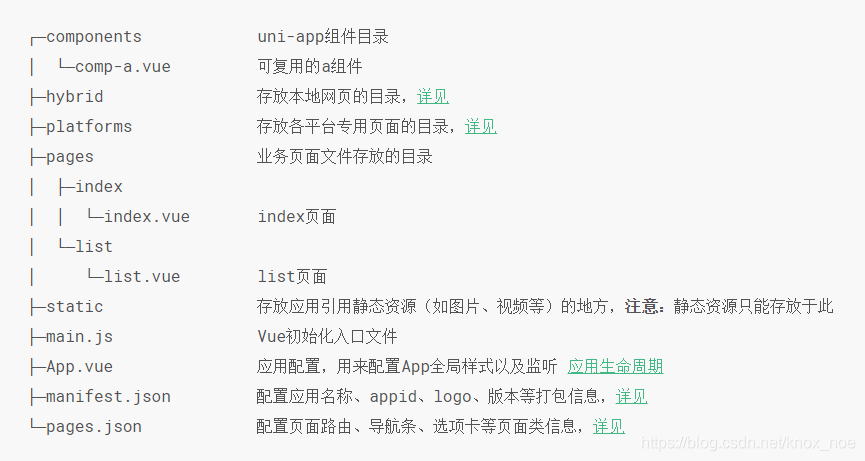
项目的大概目录结构,来自官网

problem1
当页面不需要顶部默认的navigationBar时候,我们可以在不需要的页面配置app-plus
如图:

problem2
当登录页面的输入框输入时,手机会弹出软键盘,但这样也会导致页面布局混乱,无论时顶部的logo图片或者其他的什么
这是因为当android手机弹出软键盘的时候,导致页面的高度发生改变所以导致我们使用%或者vh的单位定义的元素开始挤压,所以解决办法有以下:
- 不使用%或者vh定义高度
- 使用 absolute 定位,并且设置 bottom 值进行定位。软键盘弹出时,底部会因为窗口变化而被顶上来。反向使用 top 进行定位,可以避免此问题。
this.positionTop = uni.getSystemInfoSync().windowHeight - 100;
欢迎大家补充和指出错误,本人虚心接受
原生app、混合app、Webapp
移动app开发框架(uni-app、5+ mui)系列——1
移动app开发框架uni-app系列——2